Bootstrap Image Gallery
Intro
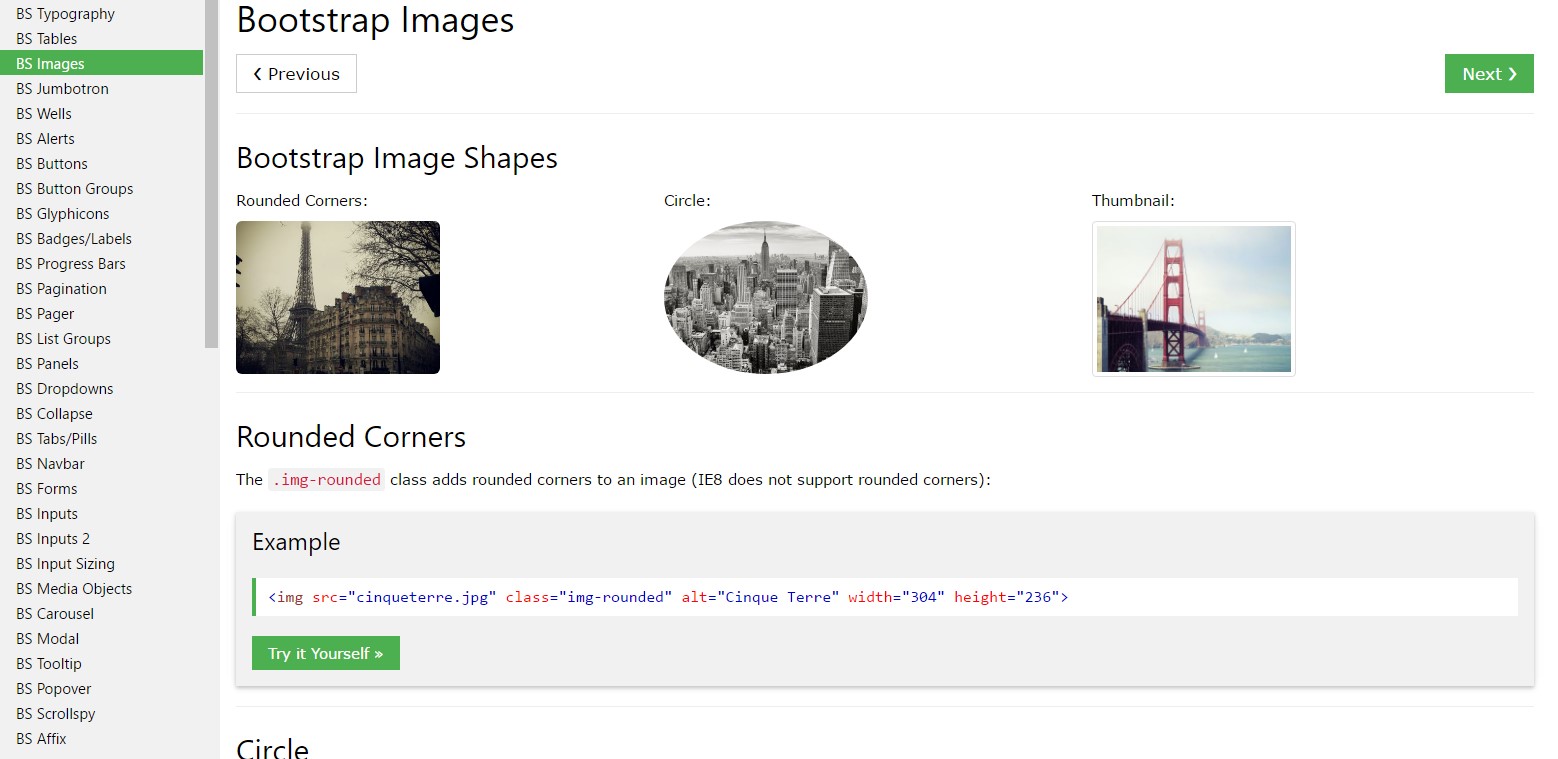
Select your pics in to responsive behavior ( so that they certainly never come to be larger than their parent elements) and put in lightweight styles to them-- all by using classes.
Despite of just how great is the content display in our webpages no doubt we really need a number of as efficient pictures to back it up having the material truly glow. And due to the fact that we are in the mobile phones generation we additionally really need those illustrations serving correctly for them to display most ideal on any kind of display screen sizing given that no one really likes pinching and panning around to become able to really find just what a Bootstrap Image Example stands up to show.
The guys on the side of the Bootstrap framework are effectively conscious of that and coming from its foundation probably the most prominent responsive framework has been delivering highly effective and simple instruments for best visual appeal as well as responsive behaviour of our illustration elements. Listed below is ways in which it work out in recent edition. ( more helpful hints)
Differences and changes
Compared to its antecedent Bootstrap 3 the fourth version utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise make use of the predefined styling classes developing a special image oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually created responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it goes to alignment you can easily take advantage of a couple of very strong tools such as the responsive float supporters, message position utilities and the
.m-x. autoThe responsive float tools might be chosen to position an responsive image floating left or right as well as modify this position according to the sizes of the current viewport.
This particular classes have operated a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures inside of Bootstrap 3 used to occur employing the
.center-block.m-x. auto.d-blockRegulate images having the helper float classes or text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content positioning utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that is simply the way you have the ability to add simply just a few easy classes to obtain from usual images a responsive ones together with current build of the best popular framework for generating mobile friendly website page. Now everything that is simply left for you is getting the best ones.
Check out a number of video information regarding Bootstrap Images:
Related topics:
Bootstrap images main documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.