Bootstrap Alert Box
Intro
The alerts are created by all of these components you even really don't think of as far as you really get to require them. They are put to use for giving fast in time responses for the user working with the site hopefully directing his or hers focus on a specific direction or evoking special actions.
The alerts are most frequently used along with forms to give the user a recommendation if a field has been submitted improperly, which is the effective format expected or which is the status of the submission just once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes that may possibly be used according to the particular circumstance where the Bootstrap Alert has been displayed on display. Since it's an alert message it's important to take user's focus but still keep him in the zone of comfort nevertheless it might even be an error message. ( useful source)
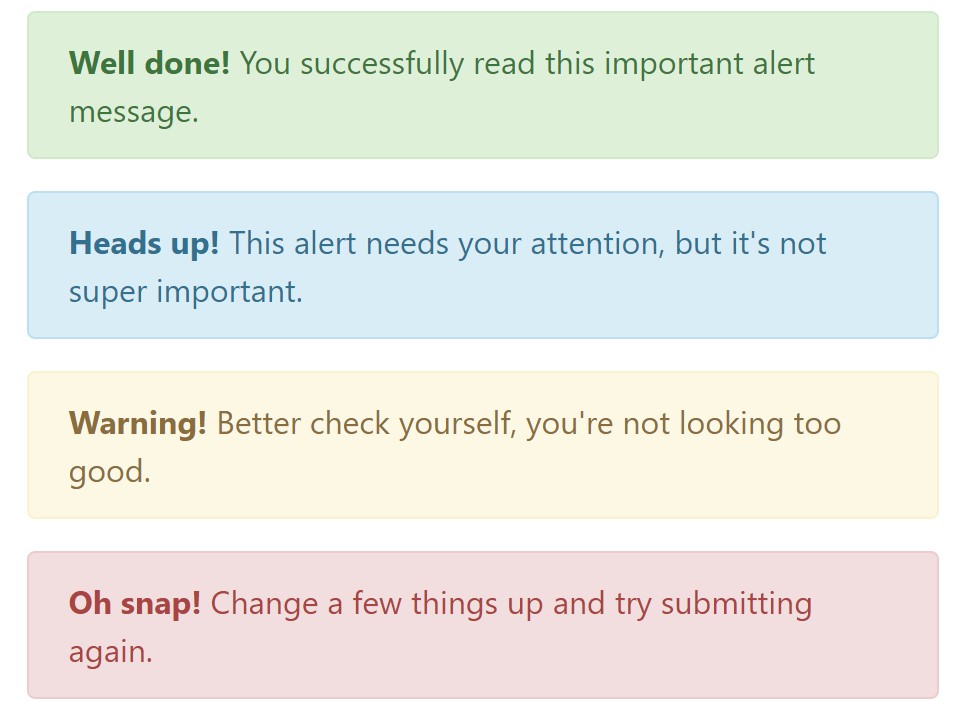
This gets fulfilled by the use of mild toned color tones each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for general details, Pale yellow desiring for user's attention and Mild red identifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
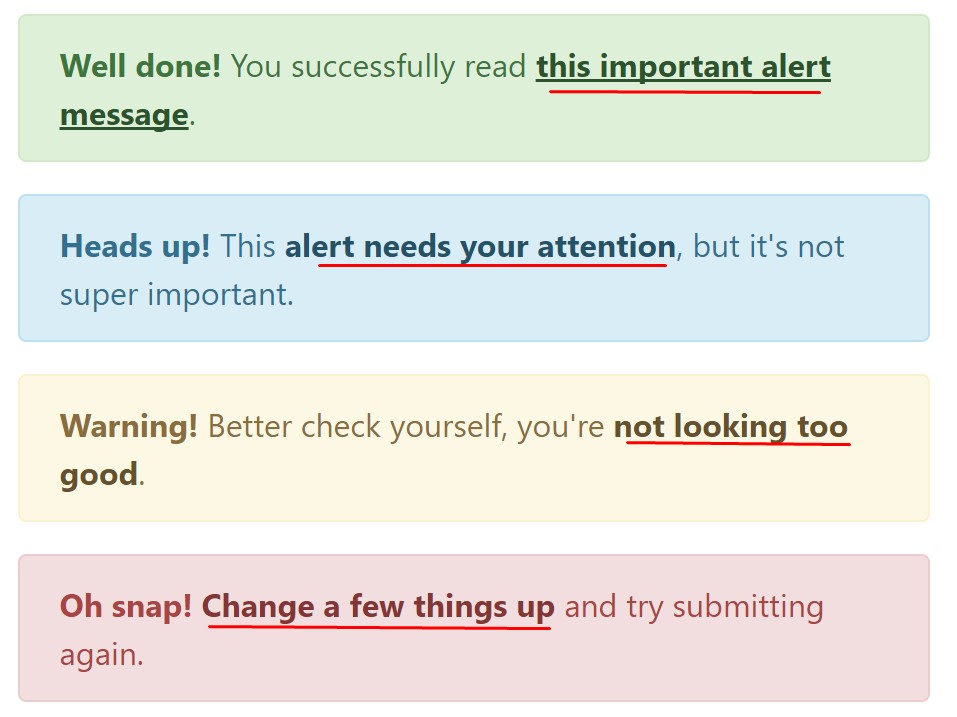
This might actually not be discovered at a quick look but the font color option itself is actually following this coloration as well-- just the color tones are much much darker so get unconsciously taken black but the truth is it's not exactly so.
Same goes not only for the alert message in itself but also for the web links included in it-- there are link classes taking off the outline and coloring the anchor elements in the proper color tone so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A factor to consider-- the colours bring their clear interpretation only for those who really get to see them. In this way it's a good thing to as well be sure the noticeable content itself offers the meaning of the alert well enough or to eventually incorporate certain extra explanations to only be seen by screen readers if you want to offer the page's accessibility .
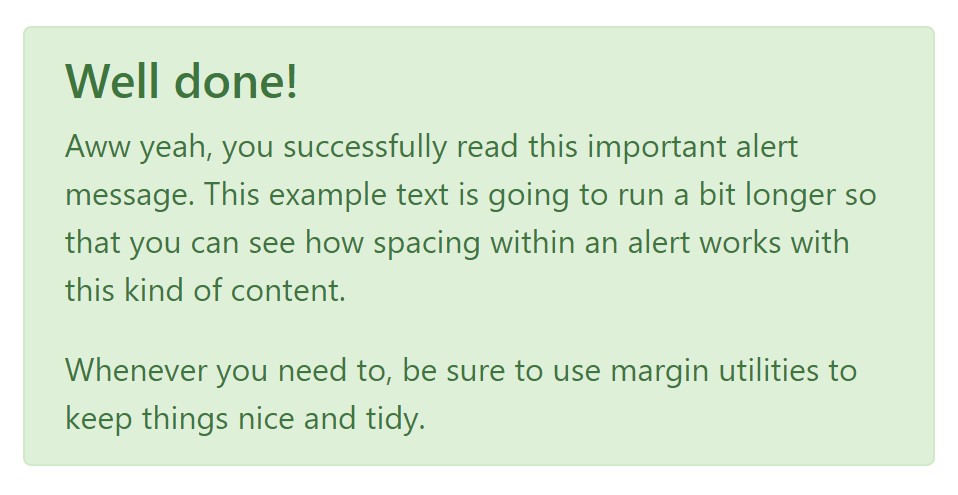
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you need to showcase a bit longer web content ( additional reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
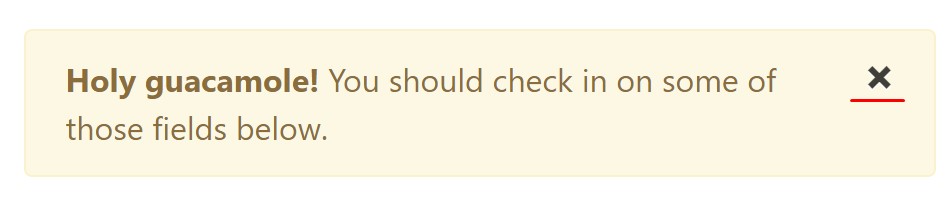
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't allow however their names to decrease the manner you are actually making use of them-- these are just some color schemes and the method they will be actually implemented in your website is totally up to you and absolutely depends on the individual scenario.
As an example-- if the color design of your page uses the red as main color it maybe quite most suitable to present the alert for successful form submission in red as well working with the predefined alert danger look in order to better mix with the web page and save time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Warning
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or even with data features on a button located in the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fixing in to alert capability.
close.bs.alertclosed.bs.alertTake a look at a couple of online video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts main information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue