Bootstrap Radio Using
Introduction
In some instances the compact features happen to be definitely the most essential given that the whole picture is in fact a all containing a lot of tiny elements perfected and compiled for you to show and view just as a well-oiled bright machine. These kinds of straight phrases might appear a little too much once it comes down to create commands but in the case that you just consider about it for a little bit there is simply just a single element letting the visitor to get one among a several provided solutions. Therefore in the event you're featuring several forms using this type of solutions controls over your different web sites does this guarantee they are going to all look alike? And more importantly-- would you agree to that?
Luckily for us the latest edition of the absolute most famous mobile phone friendly framework - Bootstrap 4 runs completely packed with a bright new method to the responsive behavior of the Bootstrap Radio Toggle regulations and what is bright new for this edition-- the so called custom form commands-- a combination of predefined visual appeals you have the ability to just involve and apply if you want to incorporate the so wanted these days selection in the functional demonstrations of basically uninteresting form details. And so let's inspect the way the radio tabs are meant to be defined and styled in Bootstrap 4. ( learn more)
The way to use the Bootstrap radio button:
If you want to generate a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to define supposing that you wish the radio control to first load like checked the moment the page gets loaded. In case this is really what you are actually looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Css representations
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons demand you to manually put in the
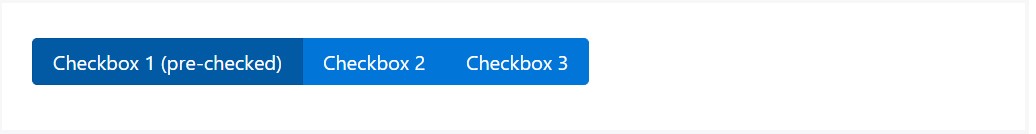
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
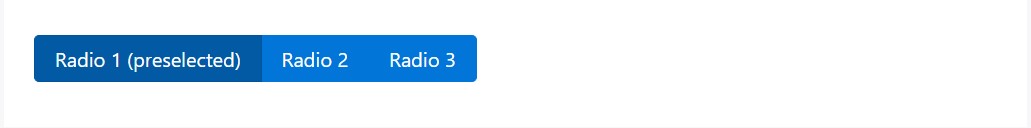
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
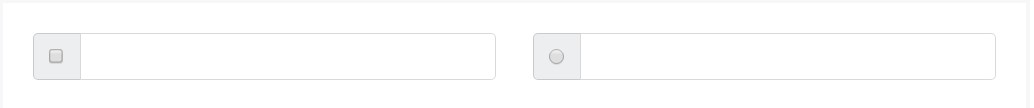
Whenever we desire the user to choose only one of a series of methods, we can easily put to use input features of the radio option. ( visit this link)
Every time there is more than just a single component of this option with the similar value in the name attribute, only one can be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the manner in which the default radio switches get determined and do a job along in Bootstrap 4-- now everything you really need are several possibilities for the users to select from.
Look at some video clip tutorials relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons official documents

Bootstrap Radio button - tutorial

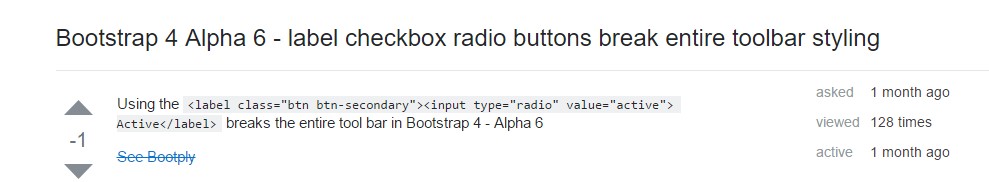
Checkbox radio buttons break entire toolbar styling