Bootstrap Button groups dropdown
Introduction
Throughout the pages we produce we commonly possess a few attainable opportunities to expose or a couple of actions which in turn can be eventually taken involving a certain product or a topic so it would be quite helpful in the case that they had an easy and convenient approach designating the controls causing the site visitor taking one way or another in a small group with universal visual appeal and designing.
To take care of this sort of cases the current edition of the Bootstrap framework-- Bootstrap 4 has full support to the so called Bootstrap Button groups form which in turn basically are clearly what the label states-- bunches of buttons covered as a specific component with all of the elements within appearing almost the similar and so it is definitely uncomplicated for the site visitor to decide on the right one and it's much less troubling for the sight because there is definitely no free area among the certain components in the group-- it looks like a one button bar with various possibilities.
Steps to make use of the Bootstrap Button groups set:
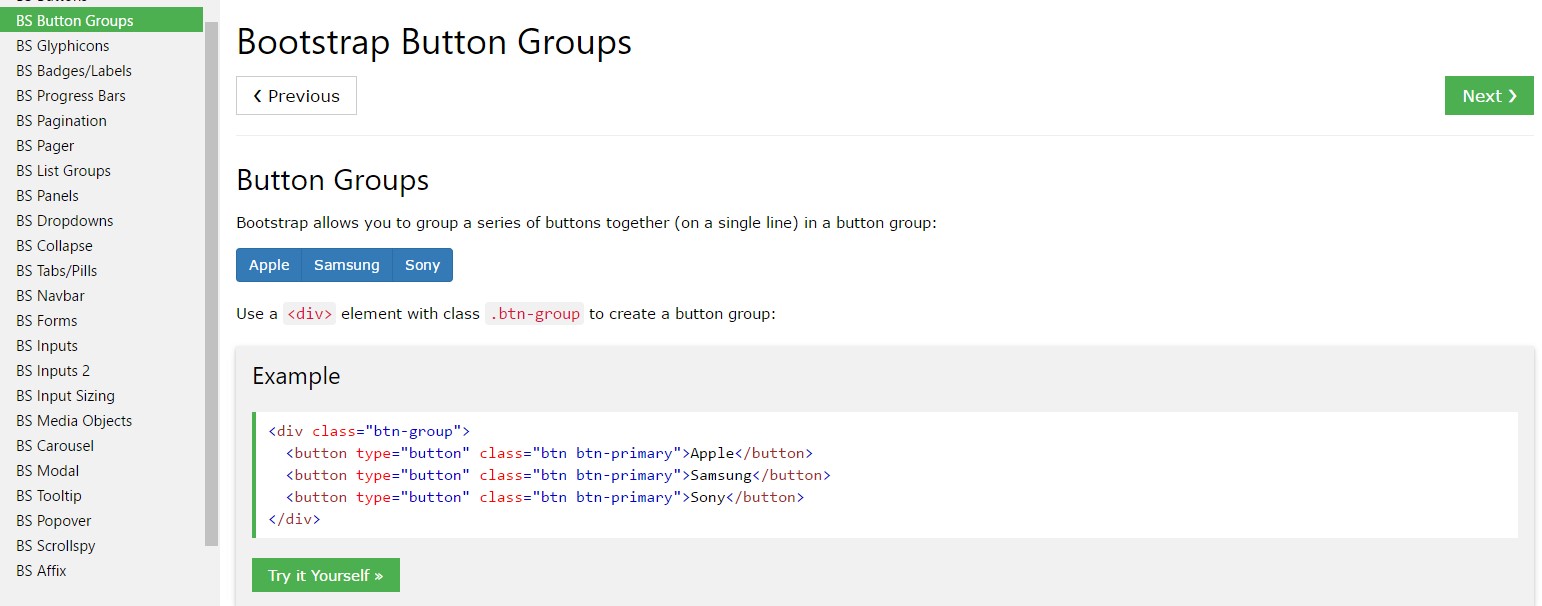
