Bootstrap Grid Table
Intro
Bootstrap includes a highly effective mobile-first flexbox grid system for constructing designs of any scales and contours . It is simply formed on a 12 column configuration and has multiple tiers, one for every media query selection. You can surely utilize it along with Sass mixins or of the predefined classes.
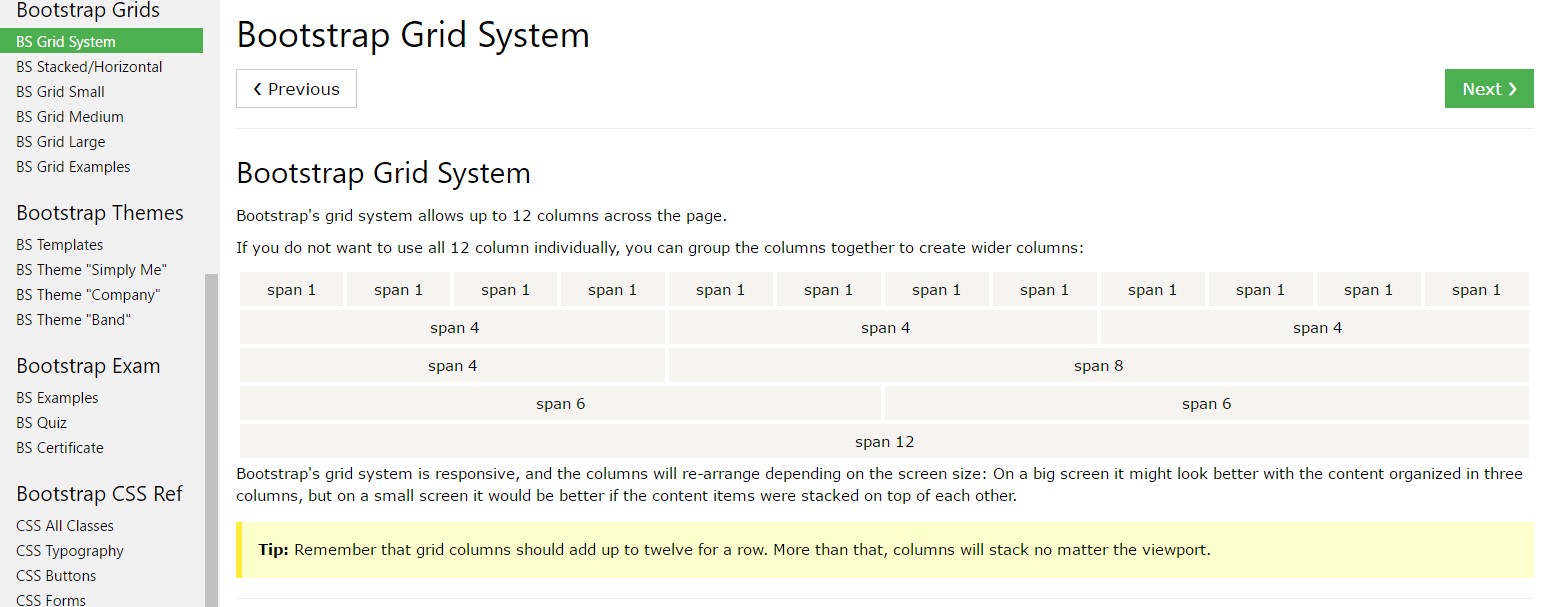
Some of the most necessary component of the Bootstrap framework empowering us to create responsive web pages interactively transforming in order to regularly suit the width of the display screen they become featured on yet looking wonderfully is the so called grid solution. What it mainly handles is providing us the feature of establishing complex layouts merging row and a certain variety of column elements kept in it. Just imagine that the viewable size of the display screen is departed in twelve same elements vertically.
The best way to use the Bootstrap grid:
Bootstrap Grid Tutorial employs a variety of columns, rows, and containers to design and adjust web content. It's set up having flexbox and is perfectly responsive. Listed here is an example and an in-depth take a look at ways in which the grid interacts.
The mentioned above scenario builds three equal-width columns on small, medium, big, and also extra large devices applying our predefined grid classes. All those columns are centralized in the webpage with the parent
.containerHere is actually the particular way it performs:
- Containers give a method to center your website's items. Utilize
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are certainly lined up correctly. We employ the negative margin method on
.row- Content should be set inside of columns, also simply just columns may be immediate children of rows.
- Due to flexbox, grid columns without having a specified width will instantly format with same widths. As an example, four instances of
.col-sm- Column classes reveal the number of columns you need to employ out of the possible 12 per row. { So, in the event that you need three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, standard, large size, and extra huge.
- Grid tiers are built on minimum widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for additional semantic markup.
Understand the restrictions along with problems about flexbox, such as the incapability to use a number of HTML components as flex containers.
Sounds awesome? Outstanding, let's move on to discovering everything during an example. ( learn more)
Bootstrap Grid Table options
Generally the column classes are really something like that
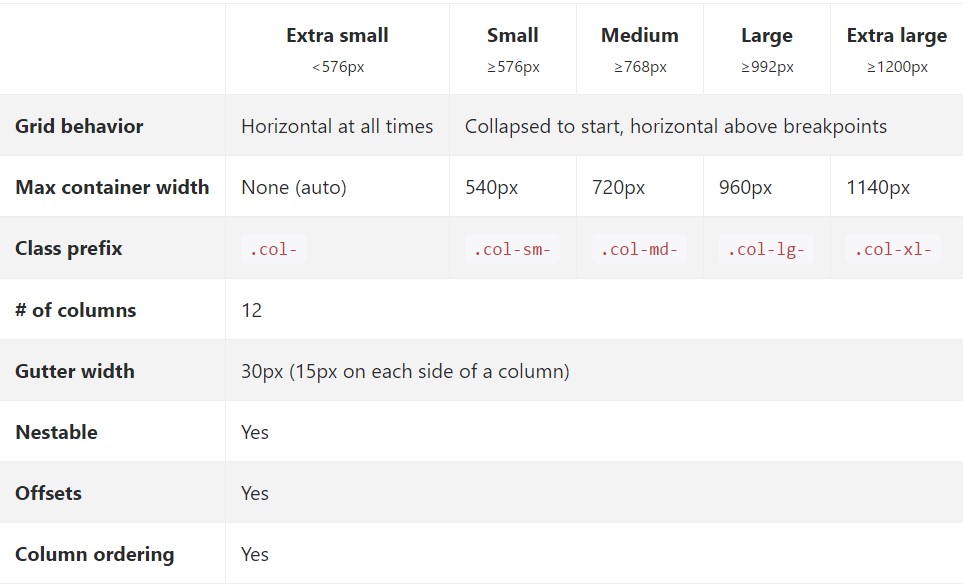
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid System sizes-- all of the workable widths of the viewport (or the viewable location on the screen) have been simply split up to five ranges just as comes after:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap applies
emrempxObserve the way components of the Bootstrap grid system do a job across various devices with a useful table.

The several and brand-new from Bootstrap 3 here is one special width range-- 34em-- 48em being designated to the
xsAll the elements styled utilizing a certain viewport width and columns care for its size in width with regard to this viewport plus all above it. Whenever the width of the display screen gets under the represented viewport size the elements pile above one another packing all width of the view .
You have the ability to additionally designate an offset to an element by means of a defined number of columns in a specific screen scale and over this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to take into consideration when constructing the markup-- the grids incorporating columns and rows ought to be positioned in a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each breakpoint you need to have and each and every column will certainly be the exact same width.
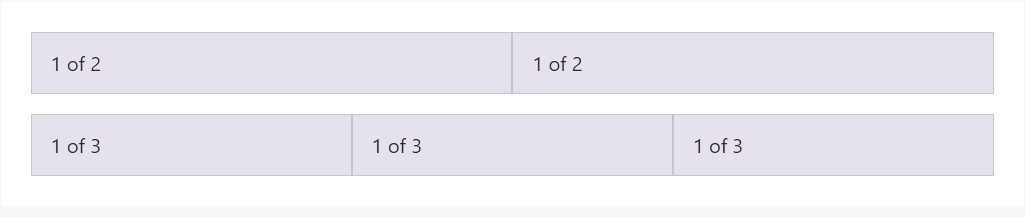
Equal width
For instance, listed here are two grid styles that apply to each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
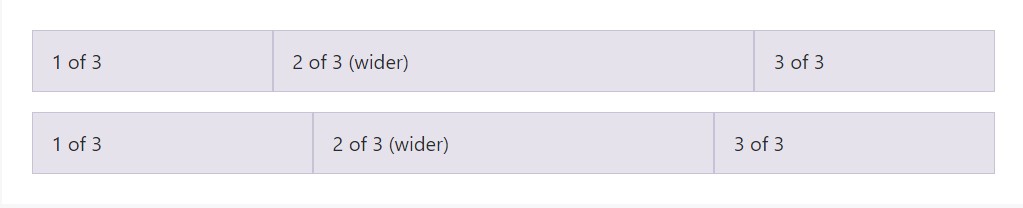
</div>Initiating one column size
Auto-layout for the flexbox grid columns as well indicates you may set the width of one column and the others will promptly resize around it. You may possibly work with predefined grid classes ( while revealed below), grid mixins, as well as inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
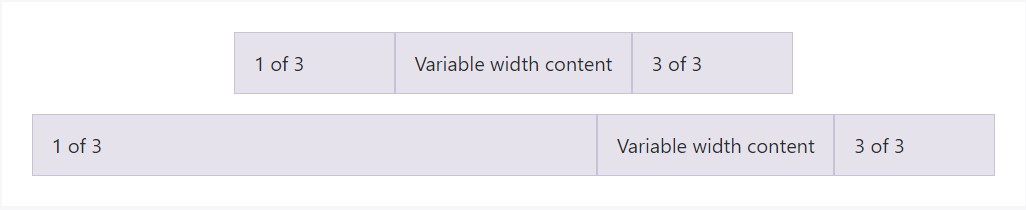
</div>Variable width material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
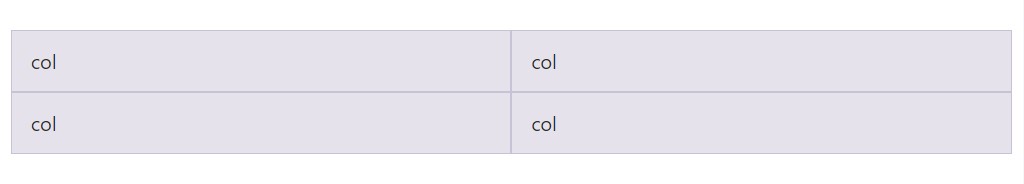
</div>Identical size multi-row
Build equal-width columns that extend multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive styles. Custom the size of your columns on extra small, small, medium, large, as well as extra large devices however you want.
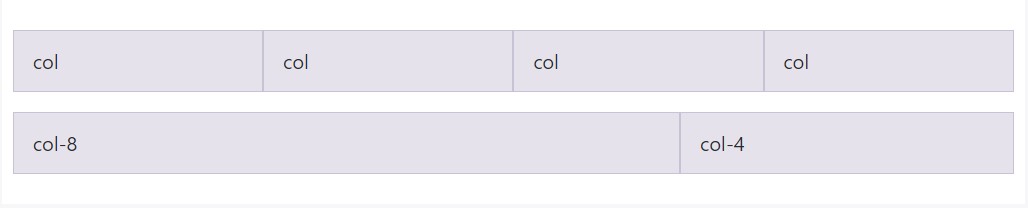
All breakpoints
To grids which are the same from the tiniest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
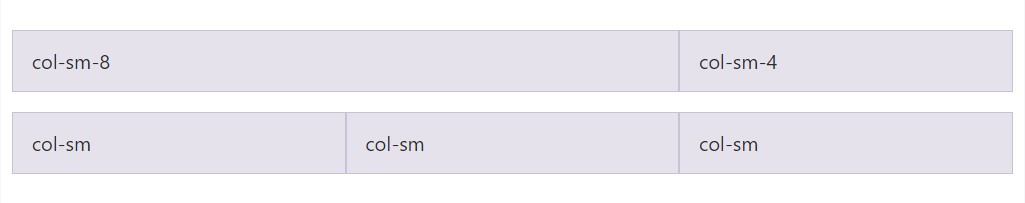
</div>Loaded to horizontal
Using a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
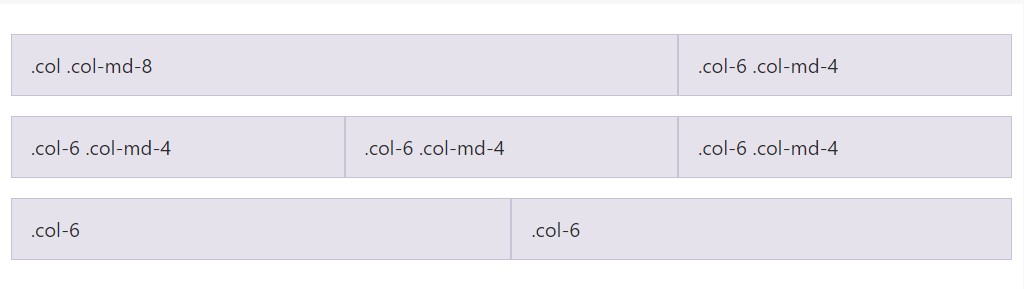
</div>Mix up and match
Do not wish your columns to just simply stack in a number of grid tiers? Put to use a mix of separate classes for each and every tier as desired. Observe the example shown below for a best concept of ways in which everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Use flexbox alignment utilities to vertically and horizontally fix columns. ( recommended reading)
