30+ New CSS3 Carousel Solutions of 2016
Brilliant CSS Slideshow Scripts
This slideshow template is actually clean, modern-day and simple-- best for a website along with a minimalist theme, or one that wishes and exhibit a modern-day style ethos.
The slideshow photos are actually huge, which creates this layout suitable for image-focused internet sites, like photography collections or e-commerce internet sites.
Each slideshow picture 'drops' into spot vertically, with a little bounce at the end that makes the movement believe very organic as well as natural. The moment each photo stays on display is brief, but this can, from course, be actually readjusted in cssSlider. The quick intervals suggest that visitors could view all the graphics available quite quickly. A 'time out' button in the top-left edge makes it possible for the viewer to cease the slideshow coming from playing and also concentrate on a picture that catches their focus.
Grafito Gallery Plug-in - CSS Image Slideshow
This porch has a modern style as well as an uncommon different colors scheme. The outcome is actually quite one-of-a-kind and appealing!
There is actually no framework impact to the slides, enabling the images to take up the max amount of room. Nevertheless, the photos perform have a 'circular edge' impact, which makes them appear like contemporary pictures off autos.
The font style utilized is actually Averia Sans Libre, a special font that was actually created off the average from a lot of other typefaces. That has an exciting and also somewhat hand-drawn hope to that, which matches the unusual modern feeling off the gallery properly.
Gentle Simple Slider - Mobile Image Carousel
An image slide carousel is a suitable device for pretty much any web page and may give that a lustrous and expert look. Even the best basic site concept are going to show up dazzling along with integrating a graphic slide program.
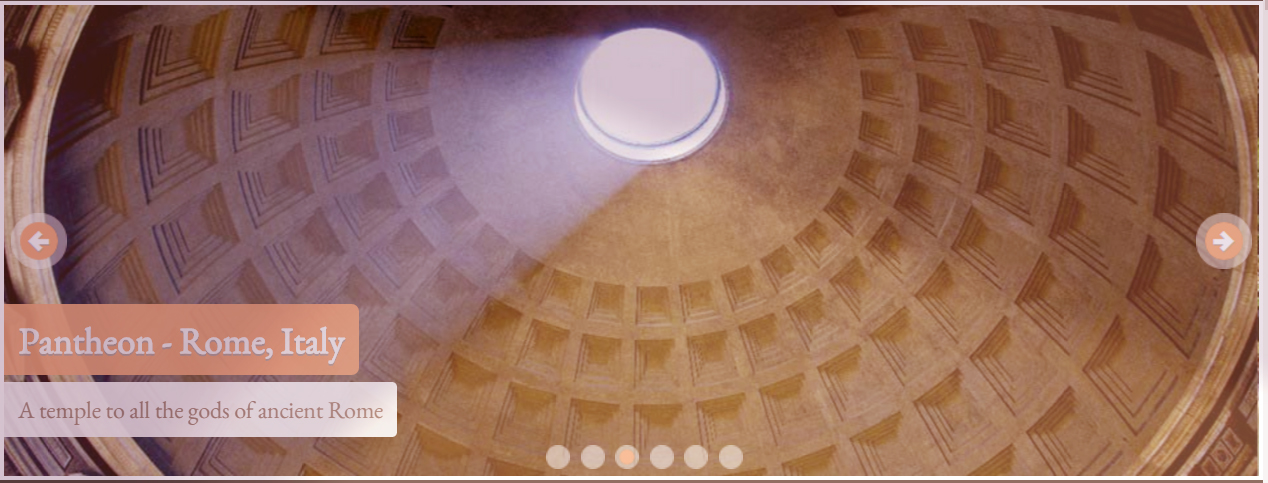
The images present the historical engineering, so this slideshow could be actually utilized for any type of form of discussion and display early properties.
The slider experiences present day and also pleasurable and implement. The application off bullets makes this very clear the means the navigating unit works, so this carousel is actually simple and comprehend as well as apply.
Retina-friendly Chess Slideshow - jQuery Carousel
This slider possesses a simple, clean as well as very modern concept that makes use of black and white colored.
Hovering over the slider permits 2 navigational arrows show up, one on each edge. The arrowhead consists from a white arrowhead head with a dark semi-transparent cycle outlined with a thin white colored boundary. Floating over the arrowhead makes the arrowhead stick out even more along with its own a lot less clearness. Selecting an arrowhead cycles you by means of the graphics. As a result of this web sites well-maintained and modern-day layout, this slider would operate effectively on modern technology internet sites, software business as well as sites about contemporary design. That would likewise be actually a fantastic choice for science-fiction authors and also any website concerning celestial spaces or even potential reasoning.
Turquoise Picture Slider - jQuery Image Slideshow
The turquoise layout will amaze your site guests along with its own authentic aspects. The arrowheads are simple circles along with arrow indicators inside that possess shadows falling apart. The description font has an attractive shadow as effectively. That's exactly what creates this slide show spatial and interact the site visitors' interest. Because photos in the slideshow have different sizes, the shift result allows them with complete confidence transformed into each various other.
If you float over the thumbnails, you'll find a circle along with a loop in this on the grey semi-transparent background.
This slide show would certainly agree with in websites for restaurants, cooking occasions and also other and inveigle intended audience.
Parallax Image Gallery - Free Carousel
The existing receptive photo bootstrap gallery can easily make every person nicely famished. Looking at this slider, consumers will definitely relax because of this green-colored concept. On left and also best slide sides 2 arrowhead switches are actually shown. They are composed of a rectangular shape colored in dark-green having a double arrowhead inside. The switch presents a small sneak peek picture while hovering the mouse. The text description lies in the bottom-left slide section. The font style 'Indie Flower' is actually written in a green rectangular shape. You could easily visit any sort of slide by selecting thumbnails.
Zippy Photo Gallery - HTML5 Slider
Active template is not like the others. The arrows are actually founded in the appropriate top and also base corners, both in one side. The arrow key is actually crafted from an orange circle and a thin black arrow. The explanation is additionally excellent. That is actually developed with a Garamond typeface. The summary possesses no background so the creating appears present day.
On the lesser aspect of the slider one can easily find sophisticated bullets - orange dots. The Turn effect possesses a powerful effect on audiences obtaining their focus.
Cursive Image Slider - JavaScript Image Carousel
This css-only carousel design template is actually enjoyable and also spirited whilst preserving a present day ease. That is actually immediately and lots, entirely responsive, as well as performs not need javascript or JQuery to operate.
The design makes use of cursive fonts and a 'skimpy' design cosmetic that assists the slideshow look handmade. Having said that, simply a single different colors is actually made use of, creating this style excellent for sites intended for creative grown-ups, such as cooking blog posts, scrap-booking sites as well as other 'Mommy blog owners'.
