Bootstrap Modal Form
Intro
In some instances we definitely must make the focus on a certain info leaving everything rest obfuscated behind making sure we have actually obtained the website visitor's concentration or even have lots of details required to be available through the page yet so huge it undoubtedly would bore and push the ones checking over the page.
For these kinds of scenarios the modal element is certainly invaluable. The things it does is demonstrating a dialog box working a extensive zone of the screen diming out everything other.
The Bootstrap 4 framework has every thing wanted for creating this sort of element along with minimum initiatives and a practical intuitive building.
Bootstrap Modal is streamlined, but variable dialog assists powered via JavaScript. They support a variety of use cases starting with user alert ending with fully custom made material and include a handful of practical subcomponents, scales, and far more.
The way Bootstrap Modal Transparent runs
Before getting started with Bootstrap's modal component, be sure to read through the following because Bootstrap menu options have recently switched.
- Modals are developed with HTML, CSS, and JavaScript. They are actually placed over everything else inside the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap only supports a single modal screen at once. Embedded modals usually are not assisted given that we consider them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- Finally, the
autofocusKeep reading for demos and application guides.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To get the very same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or tab to get hit in order the modal to get demonstrated. To do so simply just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now why don't we generate the Bootstrap Modal itself-- first we require a wrap component containing the whole aspect-- assign it
.modalA great idea would undoubtedly be as well including the
.fadeYou would in addition desire to bring in the very same ID which you have defined in the modal trigger since usually if those two do not suit the trigger probably will not really fire the modal up.
