Bootstrap Offset Grid
Intro
It is actually fantastic whenever the web content of our pages just fluently extends over the entire width readily available and suitably modify size and also structure when the width of the display screen changes yet in certain cases we need to have granting the features some space around to breath without any added elements around them due to the fact that the balance is the solution of obtaining light and helpful appeal easily delivering our information to the ones visiting the web page. This free space along with the responsive behavior of our webpages is certainly an important feature of the concept of our web pages .
In the newest edition of probably the most popular mobile phone friendly system-- Bootstrap 4 there is simply a special set of instruments dedicated to positioning our features specifically the places we require them and changing this placement and appearance according to the width of the display page gets shown.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Exactly how to utilize the Bootstrap Offset HTML:
The ordinary syntax of these is very simple-- you have the action you ought to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire thing built results
.offset-md-3.offsetFor example
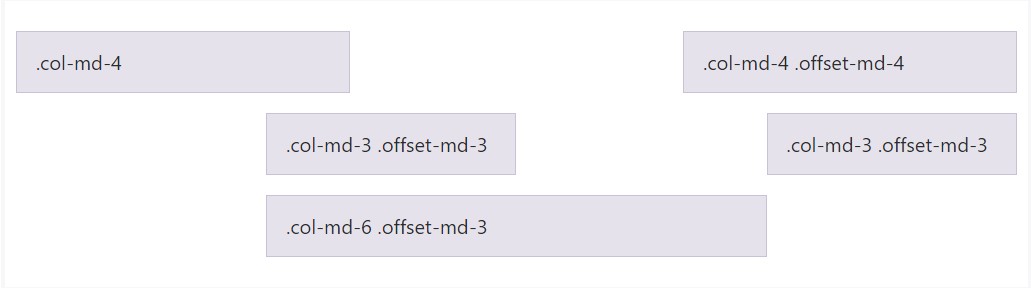
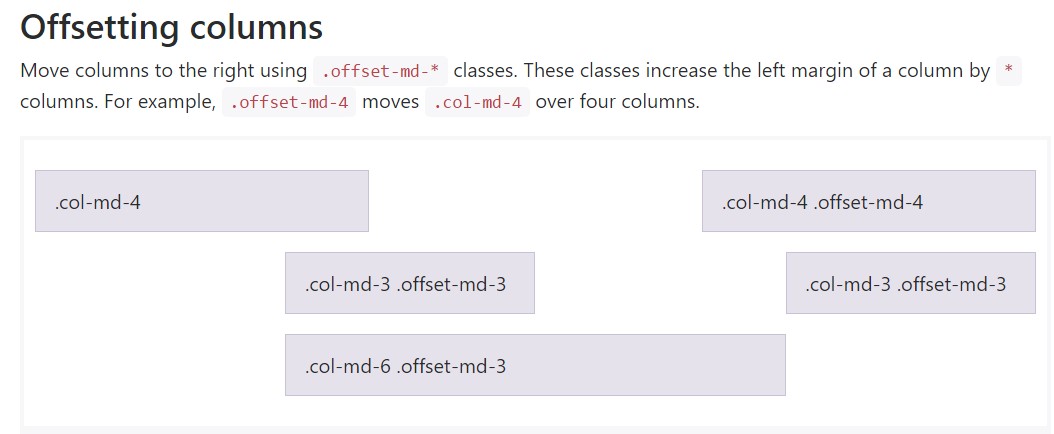
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial detail
Important thing to indicate right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method does the job in scenario when you want to format a particular element. In case you however for some kind of case wish to cut out en element baseding on the ones surrounding it you can utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for setting content you have the ability to additionally use these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So basically that's the solution one of the most vital components of the Bootstrap 4's grid structure-- the columns get assigned the intended Bootstrap Offset Popover and ordered exactly in the manner that you desire them no matter the way they come about in code. Still the reordering utilities are very highly effective, what really should be presented first really should also be identified first-- this will additionally make things a much simpler for the guys reading your code to get around. However of course everything accordings to the certain scenario and the targets you are actually intending to achieve.
Check out a few youtube video short training relating to Bootstrap Offset:
Connected topics:
Bootstrap offset formal documents

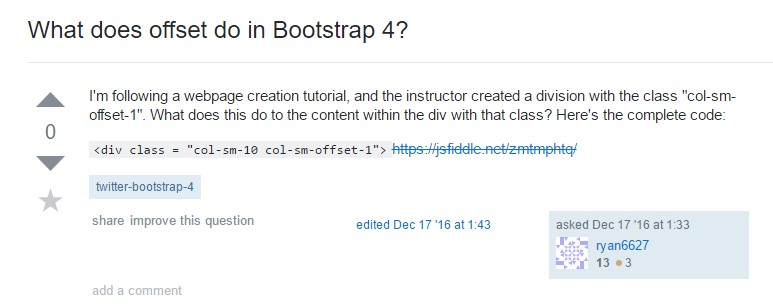
What does offset do in Bootstrap 4?

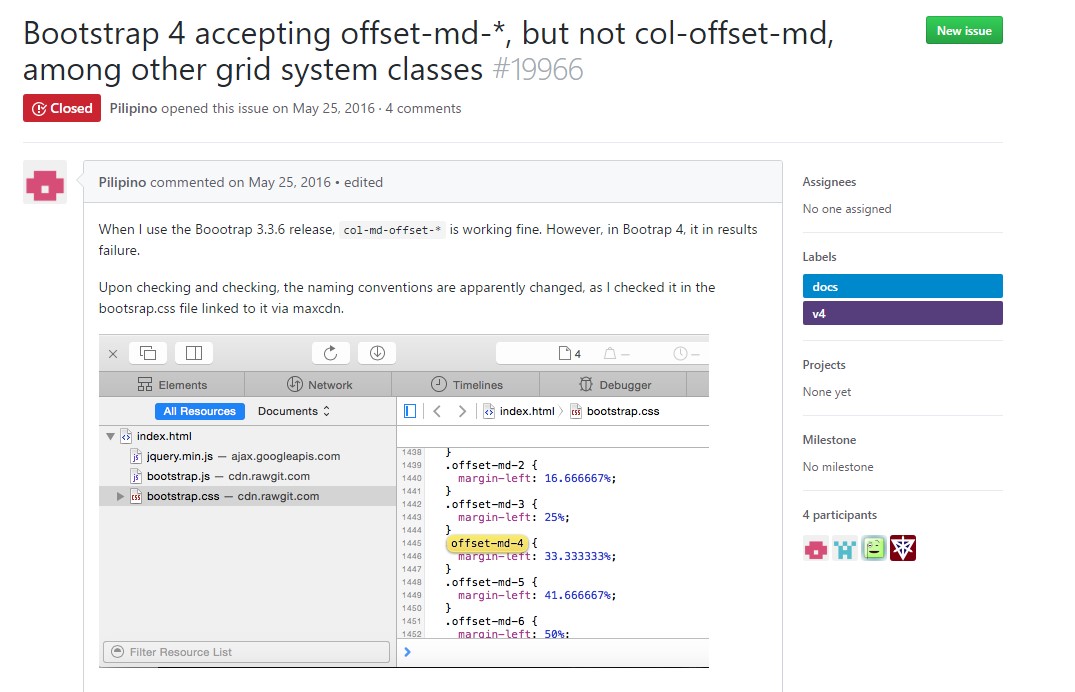
Bootstrap Offset:question on GitHub