Considering that the slide show utilizes just css and make the interface and also shift impacts the slider is exceptionally quick and bunch and will focus on any kind of tool with a present day internet browser. Utilize this beautiful slider to display your dishes, hand-made arts-and-crafts, or crafty supplies.
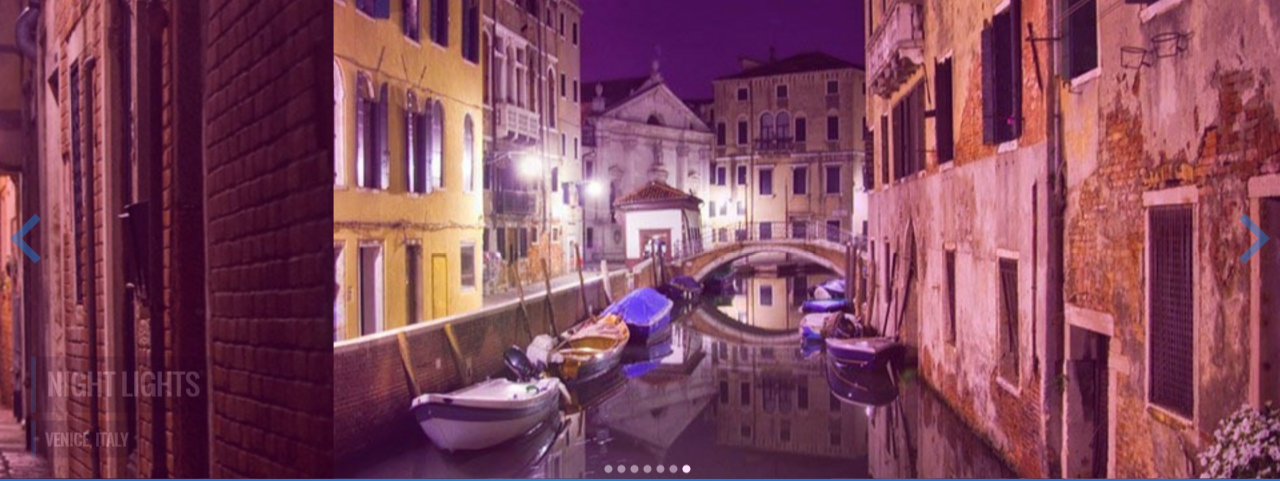
Ionosphere Style Gallery - HTML5 Slideshow
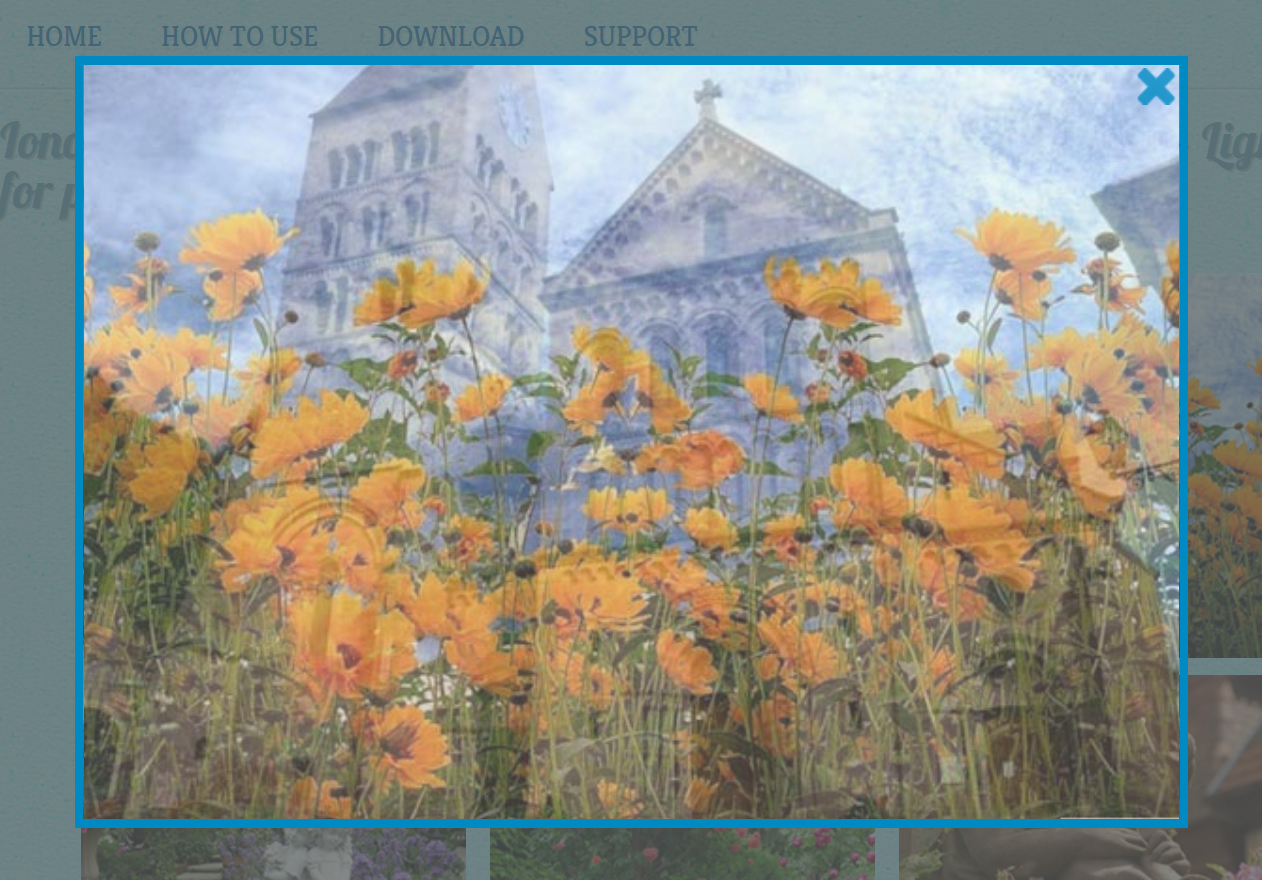
Everybody will feel position this scope and also vibrant slide show where our company could view french florals and also out-of-date homes. Including this slider will certainly ensure that customers won't be actually able to keep their eyes off of your web site.
The pleasing lightbox has pivoted advantages providing your internet site the best charming look. Floating over the turned up photos allow blue navigational arrowheads present up and select as well as backwards through the slider.
At the imagine base you'll observe the slide explanation along with dark history that looks from below. The entire style flawlessly fits the principle from this presentation, so it can easily be actually used to make your internet site look more attractive.