The moment this has been performed we want an special component holding the concrete modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just wish to provide a close switch inside the header specifying it the class
.closedata-dismiss="modal"Basically this id the system the modal features have inside the Bootstrap framework and it basically has stayed the equivalent in both Bootstrap version 3 and 4. The brand new version comes along with a bunch of new approaches but it seems that the developers team expected the modals work all right the manner they are so they directed their consideration away from them so far.
Right now, lets us have a look at the various types of modals and their code.
Modal components
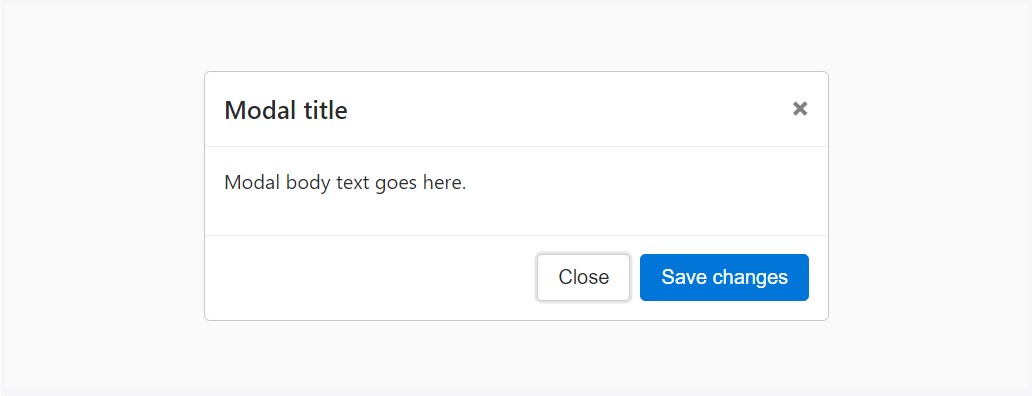
Here is a static modal example ( signifying its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
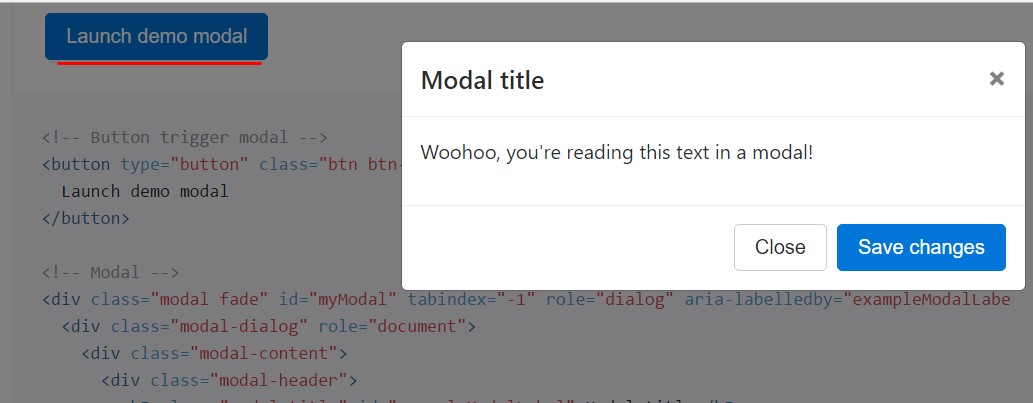
If you will put to use a code listed below - a functioning modal test is going to be switched on as showned on the picture. It will slide down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
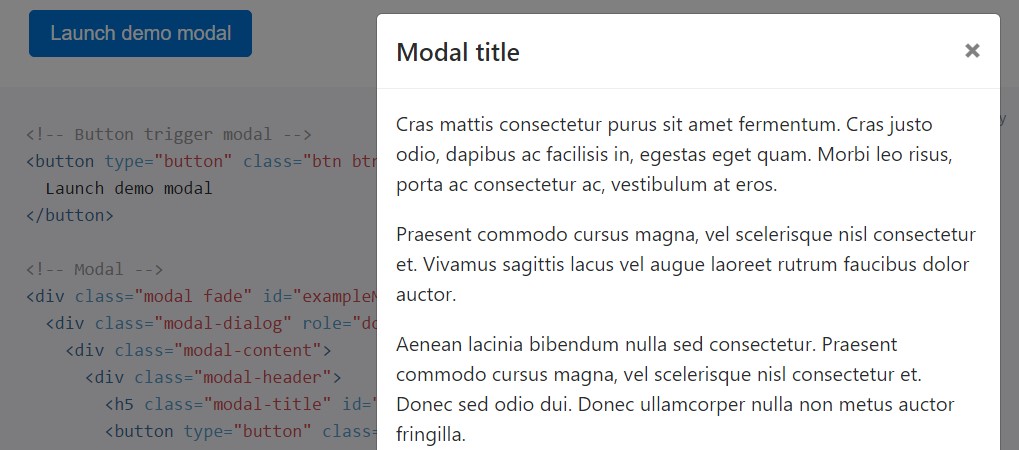
