Mobile Web Building Software Free Download
Recently I had the chance spending some time exploring a Third event Web Building Software theme which boasted concerning having heaps of blocks-- I counted nearly one hundred in fact-- as well as today going back to the excellent golden native Web Building Software environment I obtained advised of something which happened to me a couple of years earlier. For a factor I had to go to as well as drive around in a city I hardly understood with another person's automobile much newer and also fantasized than mine at the time which went as well as choked off each as well as every time I lifted my foot off the gas. Returning from this unforgettable quest as well as seeing my old car parked in front of the block I practically wept embraced as well as kissed the everything as a dearest buddy. Well that's precisely the means I felt returning to the native Web Building Software 2 theme after discovering Unicore as well as I'll inform you why.
Web Building Software is constant as well as reputable - if an aspect acts in such a way in one block-- it acts the same way everywhere whenever. There is no such point as unexpected habits distracting and perplexing you in the chase of the very best look.
Web Building Software is flexible-- one block could be set up in various ways ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being almost limitless. The only limits obtain to be your vision and also imagination.
Web Building Software develops-- with every considerable upgrade revealed via the appear home window of the application we, the individuals get increasingly more invaluable and also well assumed devices suitable the growing user requirements. For example simply a few months earlier you had to create your personal multilevel menus as well as the suggestion of producing an on-line store with Web Building Software was just unimaginable and currently simply a couple of versions later on we currently have the opportunity not merely to offer everythings with our Web Building Software sites however likewise to completely tailor the look of the process without creating a simple line of code-- totally from the Web Building Software graphic interface.
Web Building Software is secure-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop I've never obtained the "Program has to close" message or shed the outcomes of my work. It could be all in my imagination, but it appears the program reaches run a bit faster with every following upgrade.
Basically these other than for one are the factors in the recent months the magnificent Web Building Software became my preferred as well as actually main internet design device.
The last but perhaps essential factor is the exceptional and refined HTML and also CSS learning curve the software application provides. I'm not rather sure it was purposefully established through this but it in fact functions each time:
Hearing or googling from a friend you start with Web Building Software as well as with virtually no time invested learning just how to use it you've currently obtained something up and also running. Soon after you require to transform the appearance just a little bit additional and risk to damage a block specification uncovering the customized HTML section to change a personality or 2 ... This is exactly how it begins. And also quickly after one day you accidentally take a look at a bit of code and also obtain amazed you recognize exactly what it implies-- wow when did this take place?! Maybe that's the component concerning Web Building Software I like most-- the flexibility to evolve with no pressure at all.
In this article we're going to take a further appearance at the brand-new functions introduced in version 2 and also discover the a number of ways they could help you in the production of your following fantastic looking completely receptive internet site. I'll also discuss some new suggestions as well as methods I recently uncovered to assist you broaden the Web Building Software capacities also additionally and also perhaps even take the initial step on the learning curve we spoke about.
Greetings Incredible Symbols!
I presume for Web Building Software Development team developing a module enabling you to easily place internet font icons right into felt kind of natural point to do. Web symbols module has been around for a while and also served us well.
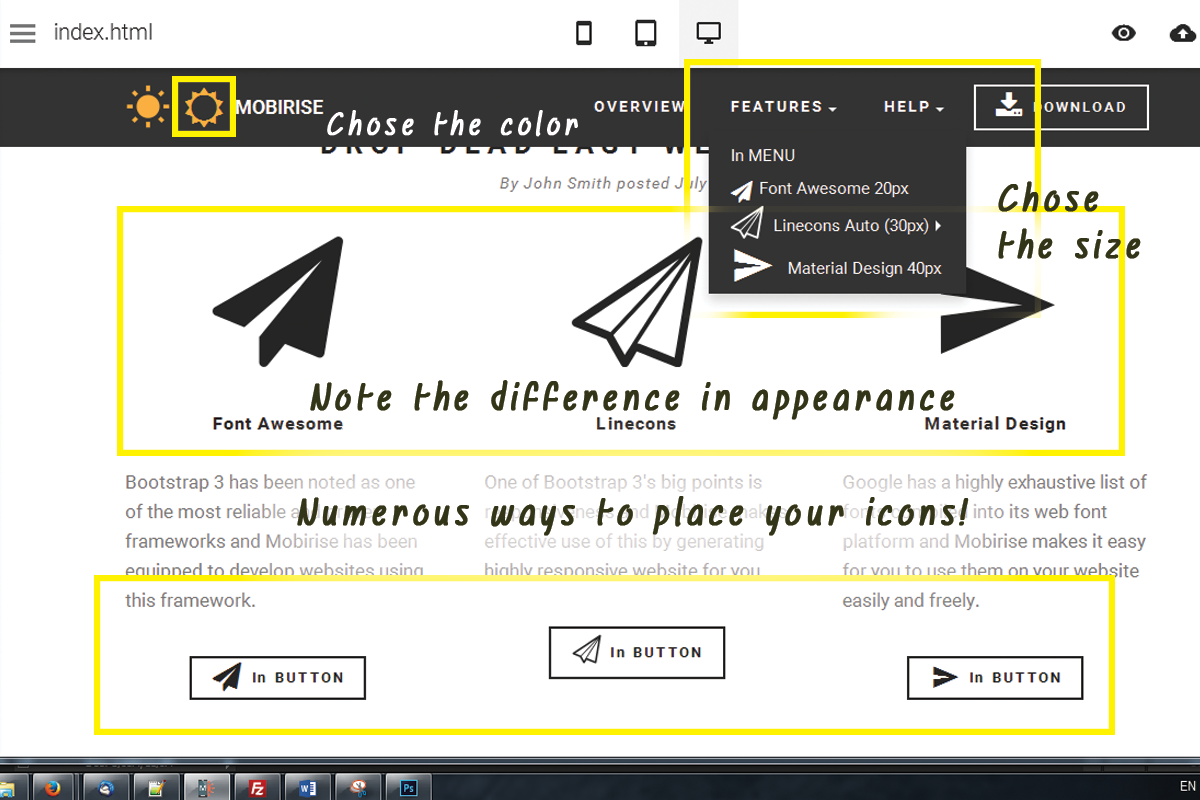
The good information are from this variation on it will serve us also much better! Currently with Web Building Software 2 we currently have two extra icon typeface to take full benefit of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small lot of money of goodies. Linecons provides us the expressive as well as subtle look of thorough graphics with several line sizes and also meticulously crafted contours and Font Awesome offers large (as well as I mean vast) collection of signs as well as given that it gets loaded all around our Web Building Software tasks gives us the liberty attaining some great styling effects. Let's take a comprehensive appearance.
Where you can utilize the icons from the Web Building Software Icons expansion-- virtually anywhere in your project depending of the method you take.
Exactly what you can use it for-- almost every little thing from including added clarity as well as expression to your content and decorating your buttons and