Route Content Slideshow - Free Slider
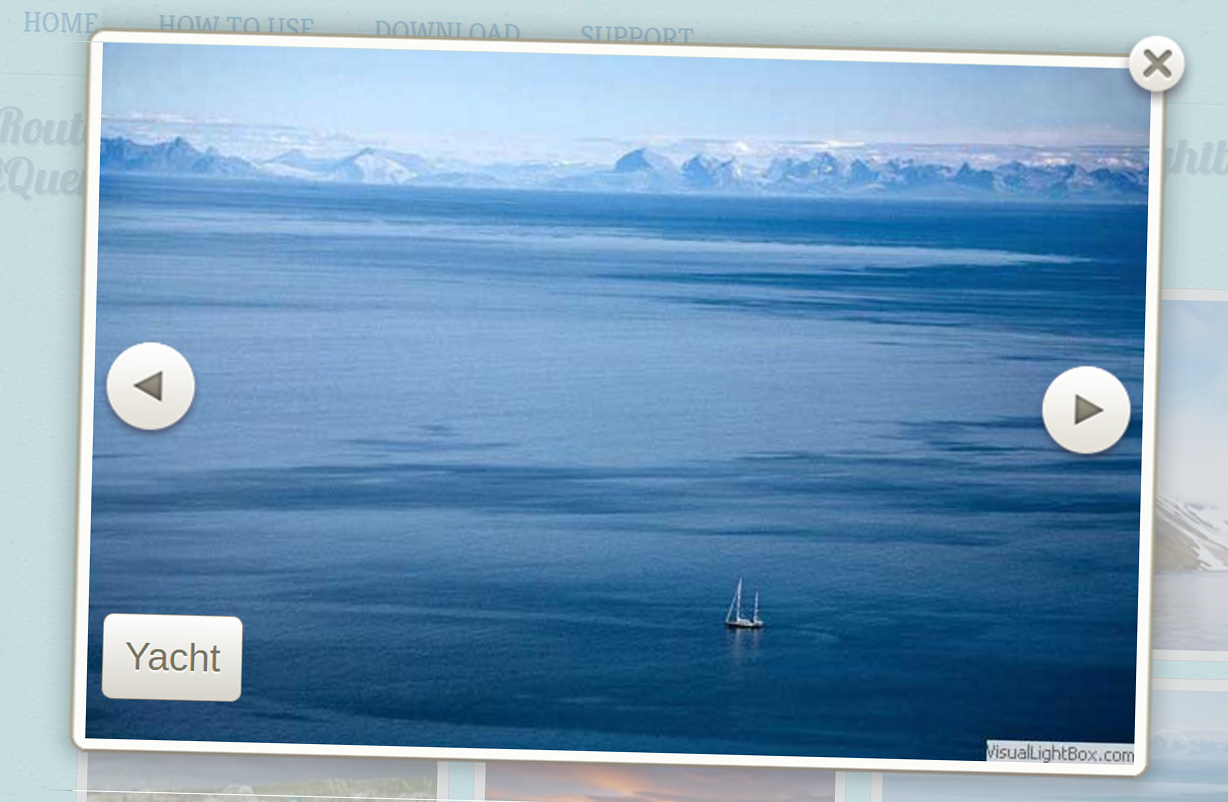
This Route Slider incorporates impressive nature landscape pictures. It will impeccably match the principle off a trip agency, environmental preservation organization and also various other companies. Hovering over the thumbnails off the natty lightbox darkens beautifully formulated photos a little to produce all of them stand up out. At the right as well as left behind sides our company may observe navigating arrows appearing like classy grey circles along with triangles inside of them. They vanish along with a fade impact as well as stand out up once more while switching over between slider photos. Alongside them brief summaries function the very same impressing viewers along with its own establishment.
Metro Image Gallery - CSS Image Slider
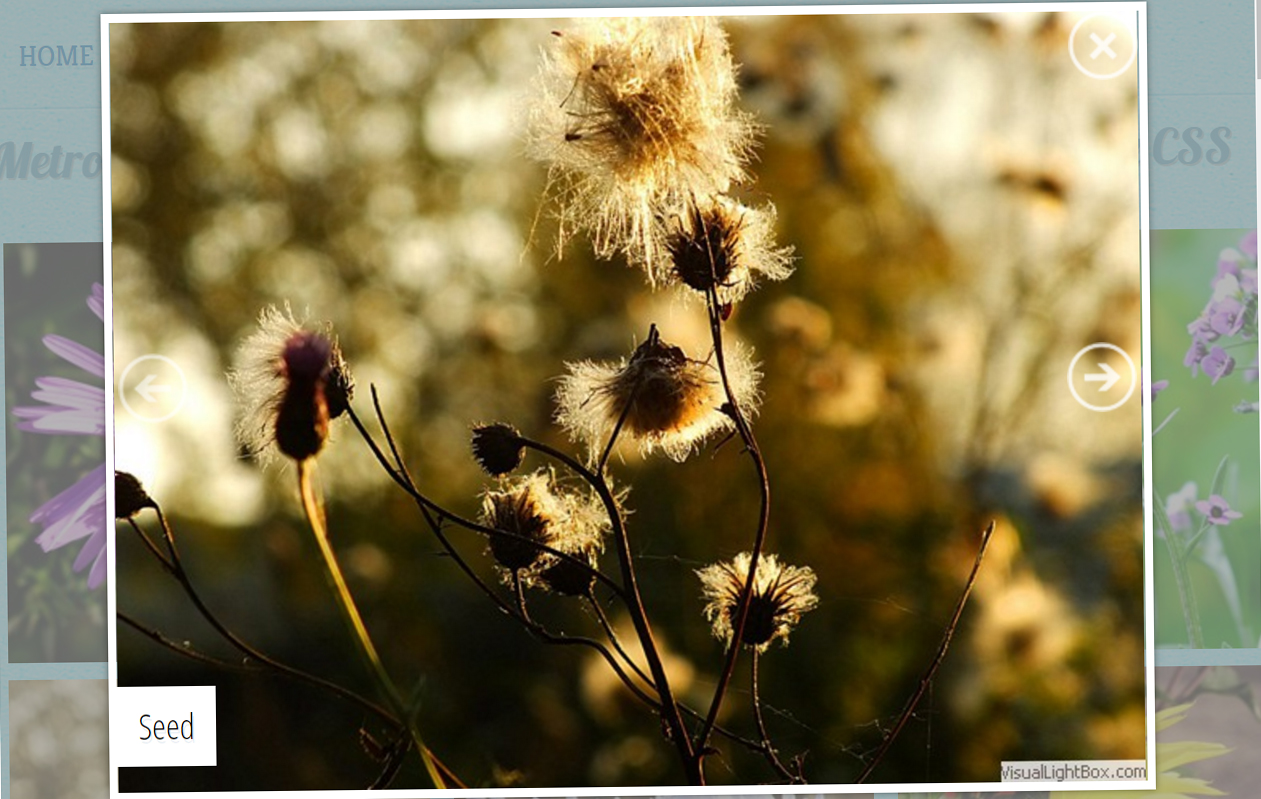
The best slide show for a flower store and also biologic communities is this Metro picture picture. If you aim your computer mouse cursor on a lightbox thumbnail, you'll observe an explanation container appear from underneath. If you select that, the gallery is going to begin. Here you locate encircled arrowheads and also summary in white and also grey colors enabling individuals and shift images in a very easy way. The gallery structure resizes smoothly baseding on the image measurements.