</div>Scrolling extensive material
Whenever modals end up being overly extensive toward the user's viewport or tool, they scroll independent of the web page in itself. Go for the demonstration listed here to discover what we show ( learn more here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
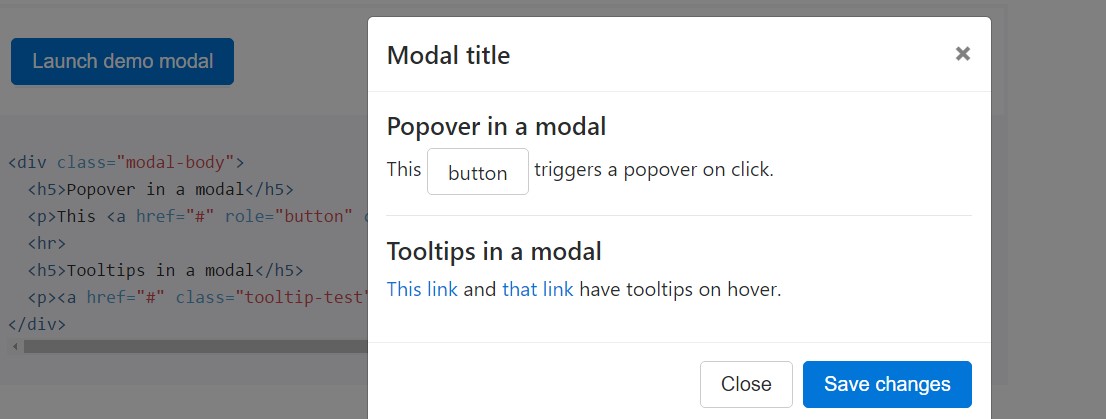
Tooltips and also popovers can be localised inside of modals as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
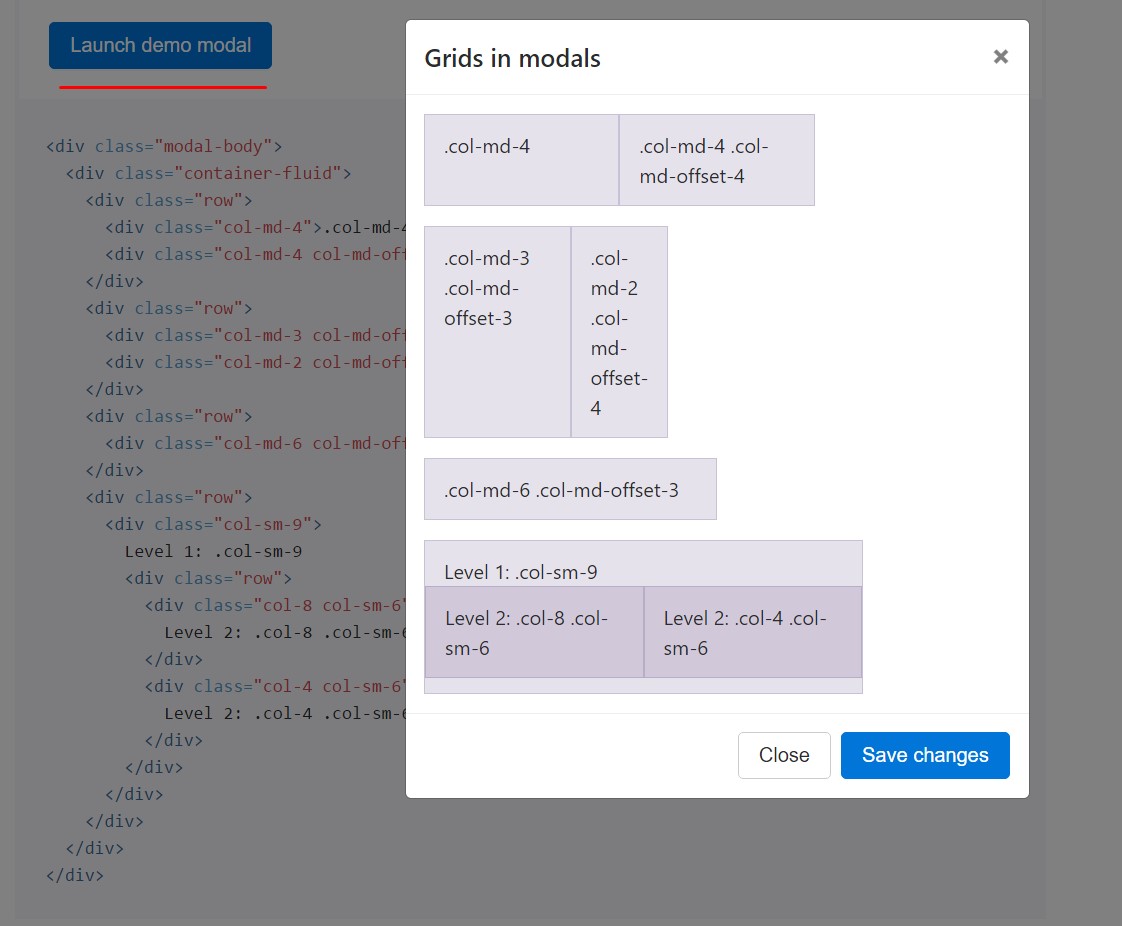
</div>Employing the grid
Incorporate the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
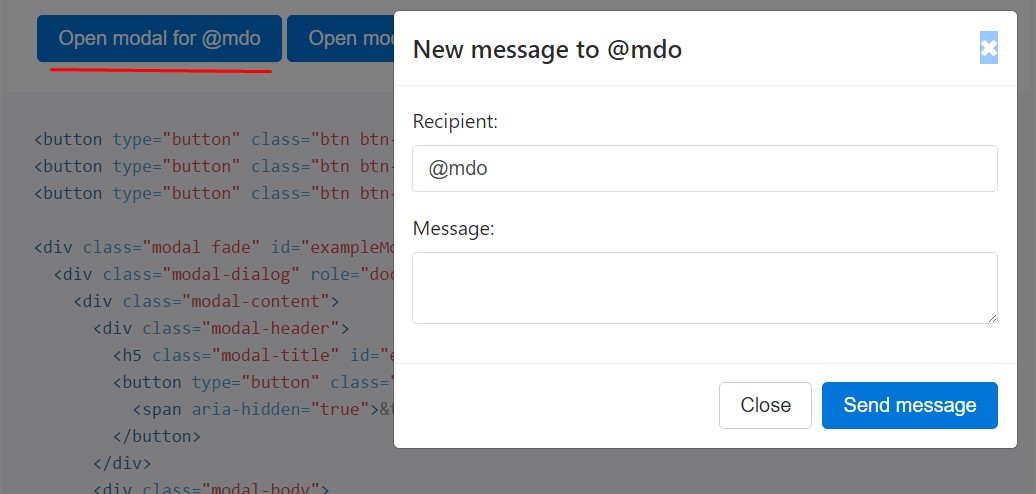
</div>Varying modal information
Use a number of tabs that all generate the same modal with just a little diverse components? Apply
event.relatedTargetdata-*Listed below is a live demonstration followed by example HTML and JavaScript. For additional information, read the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply come out instead of fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Assuming that the height of a modal changes moment it is open up, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Make sure to add in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube video clips