also menu products to styling your bulleted checklists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some movement leveraging one more integrated in Web Building Software performance-- we'll speak concerning this later on.
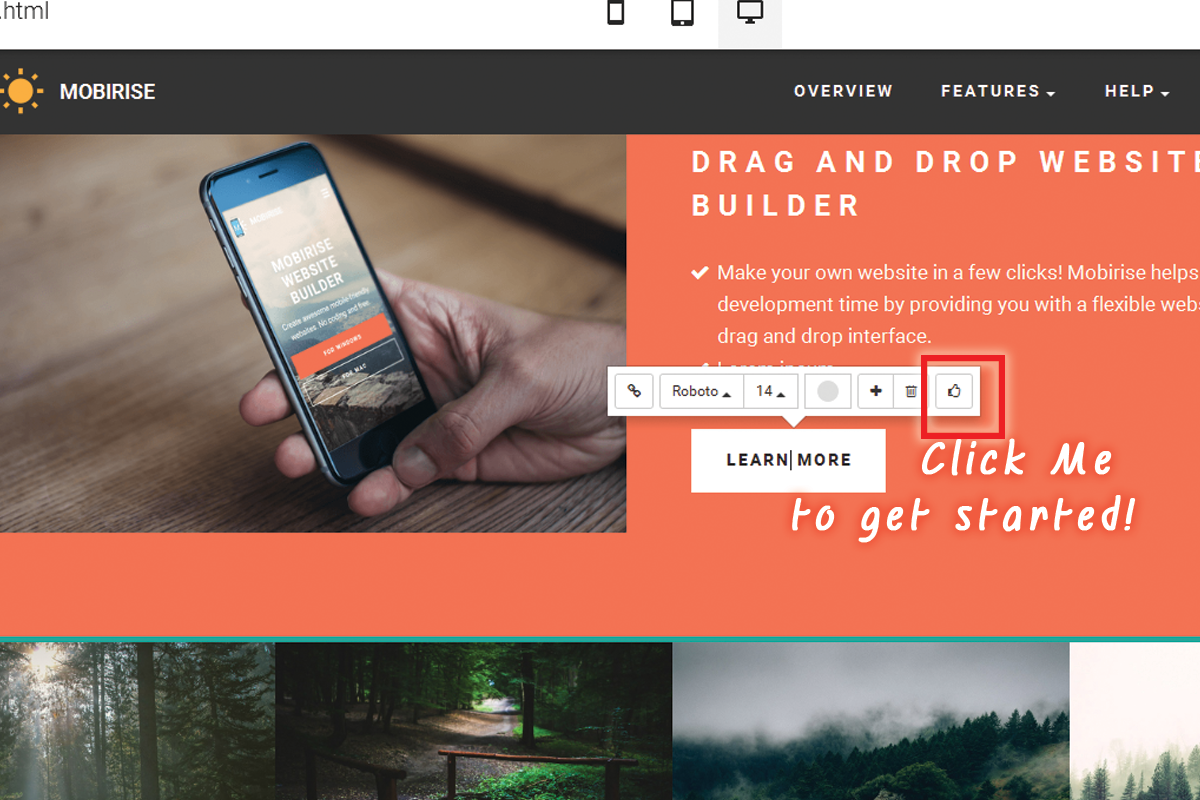
Adding icons via the built in graphic interface-- simple and also tidy.
This is clearly the easiest and also fastest means and that is one of the reasons we enjoy Web Building Software-- we constantly obtain a simple method.
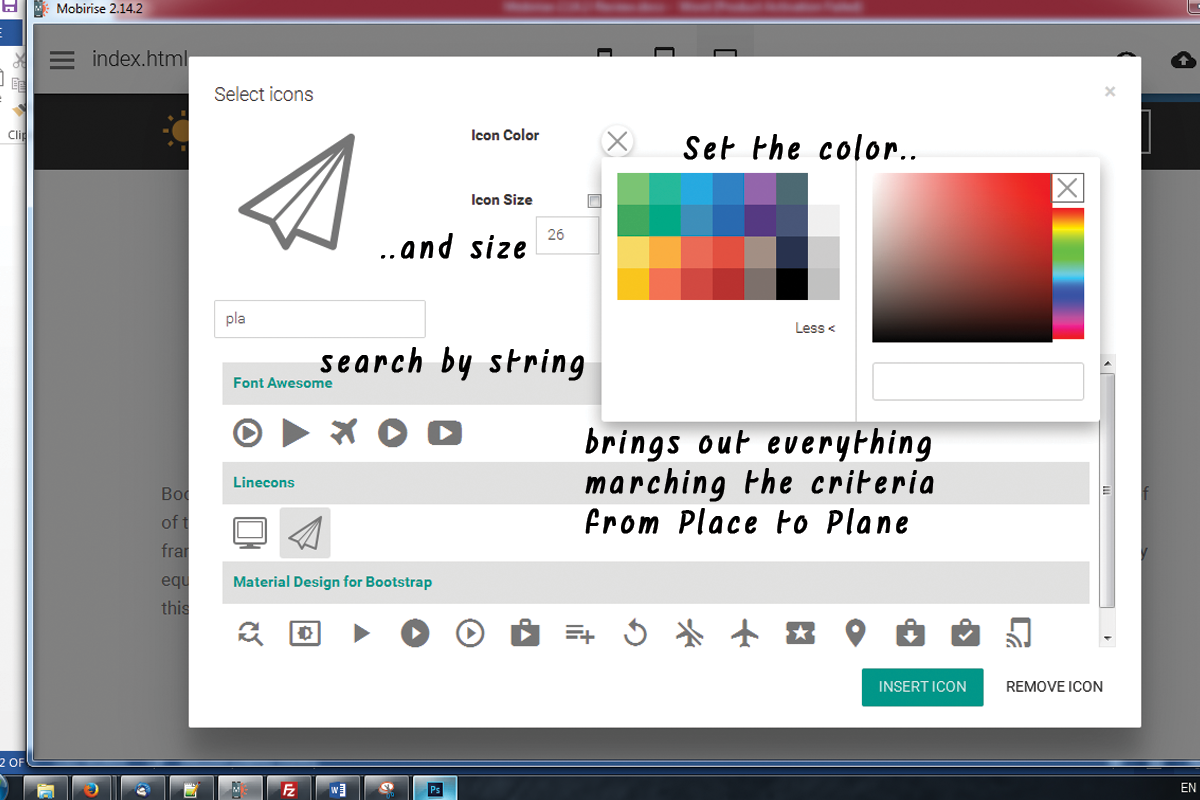
Through the icons plugin you get the freedom placing symbols in the brand name block, all the switches and also several of the media placeholders. Keep in mind that alongside with keeping the default size and also shade settings the Select Icons Panel lets you choose your worths for these homes. It likewise has a valuable search control assisting you to locate faster the visual content you require as opposed to endlessly scrolling down and in some cases missing the best choice.
An additional benefit of the recently included Font Awesome is it has the brand marks of practically 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you need them.
So basically every vital interactive element in the sites you are developing with Web Building Software can being broadened even more with including some attractive, lightweight and totally scalable icon graphics. This way you are lining out your principle and also because forms as well as symbols are much quicker recognizable and comprehended-- making the material more clear and instinctive.
But this is just a part of all you could attain with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin offers us a fantastic advantage-- it internationally includes the Icon font styles in our Web Building Software projects. This habits incorporated with the method Font Awesome classes are being created provides us the flexibility completing some very remarkable stuff with simply a few lines of personalized CSS code positioned in the Code Editor.
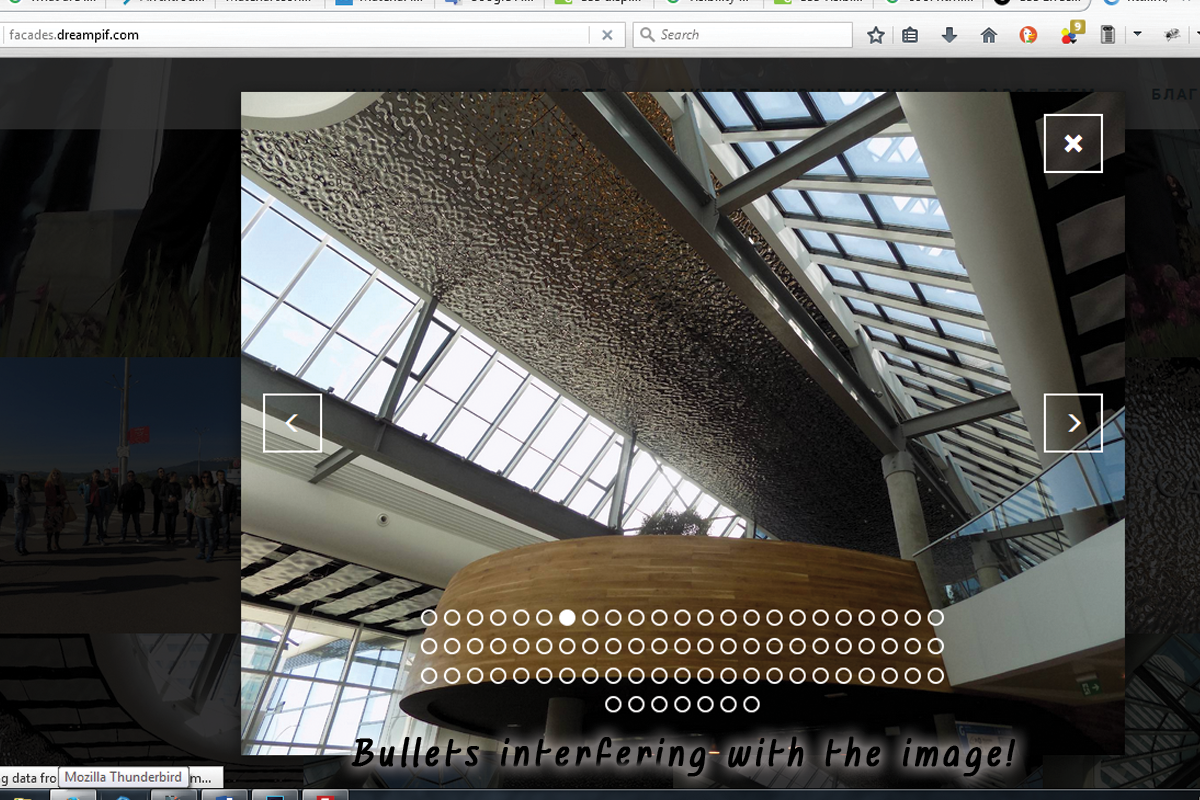
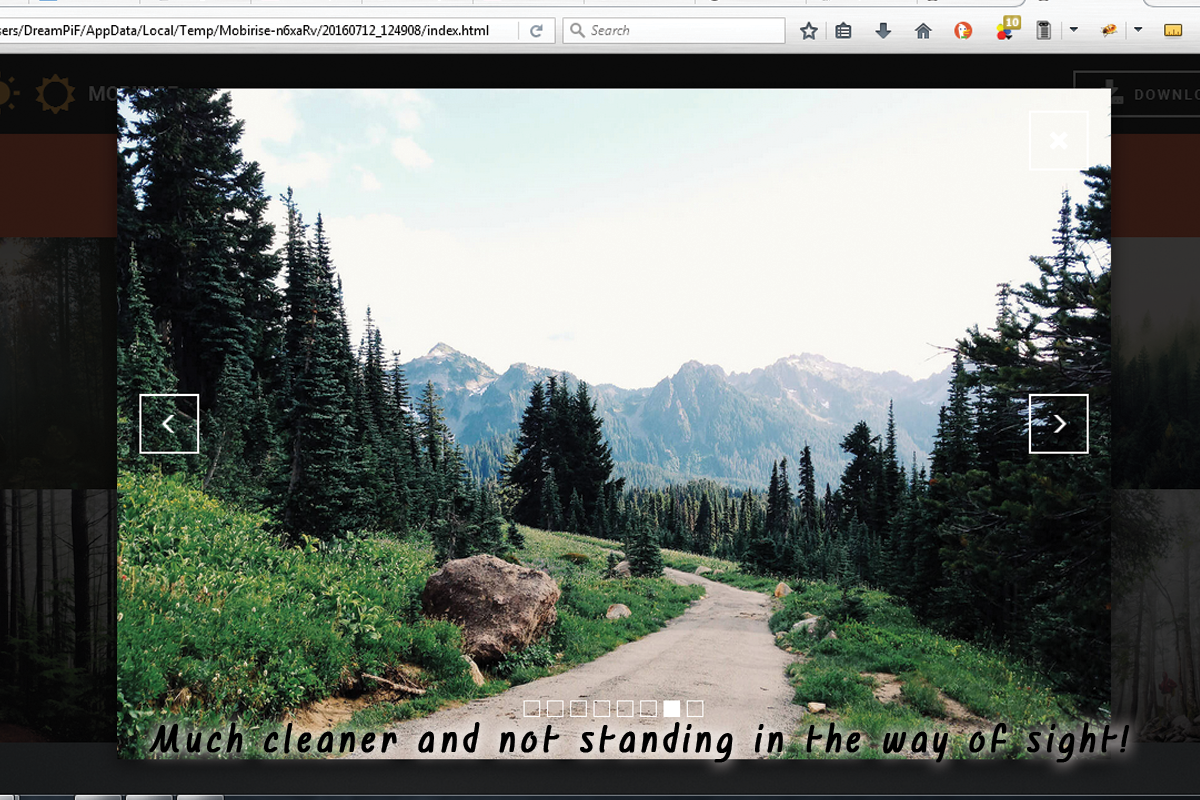
Putting a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever before been a little bit disappointed by the limited choices of bullets for your checklists? With the recently included to Web Building Software Font Awesome these days are over. It is actually takes merely a couple of basic steps:
- initially we obviously require to pick the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
http://fontawesome.io/cheatsheet/
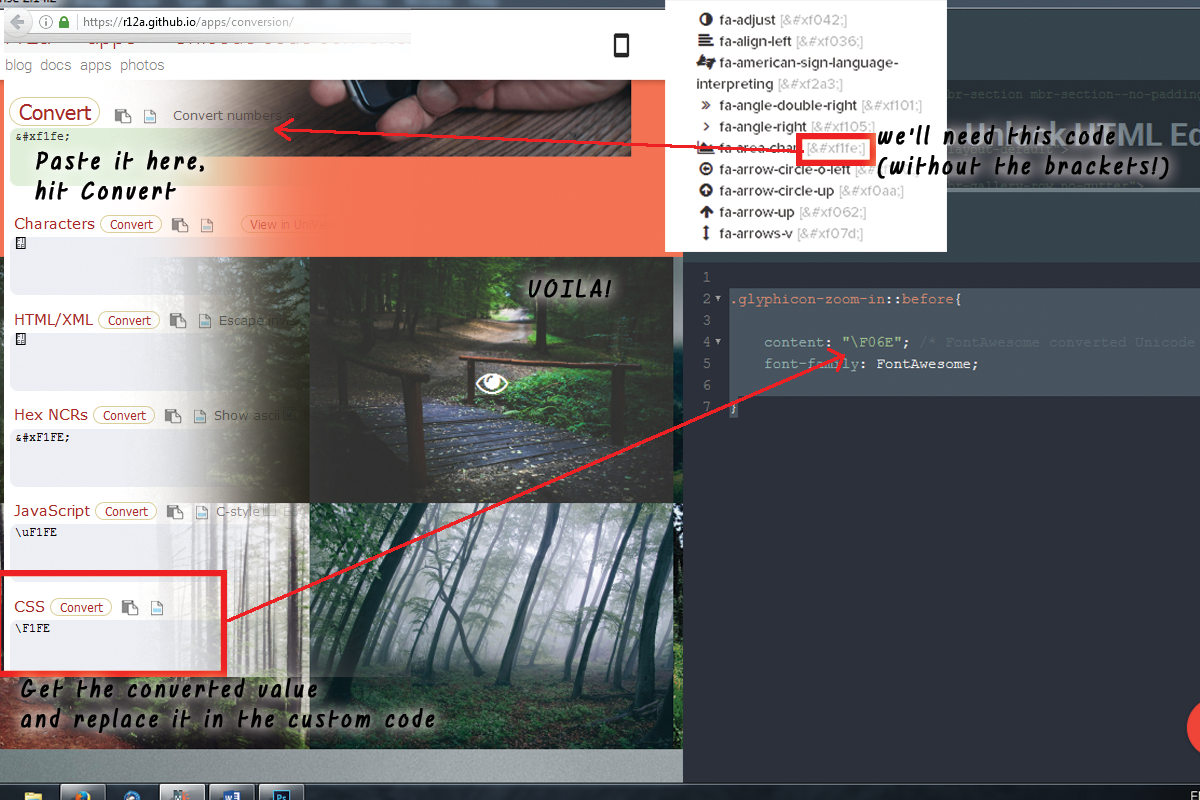
it consists of all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when dealing the value you do not pick them-- it's a bit tricky the very first couple of times.
Scroll down as well as take your time obtaining aware of your new toolbox of symbols as well as at the very same time selecting up the one you would discover most appropriate for a bullet for the checklist we're about to design. When you find the one-- merely duplicate the & Unicode worth without the brackets.
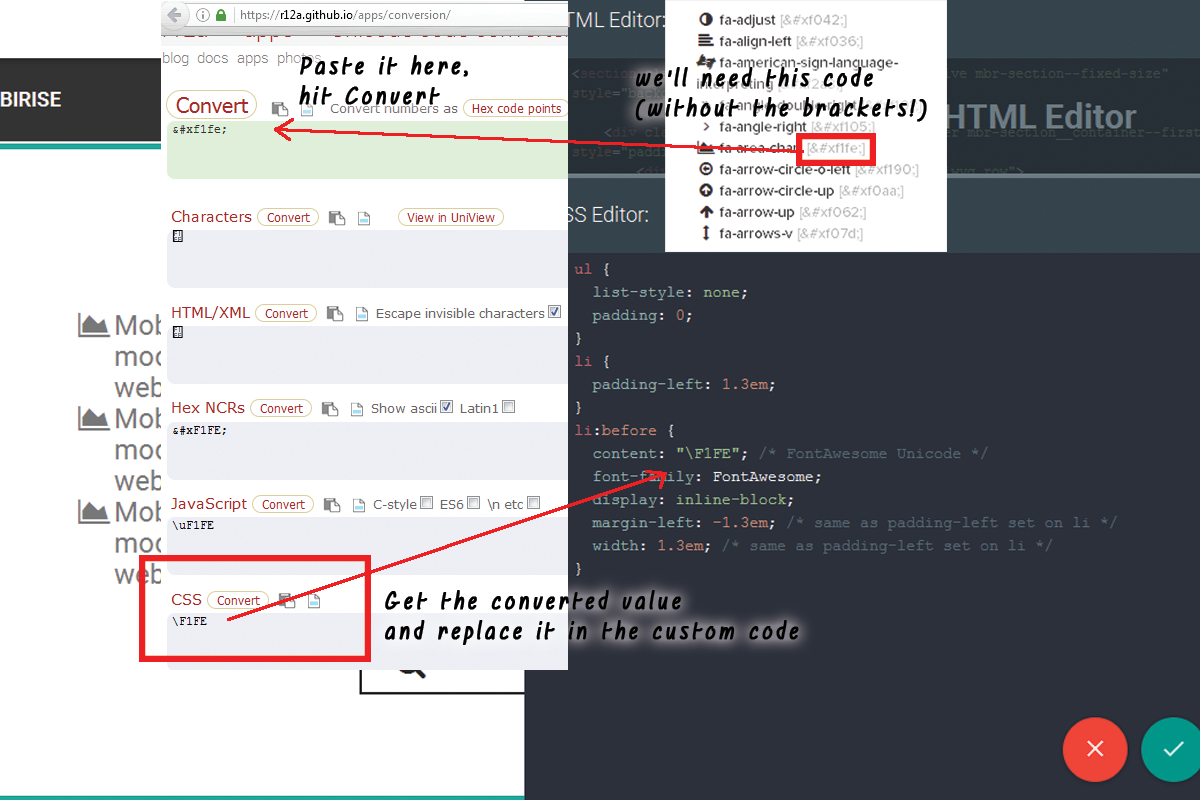
Currently we have to convert this value to in such a way the CSS will comprehend. We'll do this with the assistance of one more online device located here:
https://r12a.github.io/apps/conversion/
paste the worth you've just copied and also struck Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be requiring soon.
If you occur to locate problems specifying the different colors you require for your bullets simply close the Code editor, check the message shade HEX code via the Web Building Software's integrated in different colors picker select/ define the color you require, copy the value as well as leave decreasing modifications. Now all you need to do is placing this value in the Custom CSS code you've developed in a min. That's it!
Let's move some even more!
An additional great point you can complete with just a few lines of custom-made CSS and also without yet unlocking the personalized HTML as well as shedding all the block Properties visual changes is adding some activity to all the icons you can putting with the Icons Plugin. Utilize this electrical power with care-- it's so simple you could quickly get addicted and also a flooded with impacts website sometimes gets difficult to check out-- so use this with measure a having the general look and also feel I mind.
Allow's claim you want to add an icon to a button which ought to just show up when the reminder obtains over this button. As well as since it's motion we're speaking around, let's make it move when it's noticeable. The personalized code you would certainly desire to make use of is:
, if you require some added tweaks in the appearance just fallow the comments pointers to change the numbers.. As well as obviously-- alter the animation type if required. If you require this impact at all times-- erase the ": hover" component and also uncomment "endless" making animation loop forever not simply as soon as when the site lots ant the control you've merely styled might be unseen
This technique could easily be broadened to function with all the inserted Font Awesome symbols in your Web Building Software project. In order to apply to all the icons put in a block, simply change
.
Bear in mind to set computer animation loop forever if required.
Include some personality to the gallery.
An additional amazing as well as very easy styling treatment you get efficient in accomplishing after the Web Building Software 2 update as well as the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any type of Font Awesome icon you find suitable. The treatment is quite just like the one setup of the personalized icon bullets. First you need to pick the ideal symbol and also transform its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- much like in the previous example.
Being Awesome everywhere.
And also now it's time to obtain a bit much more radical and chat regarding positioning your icon at any type of position in the message material of your site. And because it's as constantly a exchange online game in order to attain this you require access to the customized HTML section of your blocks, implying that you will certainly lose the Block Properties panel afterwards. Not a big fear though since you can always establish the wanted appearance at first and as an extremely final step insert the symbols at the preferred areas in the code. If you occur to still be a bit unconfident screwing up with the code-- merely release your Web Building Software task in a regional folder and if something go wrong-- import it back from there-- similar to if you save a normal office document.
The class specifying which icon is being put is the red one and also can be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw fixes the size of the icon and also fa-spin makes it (clearly) spin. There is another native activity course-- fa-pulse, likewise obvious.
All the icons placed by doing this right into your material can be easily stiled by the methods of the previous two instances, so all that's left for you is think about the very best use for this awesome recently introduced in Web Building Software function and have some fun explore it!