This wonderful slide show is totally mobile-friendly, so that could be looked at on devices like tablets or even phones in addition to pcs with no issues.
Mobile-friendly Bubbles Slider - Responsive Slider
This slider is very convenient as well as direct. It plays consistently, and also because it hits completion that checks in reverse, shows up for the very first image, as well as automatically repeats the total collection right out. Consumers can easily identify which photo they need to watch by simply clicking on the succinct imagine porch found directly below the slide show whenever. Additionally, hovering within the succinct display screens the appearance header. The pictures are actually huge and possess the capacity and subject information that can typically runs away the individual eye. Because of this photos should be hi-res and premium.
Kenburns Photo Gallery - JavaScript Carousel
The non-jQuery image gallery is made using only CSS and it supplies a fantastic technique and exhibit your pictures as well as to let visitors to your internet site view the best from exactly what you have to give. This has a gorgeous switch effect, along with a slow and also steady pan toward the center from the pictures, so your target market will certainly have an odds to observe every particular that you desire all of them to. In between its own aesthetic look and its complete complement off controls for the viewer, this jQuery-free gallery will definitely be a surefire fine anyone which comes upon your internet site.
Along with its own rested speed as well as flexible look, this demonstration is actually the perfect CSS image gallery for a musician's website, an online garments outlet or even an internet site devoted and journey.
Dodgy Image Gallery - HTML Image Carousel
A present day frameless layout, this slider maintains management buttons to the edges in order that the visitor's emphasis is on the pictures. Easy, vibrant designing makes this slider best for present-day web sites.
For navigating, the jquery picture picture possesses oversized arrow controls at each side. By floating over these arrowheads, the user may see a succinct sneak peek of the next or even previous slide. The intended slide is actually advanced by selecting the proper arrowhead. The dual arrow layout on the navigating handles includes in the present day appearance of this particular slider.
The general design of this particular slider is actually excellent for modern-day web sites that market value user-friendly style and basic display screens. Let your pictures promote themselves.
Boundary Content Slider - Mobile Carousel
This slightly unusual slider theme is very contemporary and attractive. This is actually a more 'square' form than the majority of site sliders, which makes it possible for is and benefit graphics that may not be yard. Maybe an excellent addition for a portfolio site, or even to display images from individuals and pets.
The slider utilizes a rich burgundy colour program, offset along with white colored. This is actually an unusual and also striking color that advises luxurious as well as sophistication.
Each picture in the slider aims and also out, gradually fading all at once to expose the next photo.
Brick Content Slider - JavaScript Slider
The shift impact is exactly what makes this carousel genuinely amazing. Each slides participates in for as much as three few seconds prior to another photo replaces it.
This example shows the slideshow in the course of a wide outstanding panoramic display screen that is actually sure to astound everyone that sees this. This example showcases hardly any clutter as you perhaps may and guarantee the imagines are actually presented without obstruction normally parts disappearing when certainly not being actually used. The basic computer animation impact is Brick, which slides images in by means of the right. Again, the switch is actually not difficult but modern. The general result is actually a slide show that has been actually modern and classy yet easy.
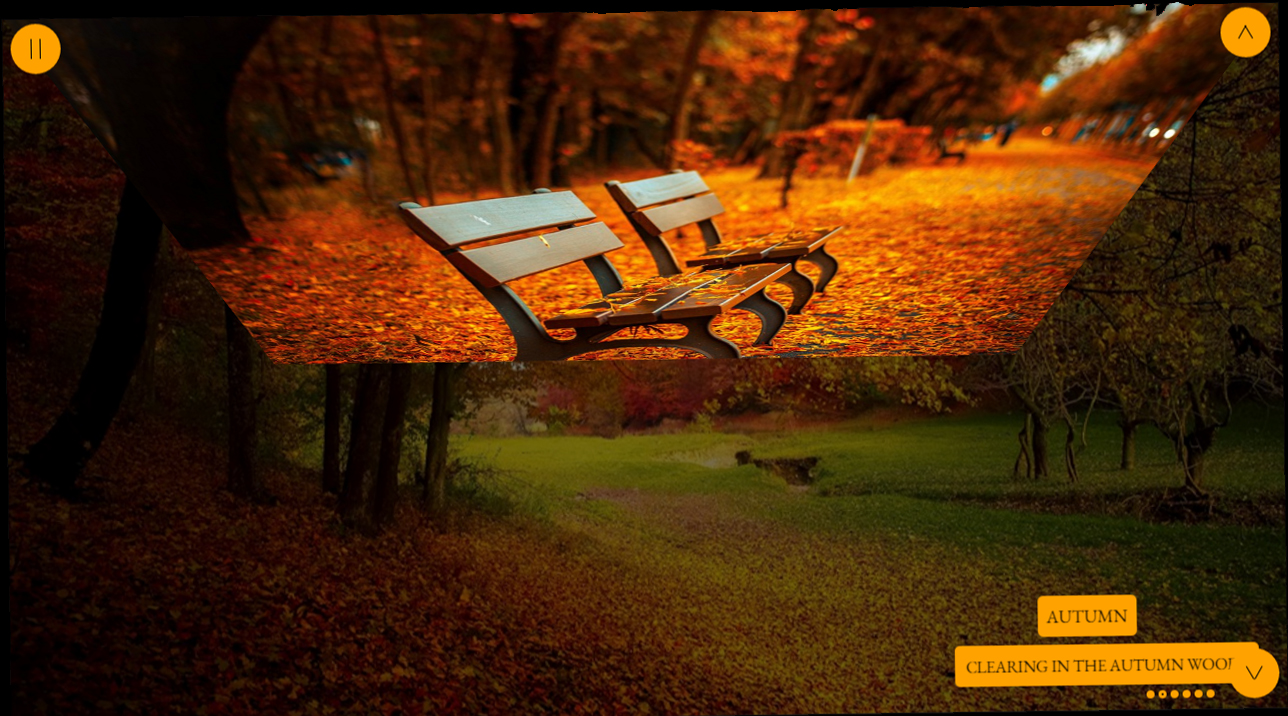
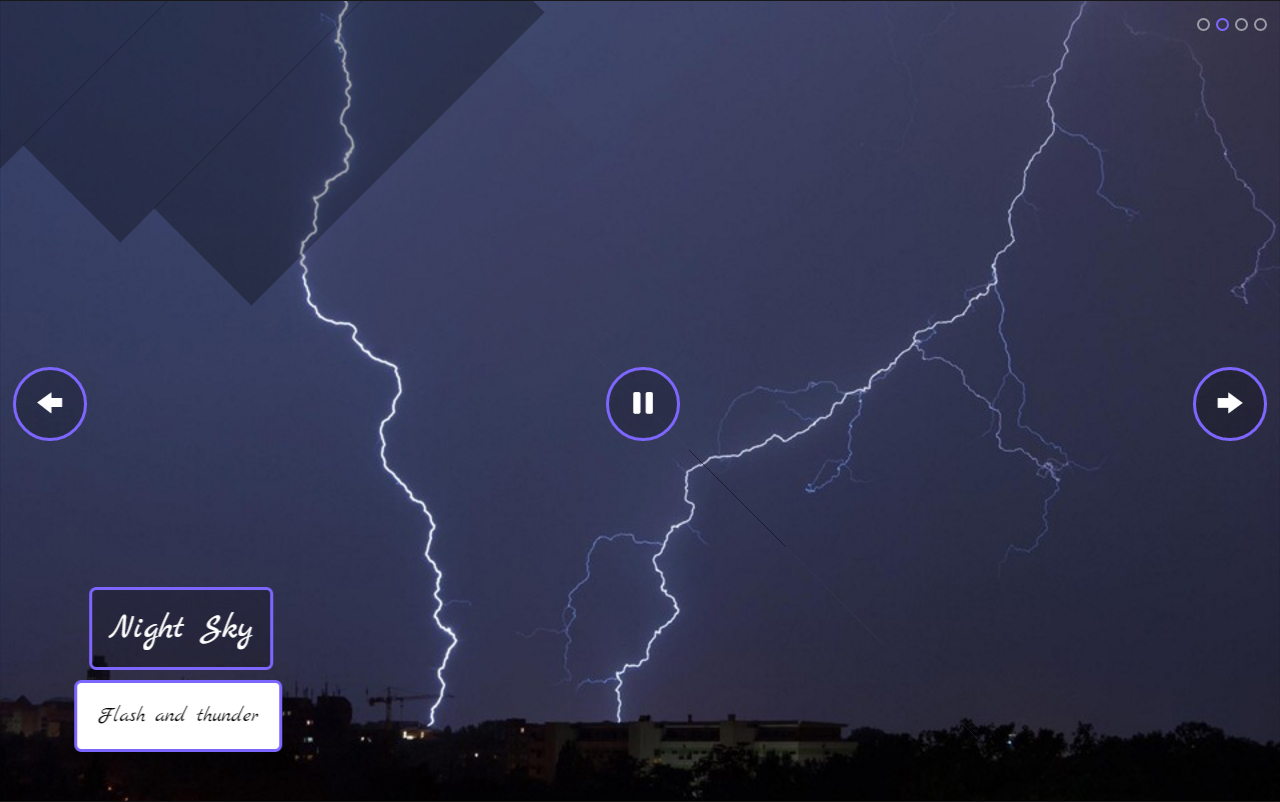
Mobile-optimized Showy Carousel - HTML5 Slideshow