Inserting YouTube video recordings in modals requires additional JavaScript not within Bootstrap to automatically put an end to playback and even more.
Optional proportions
Modals feature two optional proportions, provided through modifier classes to be put on a
.modal-dialog
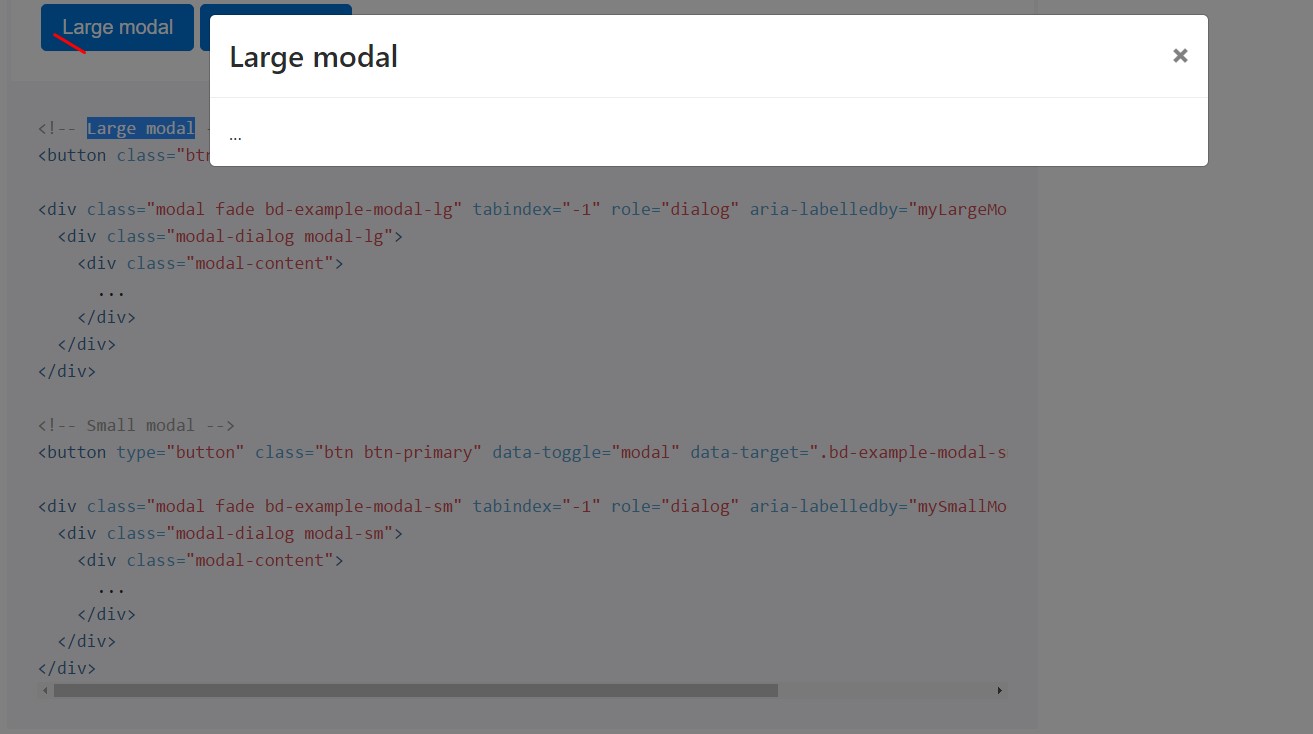
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
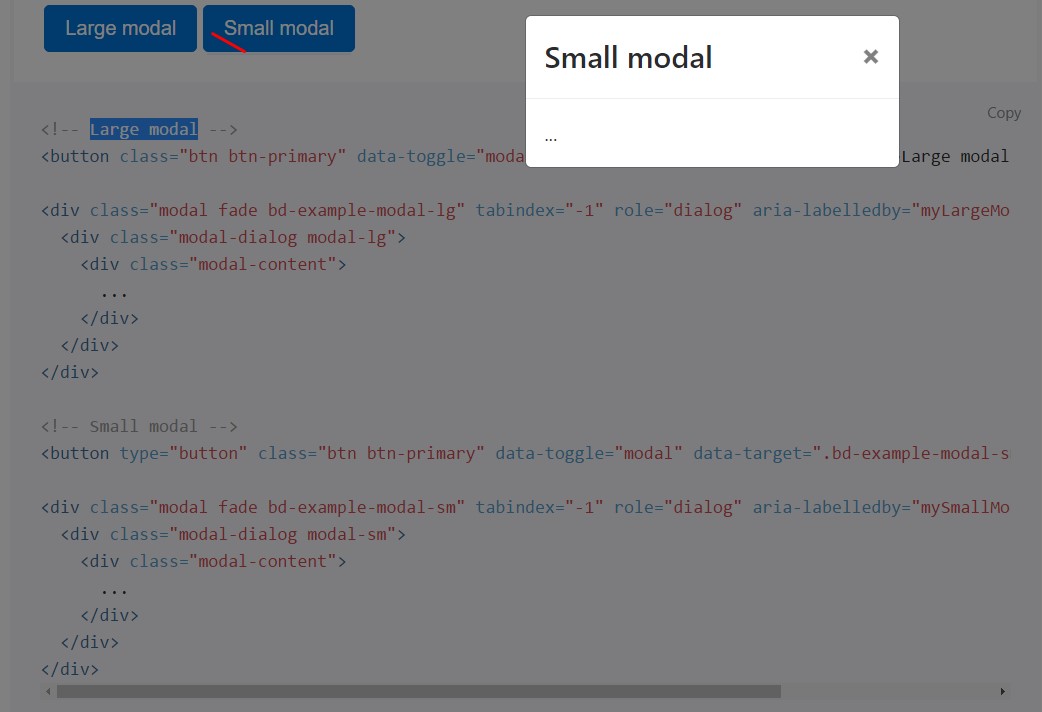
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Trigger a modal with no preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
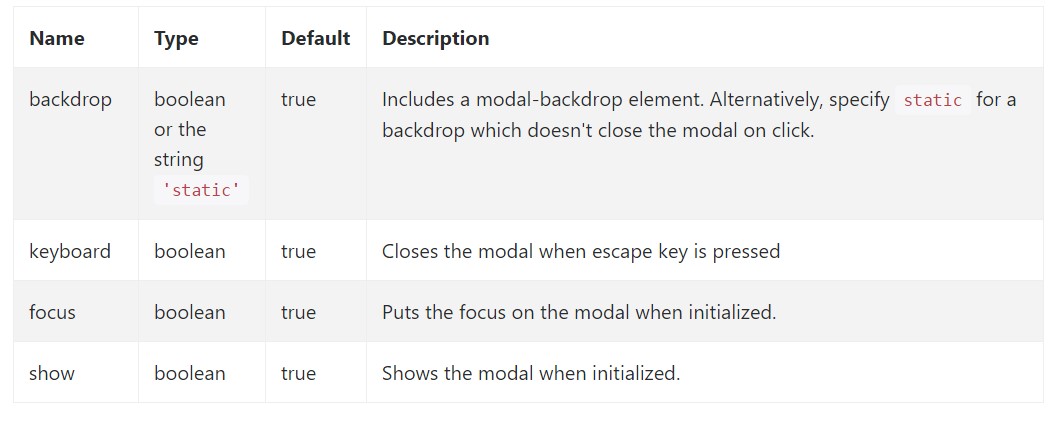
myModal$('#myModal'). modal( options).Options
Possibilities may possibly be successfully pass via data attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Check out also the image below:

Strategies
.modal(options)
.modal(options)Activates your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller just before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user right before the modal has really been concealed (i.e. just before the
