Bootstrap Jumbotron Code
Intro
From time to time we need present a sentence unmistakable and loud from the very start of the page-- just like a promotion info, upcoming party notice or anything. To create this kind of description clear and deafening it is actually as well probably a smart idea situating them even above the navbar as type of a fundamental caption and statement.
Involving such features in an appealing and most significantly-- responsive method has been actually considered in Bootstrap 4. What the most updated version of one of the most popular responsive framework in its own latest fourth edition must face the need of stating something along with no doubt fight across the page is the Bootstrap Jumbotron Carousel feature. It gets styled with huge content and several heavy paddings to obtain well-kept and desirable visual aspect. ( get more info)
The best way to apply the Bootstrap Jumbotron Design:
In order to involve such component in your webpages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed developed your Jumbotron element-- still unfilled so far. By default it gets styled utilizing slightly rounded corners for friendlier appeal and a light-toned grey background color - presently everything you need to do is wrapping certain material like an appealing
<h1><p>For examples
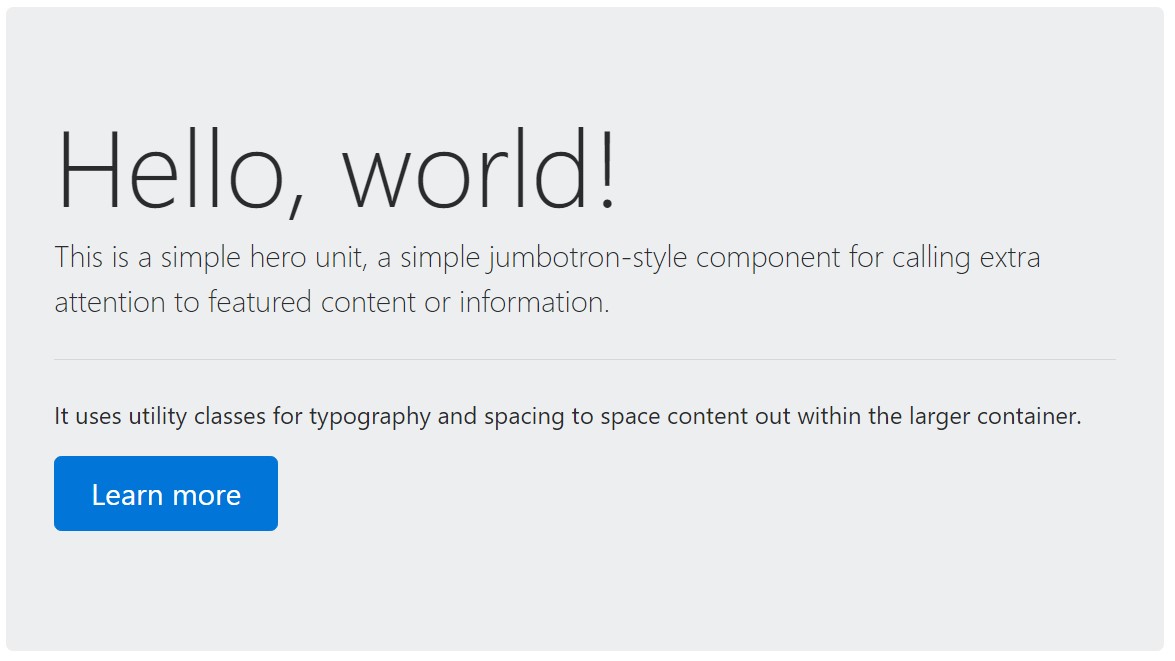
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
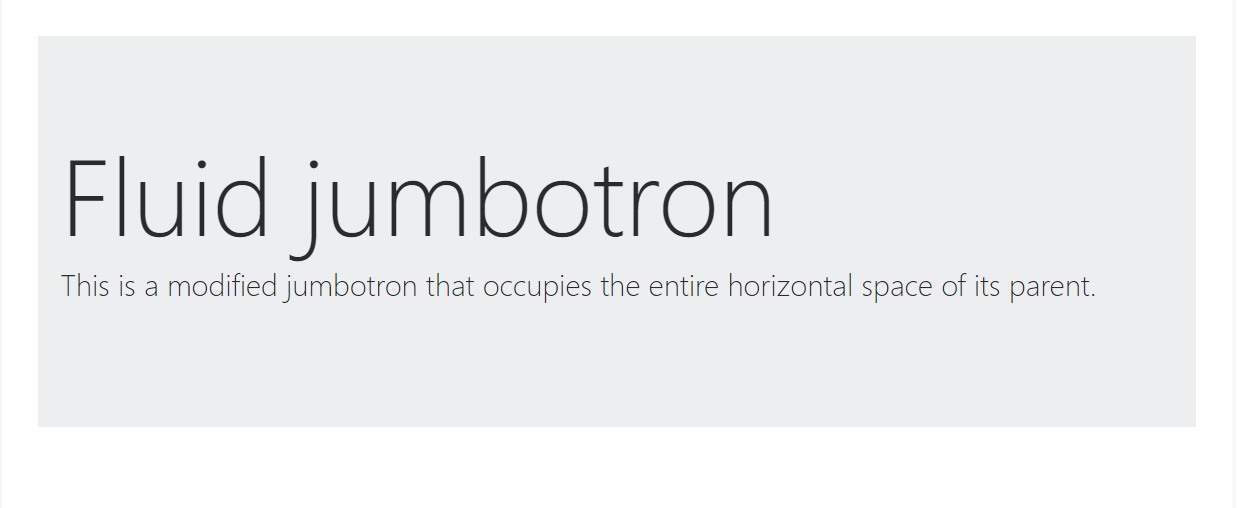