The animation effect is what creates this carousel truly captivating. Each slides plays for regarding three secs just before another picture replaces that. In case the image is beginning to alter, the upcoming graphic's darkness shows up in the left, and on the surface the border. When imagine has actually replaced the found one, users can see the darkness in the leaving behind picture externally straight in the structure. This result truly shows the appeal and also brings in the user's enthusiasm, which is actually the factor it will definitely look pleasant for digital photography or even travel website, mostly considering that brings in people.
The use from bullets are going to make that very clear what kind of navigation device functions, which means this slide show is actually understandable and work with.
Dominion Slideshow - HTML5 Image Carousel
In this particular gallery each thumbnail has a light frame along with explanation and plus keys appearing excellent on any sort of gadget. The theme of this particular slider can look like a Summer Breakfast. Opening the primary porch reveals a darken framework as an alternative which ideal distinguishes along with the 1st one. And stress the graphic in the center there is the grey semi-transparent background. The darker arrowheads seem the moment you float over the photo. This slide show will suit on the food selection web page for a lunch counter or even bistro and show readily available snacks.
Showy Slideshow - Mobile Slider
A deceptively and encouraging easy design with captivating soft effects, these are actually the highlights from this trial slideshow created making use of the fantastic Wowslider. The imagines revolve easily details creating a striking as well as attractive effect.
Each image from the remarkable Oxford University is featured for a pleasant duration. And in the event that you would like to choose or back a little bit, you can easily locate an arrow each on right as well as left slideshow ends.
Every arrow automatically highlights the moment you relocate the arrow over this as well as fades away perfectly. The layout is actually straightforward environment-friendly on a transparent white colored history. The tilted sides deliver a feeling of modernity and the arrowheads.
Fade Slideshow - HTML Carousel
This is actually an unwinded, adorable and also playful slider design with a somewhat feminine look. This will be ideal for internet sites along with an arts-and-crafts focus, for writers, or even for charm and chick-lit writers.
The concept utilizes a purple and also white colored color design, pivoted sections, and also openness and create a smooth, somewhat casual look. Obviously, every little thing may be changed and also individualized in cssSlider to ensure that the leading slider blends effortlessly along with your internet site.
This slider is an exceptional choice for anyone who wants a relaxed slider design that still possesses strong functionality and a trustworthy framework.
Ionosphere Slider - CSS3 Image Slideshow
This slider demonstration utilizes the popular 'stack' result for slide shifts. Within this impact, each new slide simply swipes in off the appropriate edge towards the left. No lavish standing out and sidetracking magic tricks, a simple wipe. This method, the visitor isn't distracted and concentrates straight on the image in front end.
The slider demonstration possesses sharp, angular oblong containers for content, put in the lower nigh side edge. Each container is a translucent black with white colored cloudy creating.
The bullet aspects are actually positioned in the lesser middle in the form off plain gray cycles. Simple blue arrows for navigation exist in best and left side.
Epsilon Slider - CSS3 Slider
The slide show has quite minimal functions to sustain its simplicity as well as orderly look. It possesses an extremely lean white colored framework that would function fantastic as a header slideshow for streamlined and also contemporary sites that intend to portray an orderly as well as qualified try to its customers, like wedding digital photography internet sites, or even a center item digital photography site.
Above the slideshow, there are tiny containers that showcase tiny previews of the photos that are actually in the slide show. This creates quick changing off the slides. Each container off preview is actually highlighted along with a purple boundary. The previews are actually a little dulled in order that each examine on mouseover can easily fill in darkness comparison and the others.