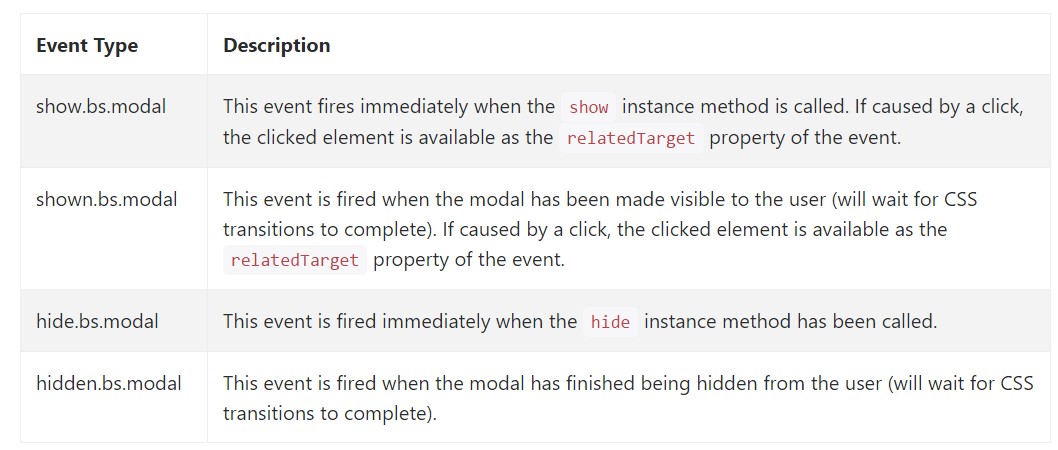
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for netting into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed the way the modal is made however just what could actually be inside it?
The response is-- almost any thing-- coming from a very long phrases and conditions plain section with a number of titles to the more complex building which with the adaptative design solutions of the Bootstrap framework might in fact be a webpage within the page-- it is practically achievable and the decision of executing it is up to you.
Do have in mind however if at a certain point the content as being soaked the modal becomes far too much maybe the more effective strategy would be applying the entire thing inside a individual page in order to receive fairly improved looks along with usage of the whole screen width provided-- modals a signified for smaller sized blocks of information urging for the viewer's interest .
Check several on-line video information about Bootstrap modals:
Connected topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal