Bootstrap Login forms Css
Introduction
In certain situations we really need to secure our valuable material to provide access to only specific people to it or else dynamically customize a part of our internet sites baseding on the particular viewer that has been viewing it. However just how could we possibly know each particular site visitor's identity since there are really a lot of of them-- we should discover an trusted and straightforward approach learning more about who is whom.
This is exactly where the site visitor accessibility management comes along initially communicating with the website visitor with the so familiar login form feature. Within the most recent fourth version of the most prominent mobile friendly website page development framework-- the Bootstrap 4 we have a lots of components for setting up this type of forms and so what we are really heading to do here is taking a look at a specific example exactly how can a basic login form be created using the useful tools the most recent version comes with. ( read here)
Effective ways to apply the Bootstrap Login forms Popup:
For starters we need to have a
<form>Inside of it certain
.form-groupTypically it's more handy to apply visitor's mail in place of making them discover a username to authorize to you considering that normally anybody knows his email and you can constantly question your visitors another time to specifically provide you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
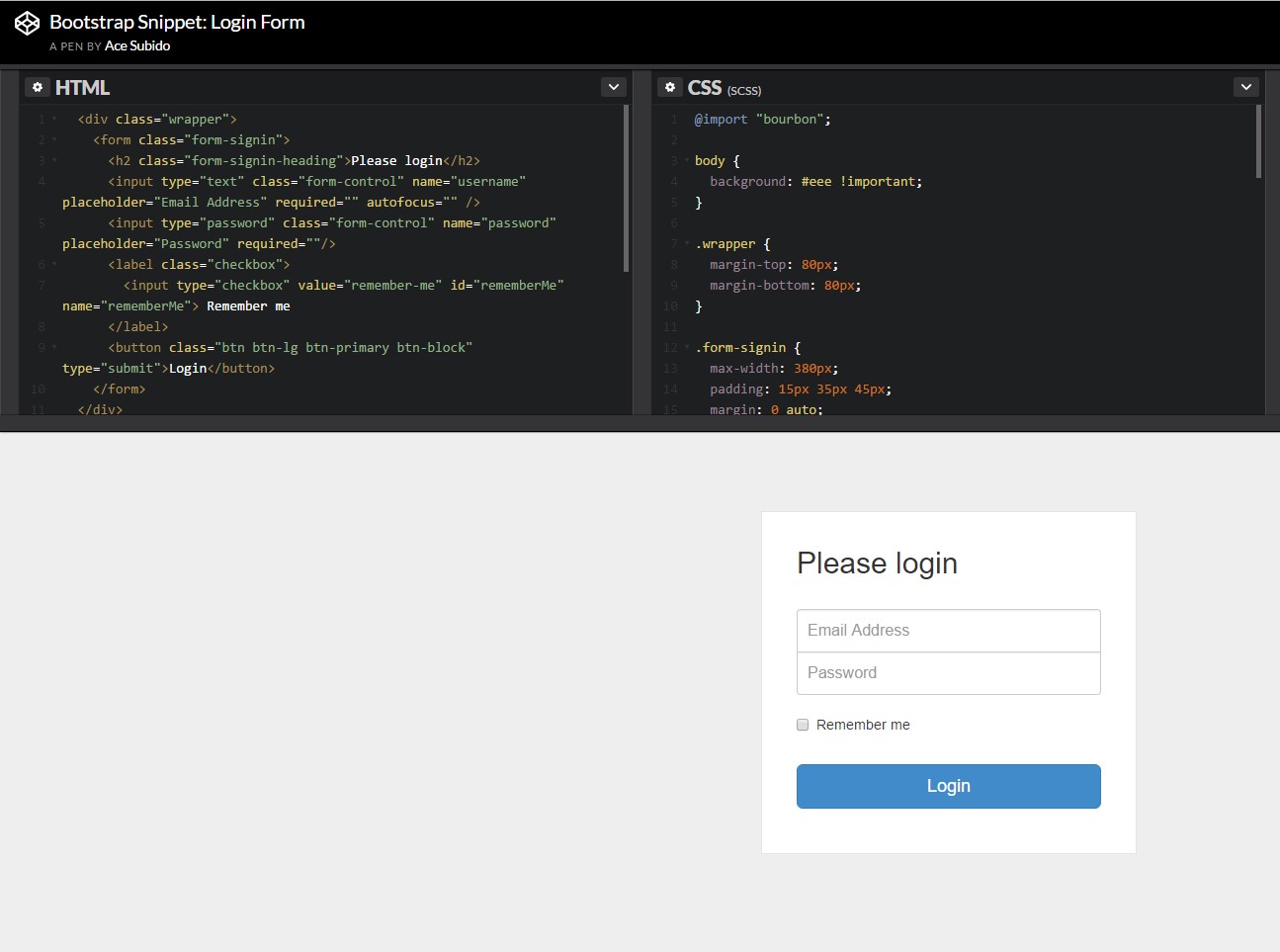
<button>type="submit"Example of login form
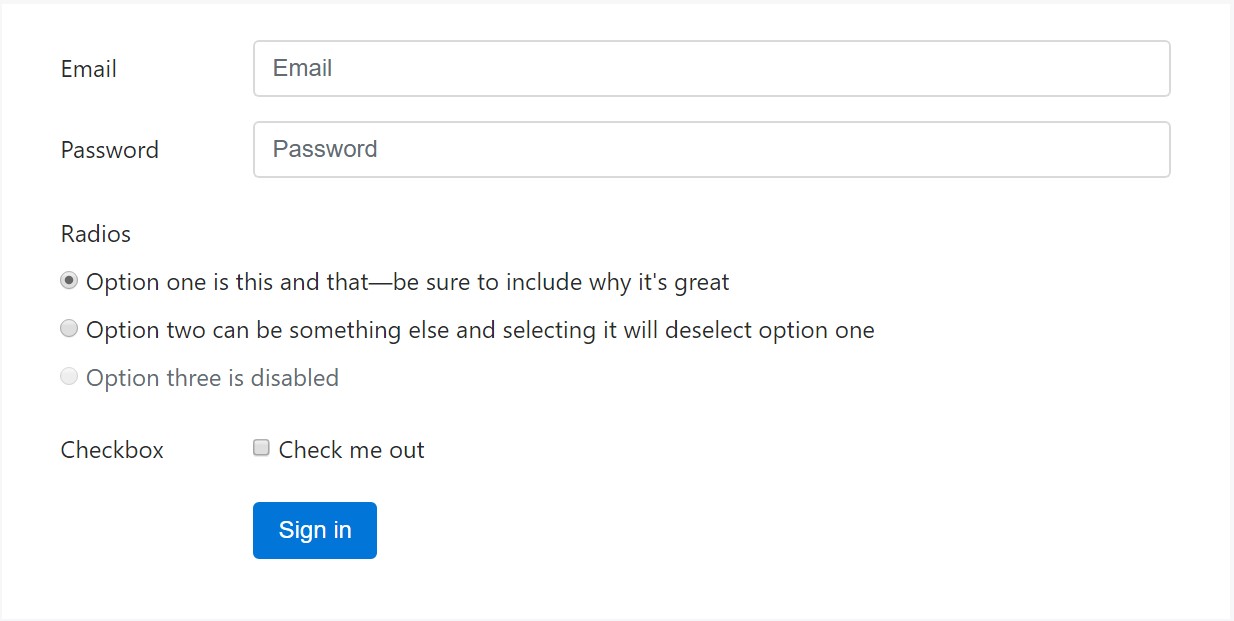
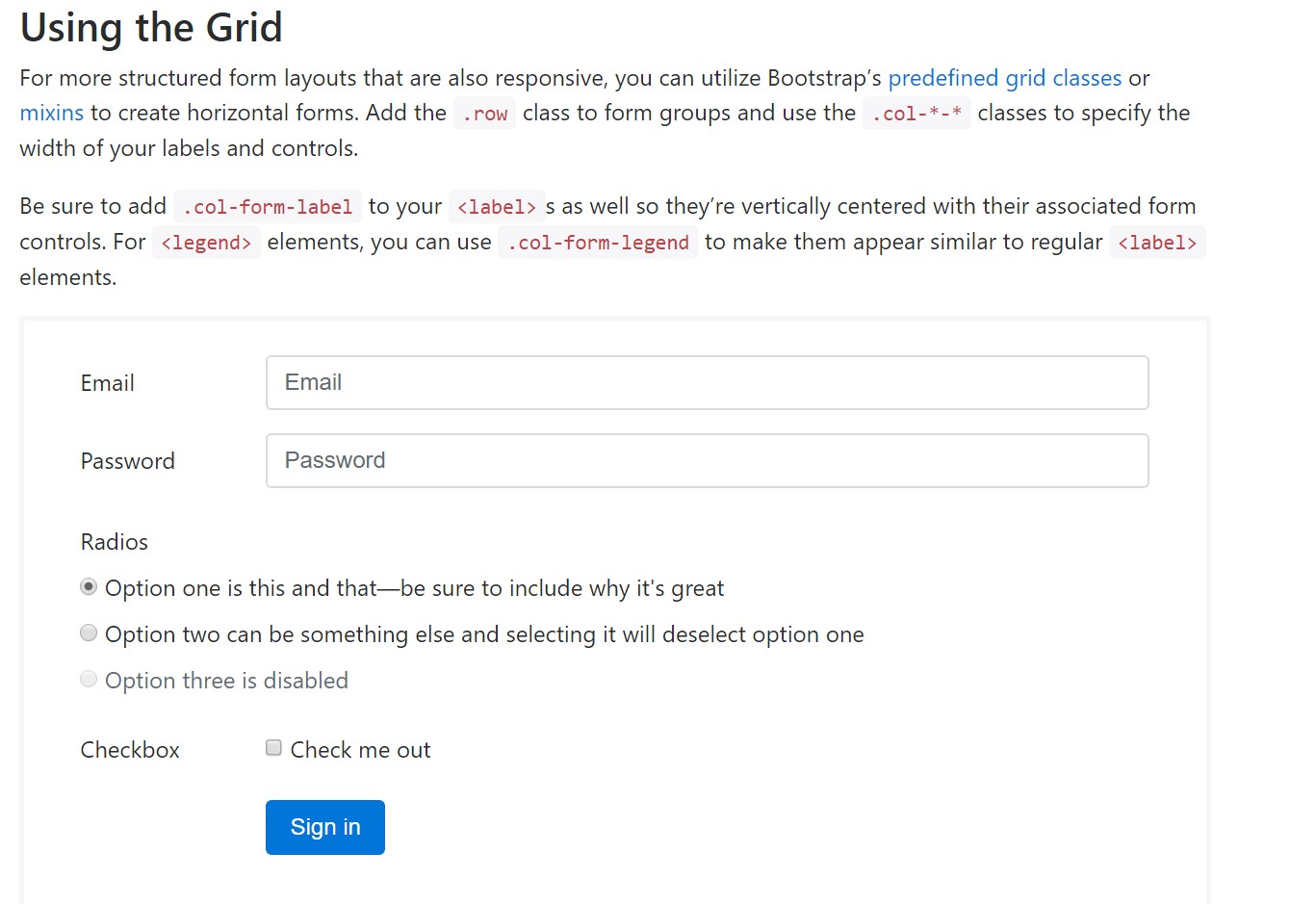
For even more structured form layouts that are in addition responsive, you can make use of Bootstrap's predefined grid classes as well as mixins to produce horizontal forms. Add in the
. row.col-*-*Don't forget to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the main elements you'll need in order to design a standard Bootstrap Login forms Code with the Bootstrap 4 framework. If you desire some extra challenging presences you are actually free to get a full advantage of the framework's grid system organizing the components basically any way you would believe they need to occur.
Look at several video clip information about Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main documents

Article:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form