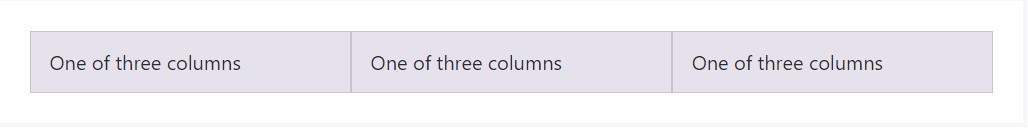
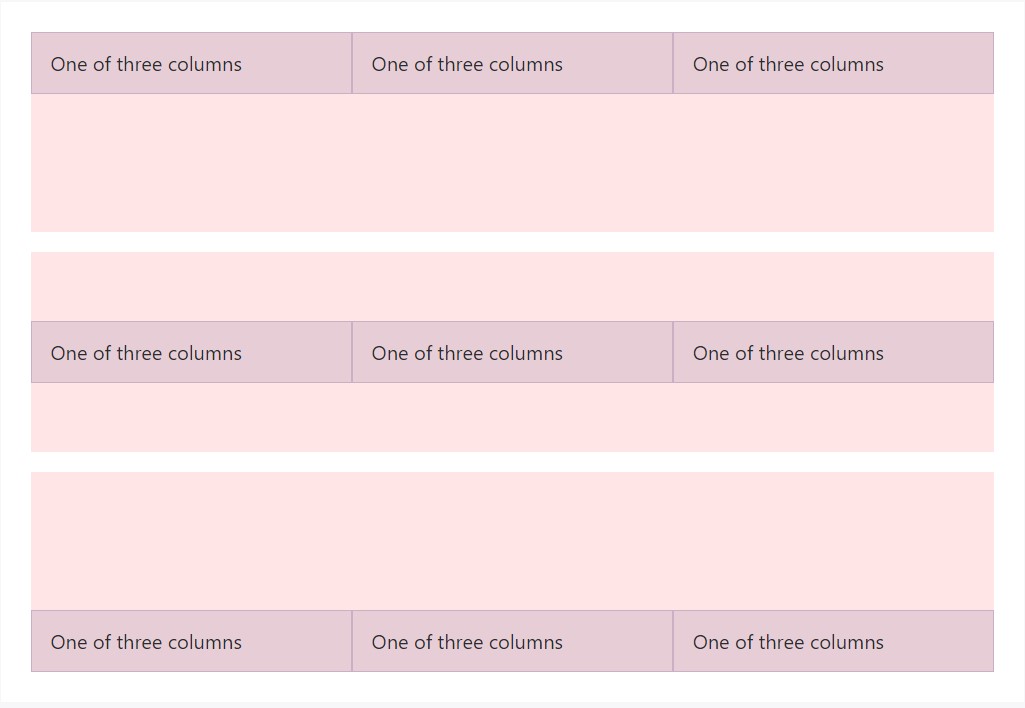
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
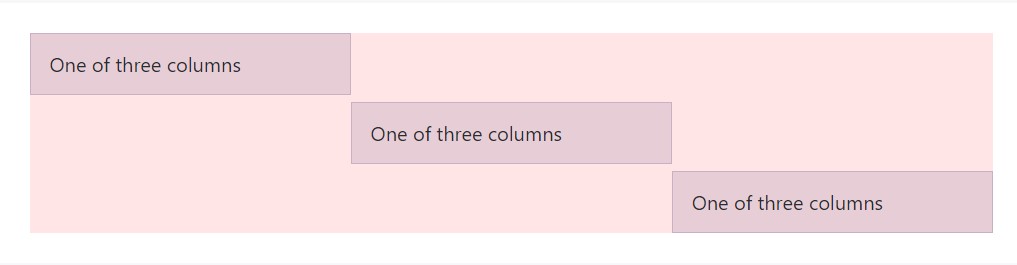
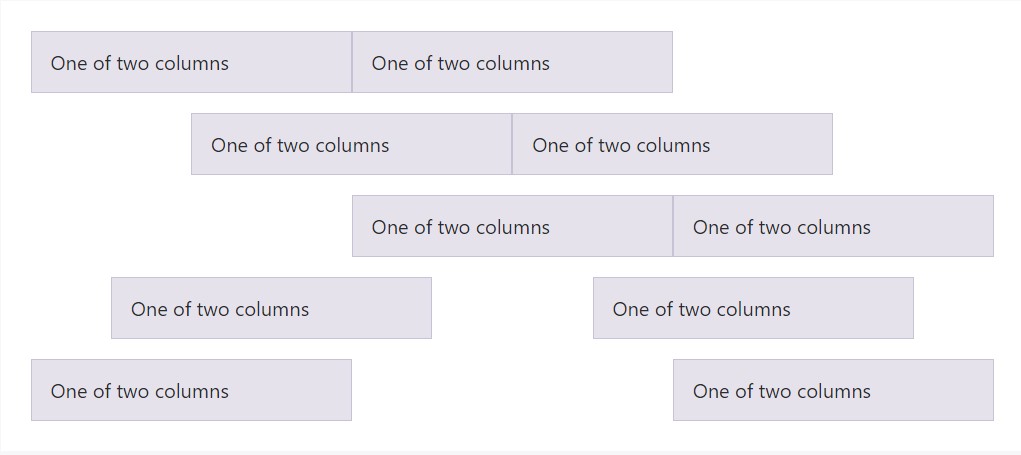
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns inside our predefined grid classes may possibly be extracted with
.no-guttersmargin.rowpaddingHere is simply the origin code for building such styles. Take note that column overrides are scoped to just the first children columns and are focused by means of attribute selector. Although this develops a more specified selector, column padding can easily still be further customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
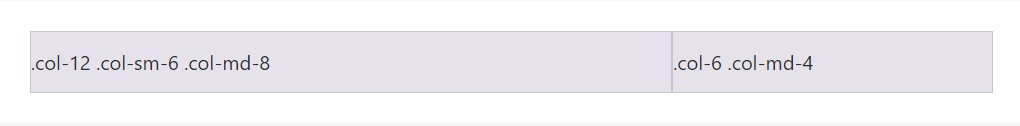
padding-left: 0;In practice, here's how it appears. Consider you can constantly employ this with all other predefined grid classes (including column widths, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
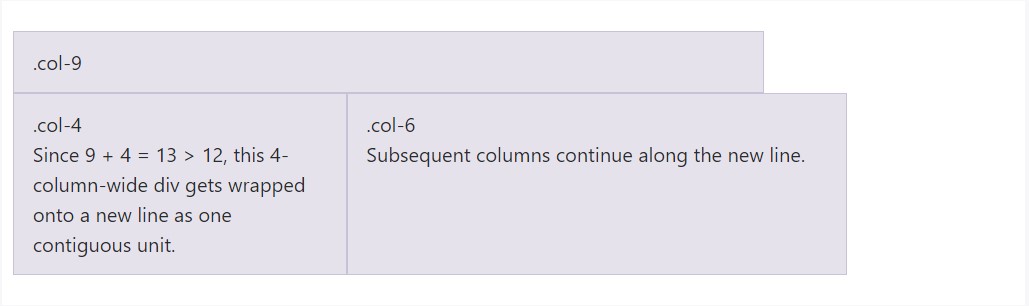
</div>Column wrap
In the event that more than just 12 columns are placed within a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
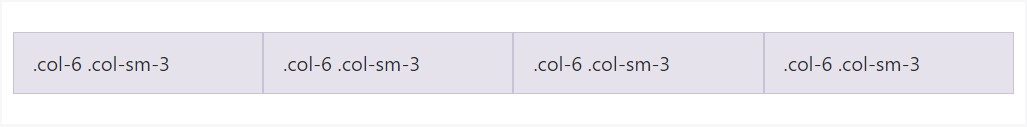
</div>Reseting of the columns
With the selection of grid tiers accessible, you're bound to run into complications where, at specific breakpoints, your columns don't clear pretty right as one is taller in comparison to the another. To deal with that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
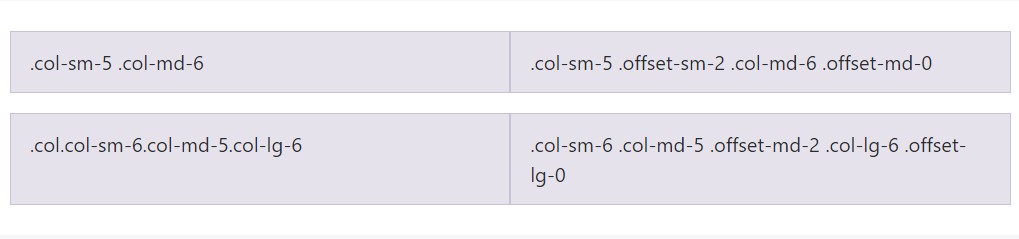
</div>Besides column clearing at responsive breakpoints, you may ought to reset offsets, pushes, or else pulls. View this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
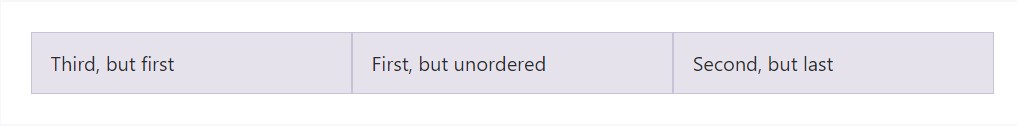
</div>Re-ordering
Flex purchase
Use flexbox utilities for handling the visional disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
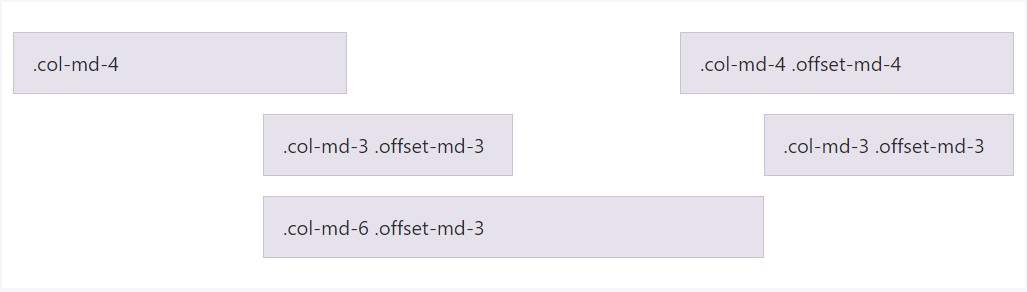
</div>Offsetting columns
Transfer columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
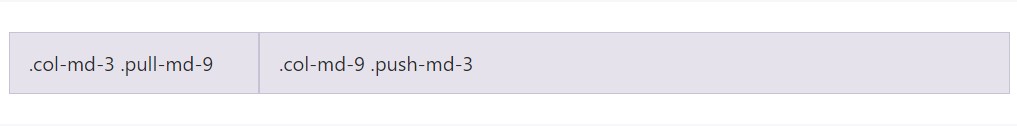
</div>Pulling and pushing
Efficiently alter the order of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material posting
To roost your material with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass documents
The moment utilizing Bootstrap's origin Sass files, you have the possibility of utilizing Sass mixins and variables to set up customized, semantic, and responsive web page formats. Our predefined grid classes employ these similar variables and mixins to provide a whole package of ready-to-use classes for fast responsive designs .
Opportunities
Maps and variables determine the quantity of columns, the gutter width, and the media query factor. We employ these to produce the predefined grid classes documented earlier, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You can customize the variables to your personal custom-made values, or else simply utilize the mixins having their default values. Here's an instance of applying the default modes to create a two-column layout having a space between.
See it at work here in this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Using our built-in grid Sass maps and variables , it is definitely attainable to completely customize the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving beyond the columns themselves, you can also customize the number of grid tiers. In case you wanted simply just three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing some changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing so will out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be updated to use the customized breakpoints.
Final thoughts
These are practically the simple column grids in the framework. Employing special classes we are able to tell the particular features to span a determined number of columns baseding upon the real width in pixels of the visible area in which the webpage gets presented. And due to the fact that there are simply a several classes identifying the column width of the items rather than reviewing every one it is simply more suitable to try to find out exactly how they in fact become developed-- it is undoubtedly very simple to remember having simply just a few things in mind.
Review some youtube video guide regarding Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column