New youtube video embed plugin Templates:
How To Embed Video With Dreamweaver
This video gallery is generated by Video LightBox.
Create your own gallery now!

How To Embed Video With Dreamweaver Features
- Embed flv, mp4, 3gp video files
- Add Youtube, Facebook, Google Video, Metacafe, Vimeo, MySpace videos
- Mac & Windows versions
- XHTML compliant
- Automatic thumbnail creation
- Adding caption
- A lot of gorgeous gallery themes
- Built-in FTP

DownloadHow To Embed Video With Dreamweaver
Video LightBox Free Trial can be used for free for a period of 30 days.
If you would like to continue using this product after the trial period, you should purchase a Business Edition. Video LightBox Business Edition additionally provides an option to remove the VideoLightBox.com credit line as well as a feature to put your own watermark to videos. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the Video LightBox Free Trial into a Business one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.

How to Use How To Embed Video With Dreamweaver
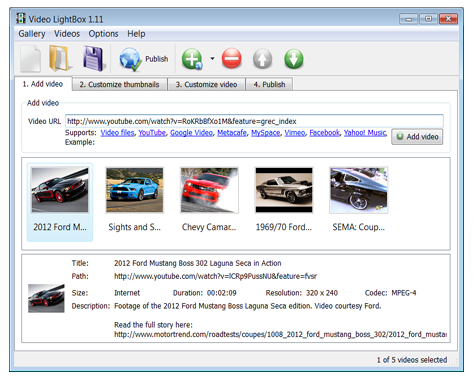
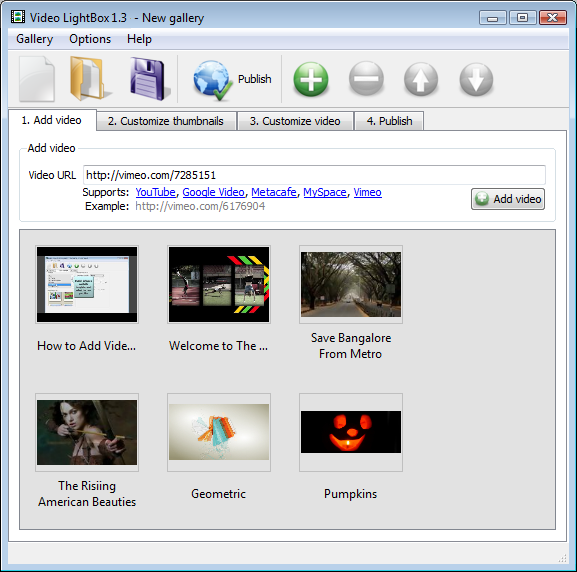
Step 1 - Adding video to How To Embed Video With Dreamweaver gallery.
Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button. This video will be automatically added to your website gallery.

If you have included the videos that you do not wish to be in the website gallery, you can easily remove them. Select all videos that you wish to remove from web site gallery, and select 'Delete selected..' button from the toolbar. You can pick and choose videos by holding the CTRL while clicking the videos you like.
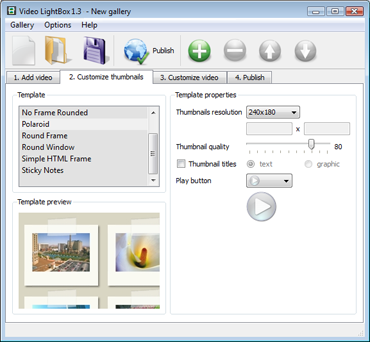
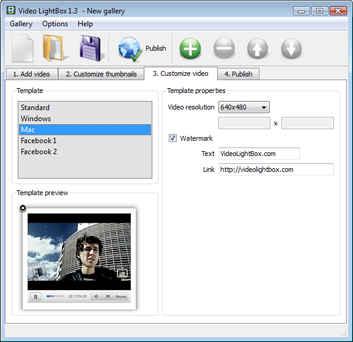
Step 2 - Embed Video HTML properties.
Switch between available templates to select a template you want to use in the youtube embed video thumbnail .


Control the quality of output thumbnail images by defining "Thumbnail quality" parameter (0%…100%).
You can establish the various sizes for the thumbnails and video resolution.


Step 3 - Publishing of Embed Video HTML. Put video on website or local drive.
Publish your website play video on flash website online or to a local drive.
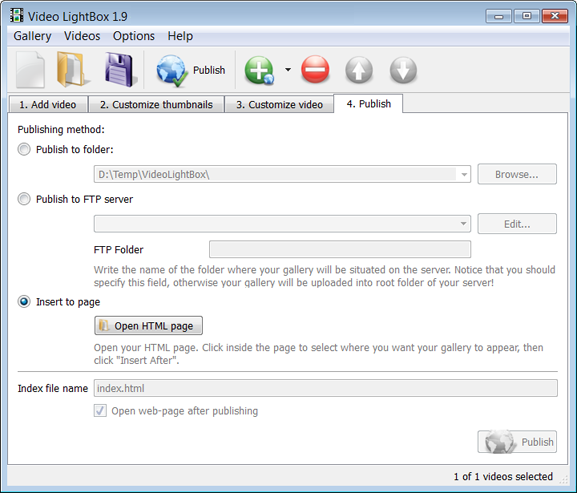
Now you are ready to publish your website video gallery online or to a local drive for testing. Select the publishing method: publish to folder or publish to FTP server or paste lightbox gallery into existing html page using Insert to Page option.

- publish to folder. To select a folder on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
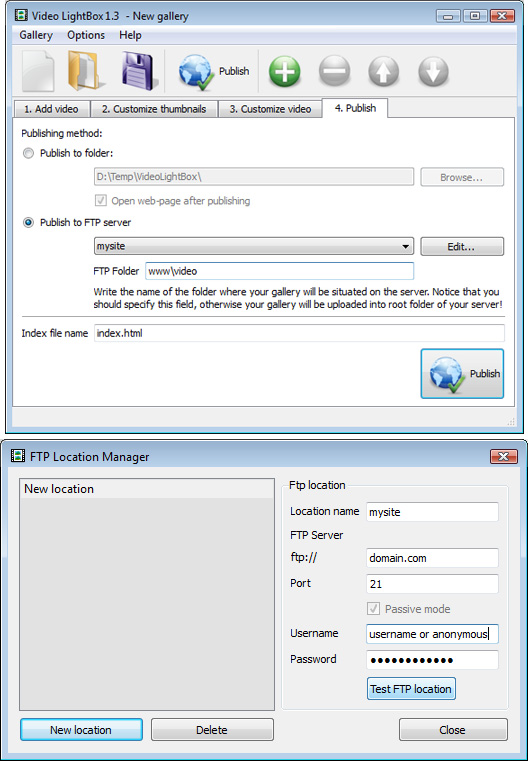
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site gallery to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Video LightBox is unable to connect to your site and thus not able to upload your videos to website. If this website enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.

You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website video gallery will be placed on the server. Notice that you should specify this field; otherwise your Embed Video HTML video gallery will be uploaded into the root folder of your server!
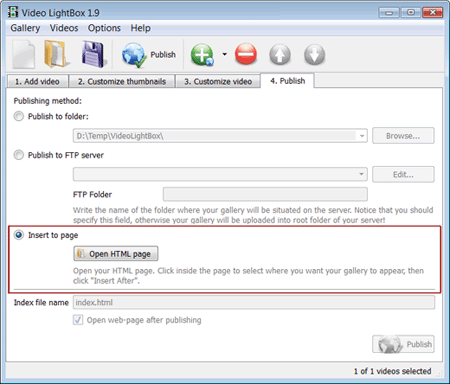
- Insert to page.To select a html page, just click the Open HTML page button and choose page where you want to install web site album. Then click Open.


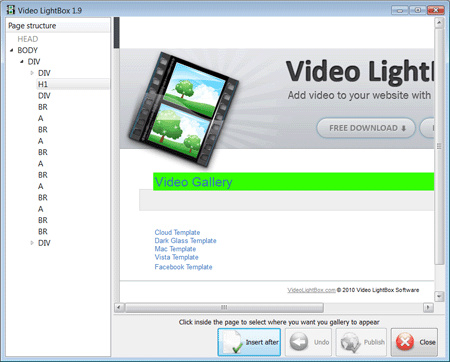
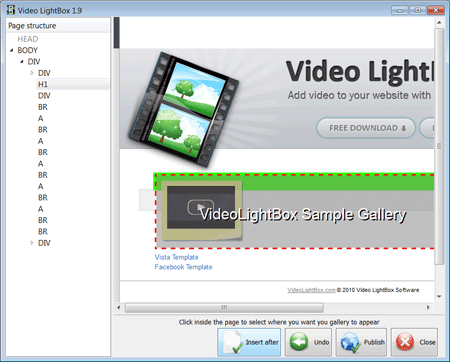
Click inside the page to select where you want you gallery to appear. Click 'Insert After' button and 'Publish button'. Notice that it is not posible to insert more than one gallery on the same page.

Save your web video gallery as project file.
When you exit Embed Video HTML, you'll be asked if you want to save your ver video popup project. The project consists of the videos you choose to put on your website video gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 4 - Add wp video lightbox gallery inside your own page.
Video LightBox generates a special code. You can paste it in any place on your page where you want to add video popup. mehrere videos auf eine seite mit javascript How To Embed Video With Dreamweaver
* Export your LightBox gallery using Embed Video HTML app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Video LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...
</body>

Support
For troubleshooting, feature requests, and general help, contact Customer Support at . Make sure to include details on your browser, operating system, Video LightBox version, and a link (or relevant code).upload videos and save videos online free
. Make sure to include details on your browser, operating system, Video LightBox version, and a link (or relevant code).upload videos and save videos online free