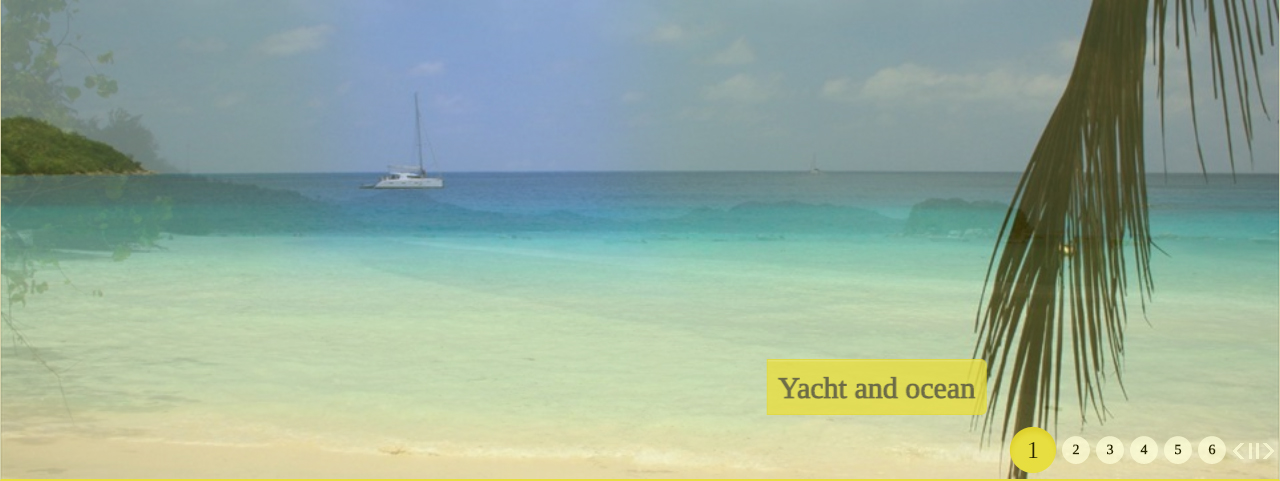
Mobile Sunny Slider - jQuery Slideshow
This Sunny Fade slider layout offers a soft as well as very cool shift from slide and slide, allowing your site consumers and delight in a relaxing slider of each of your finest images. Along with a built-in examine panel and an audio attribute that they may control, both the eyes and ears of your families will definitely be actually accommodated while they look into your imagines at their own rate. As constantly, you'll possess the greatest slideshow innovation at your company, allowing for glitch-free as well as nonstop display screens that ensure and stay in the minds from your clients for days ahead. WOW Slider's templates function just as effectively whether your audience is using that on a desktop or cell phone, so this will certainly certainly never confine your ability to grab the creativity of site visitors to your website, regardless of exactly how they are actually accessing this.
Slim Slider - Angular Carousel
If you wish a stylish slider concept along with an old-fashioned complexity that this is actually the one for you.
The concept makes use of a smooth and also vanished brown, evocative sun-bleached leather, and white colored. By making using of merely multiple colors, the style deals with to remain simple and sophisticated yet extra flourishes in the typography and also UI components stop that off experiencing also pure as well as tidy.
This style is actually a perfect option for a lot of different web sites. This would function especially effectively for antiquarians, anyone coping in classic items, and clothing designers that route a vintage beauty and also class. It will likewise operate well for historic love authors.
Non-Javascript Material Slider - HTML Image Carousel
This demonstration flaunts your images in a breathtaking slideshow that is actually everything about discussion! Arrowheads as well as titles are actually refused to the sides as well as sections to avoid cluttering the display while constantly being actually quickly accessible for effortless control as well as get access to. You can move forward as well as backwards by selecting the aforementioned arrows at the left and also right-hand man off the display which are actually encased in basic blue cycles that complement the image title's square background and also the ones at the bottom of the demo that swiftly permit you to skip to whichever image you might wish and view at any type of second. You can likewise scroll via them by clicking on and also grabbing the computer mouse over the photographes if you intend.
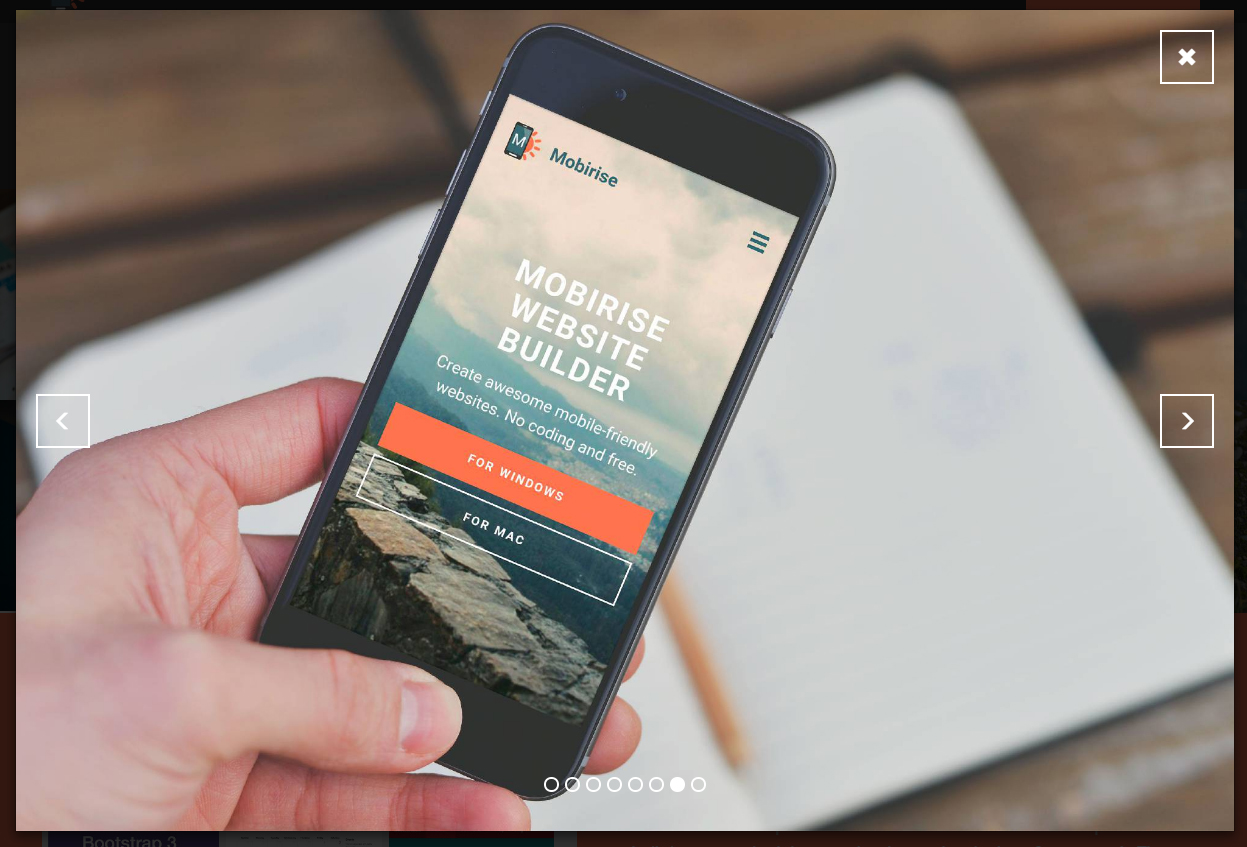
Bootstrap Gallery - HTML Image Slider
Bootstrap offers a thumbnail component that is made to showcase connected photos in a grid along with thumbnails. Clicking on the thumbnails of the fantastic gallery raises a total monitor slider window along with brand-new phone images. This slider is actually receptive just what indicates this resizes to match the monitor this is being actually presented on.
Site guest may come to any type of picture using white bullets at the slideshow bottom. The quick and easy yet smooth shift impact offers a necessary means from revealing the web site content.
Incorporating a css photo porch to your site carries out not should be actually complicated or lengthy. It is actually undoubtedly the most ideal technique and energize your website.
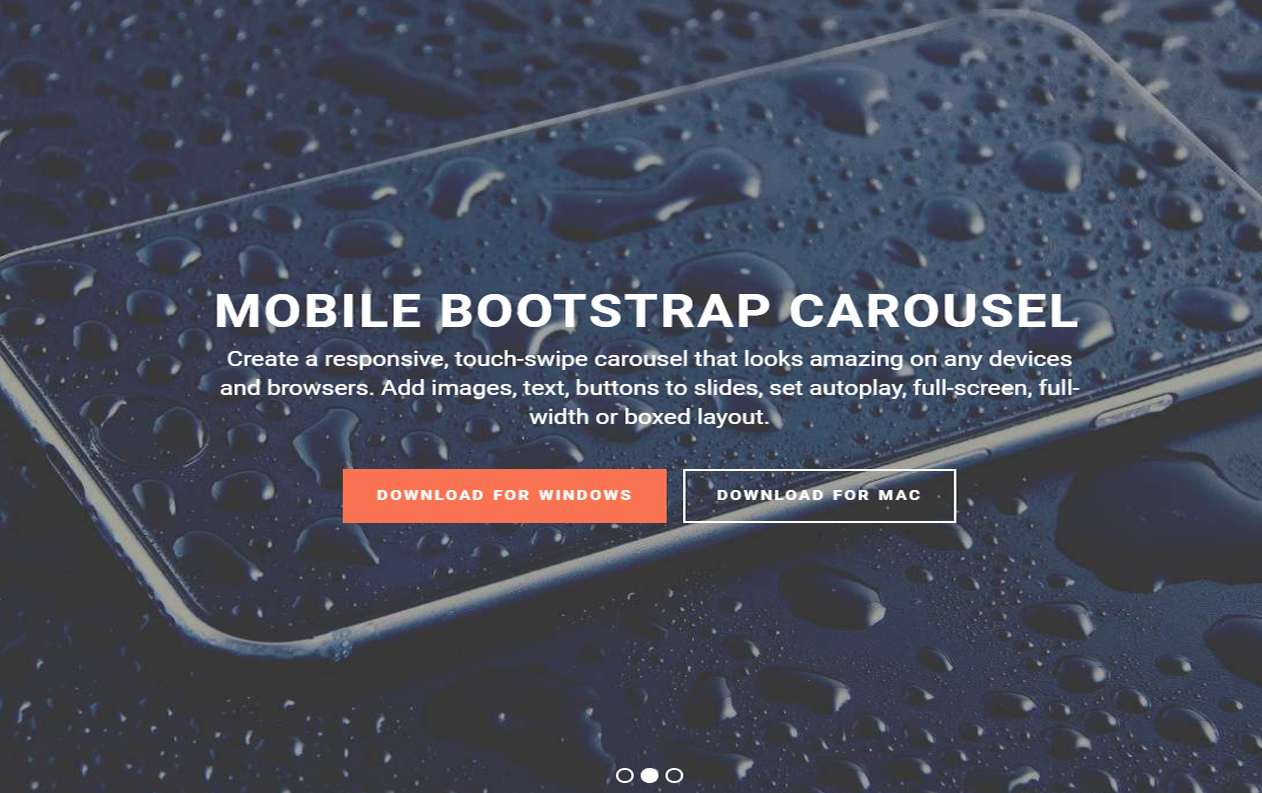
Bootstrap Carousel - HTML5 Image Slideshow
To embed a remarkable photo slide carousel that is actually truly contemporary of its own web nature, you can easily utilize this slideshow based on Bootstrap-- the best highly effective as well as trustworthy framework. That will definitely fit the screen from any type of gadget providing a refined appeal and believe lovely your web site visitors and also making all of them keep on your webpage.
The Slider is complete display sized offering a background emotion best for providing goods as well as companies. The square white colored arrowheads are positioned on the right and also left photo ends. The white present day bullets permit individual effortlessly navigate with the entire slider.
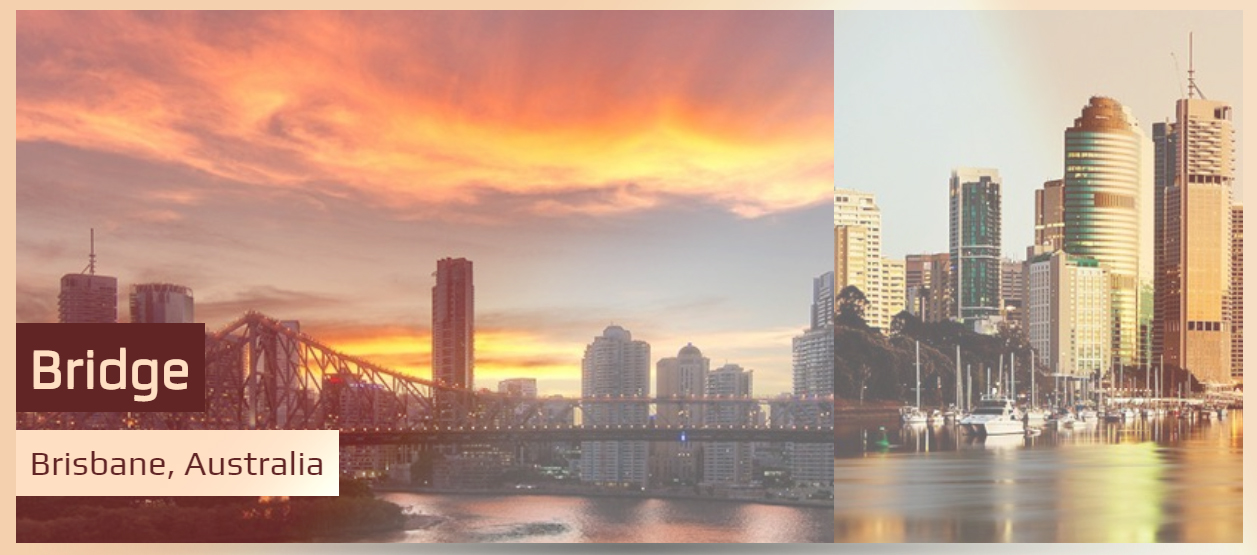
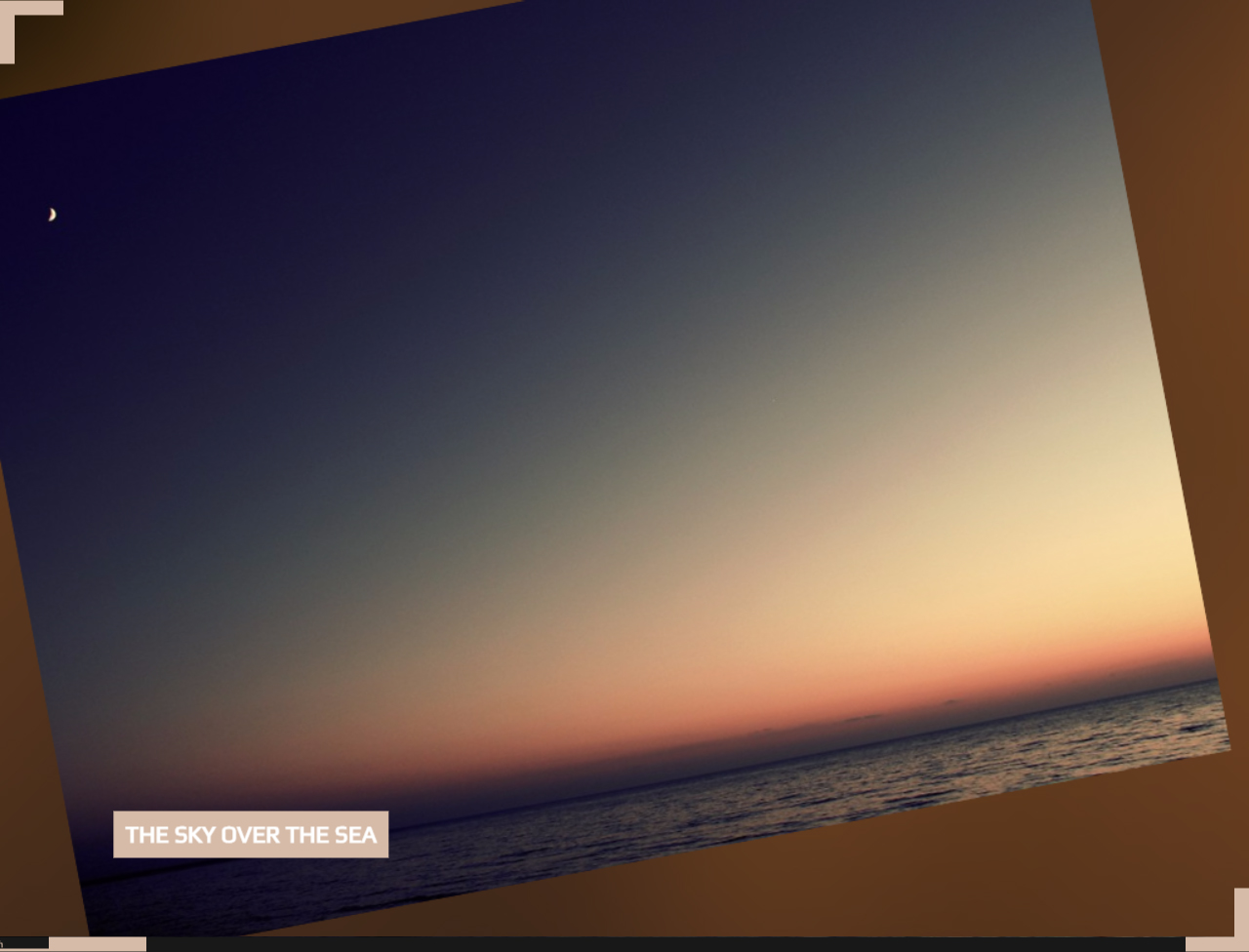
Responsive Angular Slider - HTML Image Carousel
This Demo Slideshow will amaze very every person along with its own user-centricity and responsive concept. It presents a multicolored night attributes relaxing anybody which checks out its sundown graphics. Customer can proceed for or back clicking the bottom-right or top-left arrowheads like slants along with on examine keys basically. As a result this slider theme is contacted Angular. There you'll find small photos for skipping slides and visiting the slide customer would like to look at. This Collage impact along with its throwing photos right into the background as well as grabbing these coming from no place will thrill your web site viewers providing memorable user-experience.
Carousel Slider - Responsive Slideshow
Numerous slider layouts seem incredibly comparable, as well as that is actually hard to locate one that attracts attention and also is momentous. This theme off cssSlider stays away from that trouble by being actually remarkably distinct in every component, whilst still looking specialist and present day.
This slider would be best for internet sites that would like to be actually remarkable yet still appear expert and dependable. Financial internet sites would take advantage of its clean and authoritative appearance. In general this slider concept is actually full-fledged, respected as well as unforgettable-- working with any type of internet site that possesses a grown-up target market and talks about major issues.
As along with all cssSlider designs, the theme is fully reactive, fast-loading and also dependable. There are actually no photos made use of in the interface, which aids make certain the slider consistently works wonderfully.
Utter Image Gallery - HTML5 Slideshow
The Push Stack slideshow layout provides a sharp presentation for your pictures, with an impressive transition from one slide and the next as well as loads of handy managements for visitors. Guests and your web site will definitely be stunned through the soft switch from picture and picture as well as they'll no hesitation cherish the potential to cease on images that catch their focus, and also preview the rest off the slides and also go straight and any type of some of them along with nothing at all greater than a click on from the mouse.
You can easily count on the exact same wonderful efficiency from this Utter design template that you would off all WOWSlider slideshows. They are all created to operate well on any type of unit and they've been actually repetitively examined to make certain that they are without flaws, giving web designers with an excellent selection from tried and tested champions for their internet sites.