Bootstrap Pagination Example
Overview
An upward tendency in the front-end world is the use of the CSS frameworks having base looks with regards to our site. As an alternative to beginning each and every project from the ground up, forming every single design in the hand , there are frameworks which already provide a complete built foundation whence we are going to launch our application. There are a large number of solutions, but Bootstrap is quite possibly the absolute most popular. It was launched as open source and the project has evolved in completion and usefulness on the market.
Bootstrap introduces a lot of capabilities:
● Reset CSS
● Basis graphic appearance for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name claims, it is a course to set up the project shortly with a basic concept and elements without exhausting design time in the starting point.
Standard pagination concepts.
Every time we have a webpage having a lot of things to display, paging becomes necessary. We realise that when it comes to catalogs, such as demonstrating items in virtual shops or even search results in systems, the wish is not to reveal each of the products simultaneously, but alternately to coordinate them properly, helping make them a lot easier to access, quicker and more usual pages.
Below are some outstanding tactics in the use of Bootstrap Pagination, no matter the technology applied ( discover more here)
Pagination: an excessive title.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Tutorial to work with, there is one thing wrong: consider redesigning it!
Great visualness and positioning.
Paging is a completing navigation and should certainly offer really good positioning and very good visualness. Apply fonts with proportions and colors that follow the design of webpage usage, delivering great visibility and positioning it right after the object listing ends.
Be simple as abc.
A number of paging tools provide enhanced navigation functions just like going directly to a targeted webpage or perhaps developing a specific quantity of web pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring grouping possibilities.
A great and recommended function is to bring sorting methods to improve their use.
Do not apply subscript designs on web links.
In paging instruments, these functions are unneeded, due to the fact that the links are clear and the subscript style will simply just leave the visual loaded. ( helpful hints)
Give proper place for clickable areas.
The larger the clickable space the much more easily accessible the buttons become and as a result easier to use.
Bring zones in between links
Gap coming from one button to some other will develop paging much more user-friendly and comfortable , staying away from unwanted access.
Establish the present webpage and generate the practical navigating links.
The paging function is to facilitate user navigation, so the device really should keep it understandable where the user is, exactly where he has been and the place he can go.
Give standard site navigation urls like "Previous Page" and also "Next Page", always positioning them at the starting point and finish.
Give helpful shortcuts and additional help and advice
Links to the "first page" and "last page" are often helpful, keep in mind them supposing that it is required!
Take advantage of a wrapping
<nav>Plus, as pages probably have over one such navigation part, it's a good option to deliver a detailed
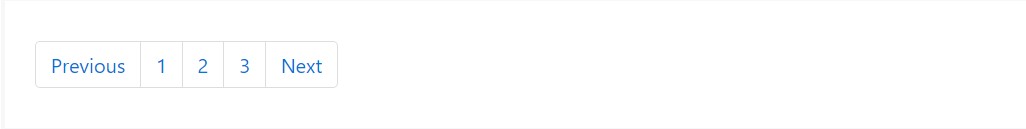
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Tutorial
You may want to add some kind of pagination to each page if you have a site with many pages.
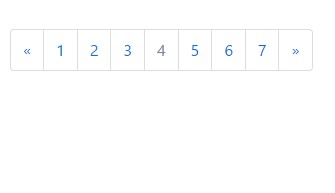
To generate a standard pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only demands the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Working with icons
Looking to employ an icon or symbol in place of text message for certain pagination hyperlinks? Don't forget to provide appropriate screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
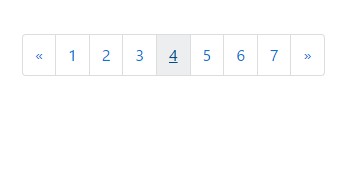
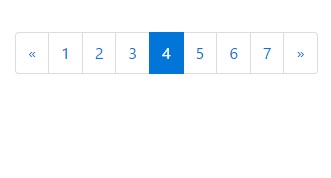
The active state indicates precisely what the present webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled url can not be clicked on:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
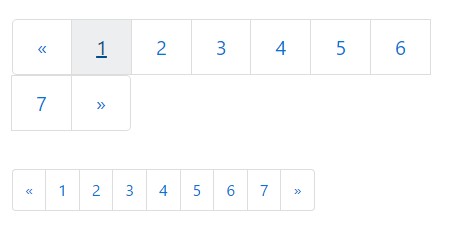
Paging blocks can as well be scaled to a bigger or smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
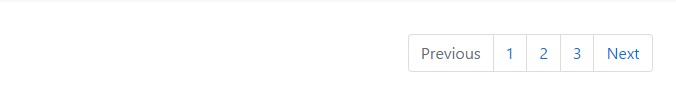
</nav>Improve the placement of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review several video information relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documentation

W3schools:Bootstrap pagination tutorial

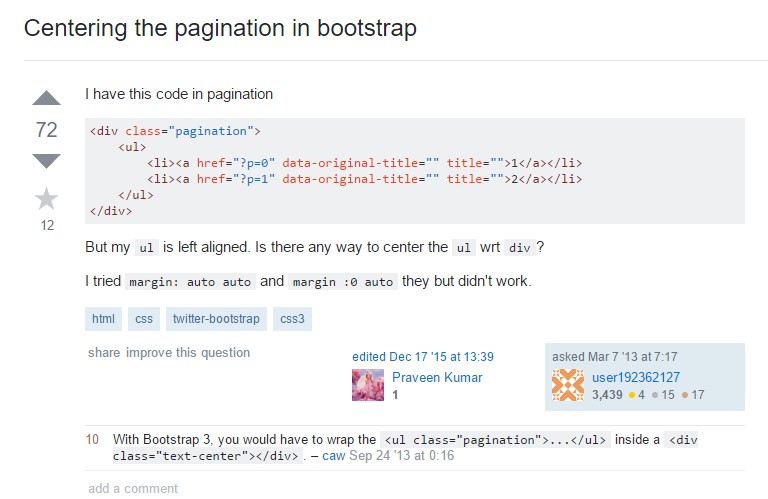
Centering the pagination in Bootstrap