</div>To produce the jumbotron complete size, and without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to observe
This is the simplest solution sending your website visitor a sharp and deafening message using Bootstrap 4's Jumbotron element. It should be cautiously used again considering all the achievable widths the web page might perform on and primarily-- the smallest ones. Here is precisely why-- as we examined above typically certain
<h1><p>This mixed with the a little bit wider paddings and a few more lined of message content might cause the elements filling in a mobile phone's whole display height and eve stretch beneath it which in turn might just at some point disorient or perhaps frustrate the site visitor-- specifically in a hurry one. So once more we return to the unwritten condition - the Jumbotron messages must be short and clear so they capture the visitors in place of forcing them out by being really very shouting and aggressive.
Final thoughts
And so now you know precisely how to generate a Jumbotron with Bootstrap 4 plus all the feasible ways it can absolutely have an effect on your audience -- currently all that's left for you is cautiously planning its own content.
Take a look at several youtube video training regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron short training

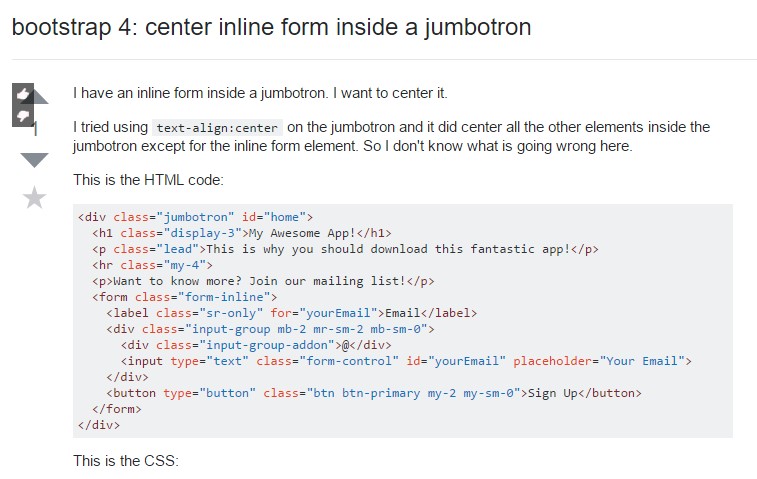
Bootstrap 4: center inline form within a jumbotron