Designing a button group is certainly really incomplex-- all you need is an element utilizing the class
.btn-group.btn-group-verticalThe size of the buttons in a group can be widely controlled so utilizing assigning a single class to the entire group you are able to get either large or small buttons inside it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral example
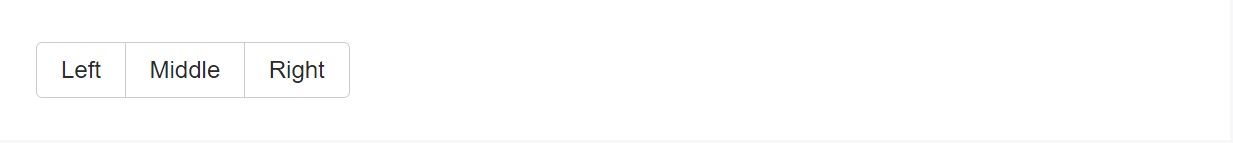
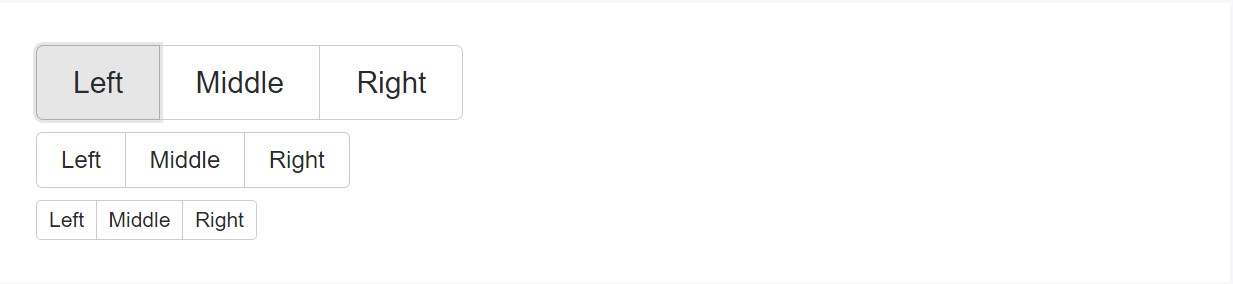
Wrap a group of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
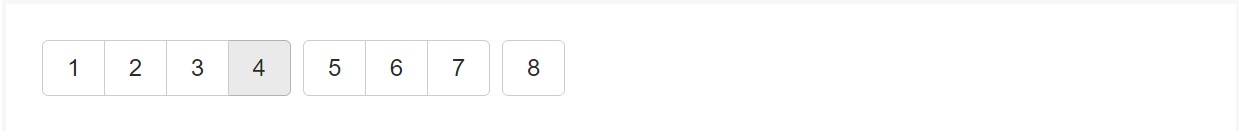
Merge bunches of Bootstrap Button groups grid within button toolbars for extra structure components. Employ utility classes like demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
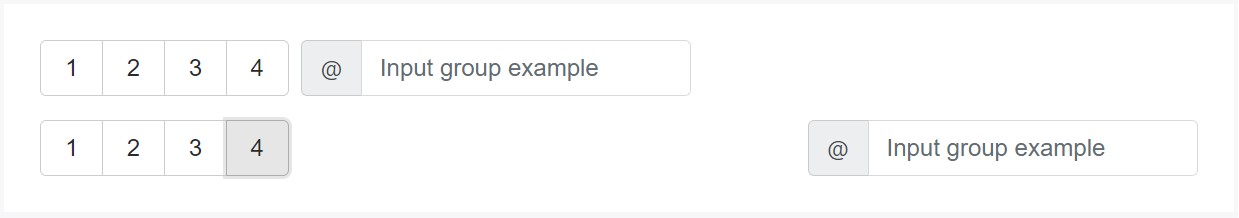
</div>Do not hesitate to mix input groups along with button groups within your toolbars. The same as the example above, you'll most likely need several utilities though to place stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to employing button sizing classes to each and every button inside a group, just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
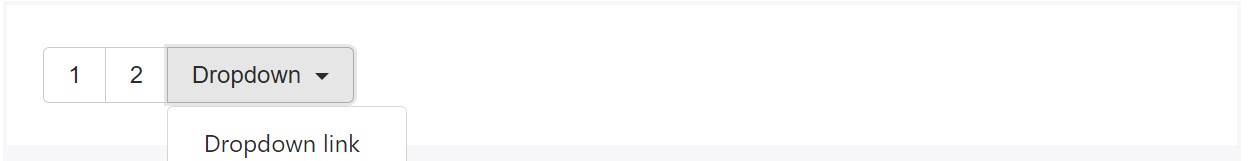
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
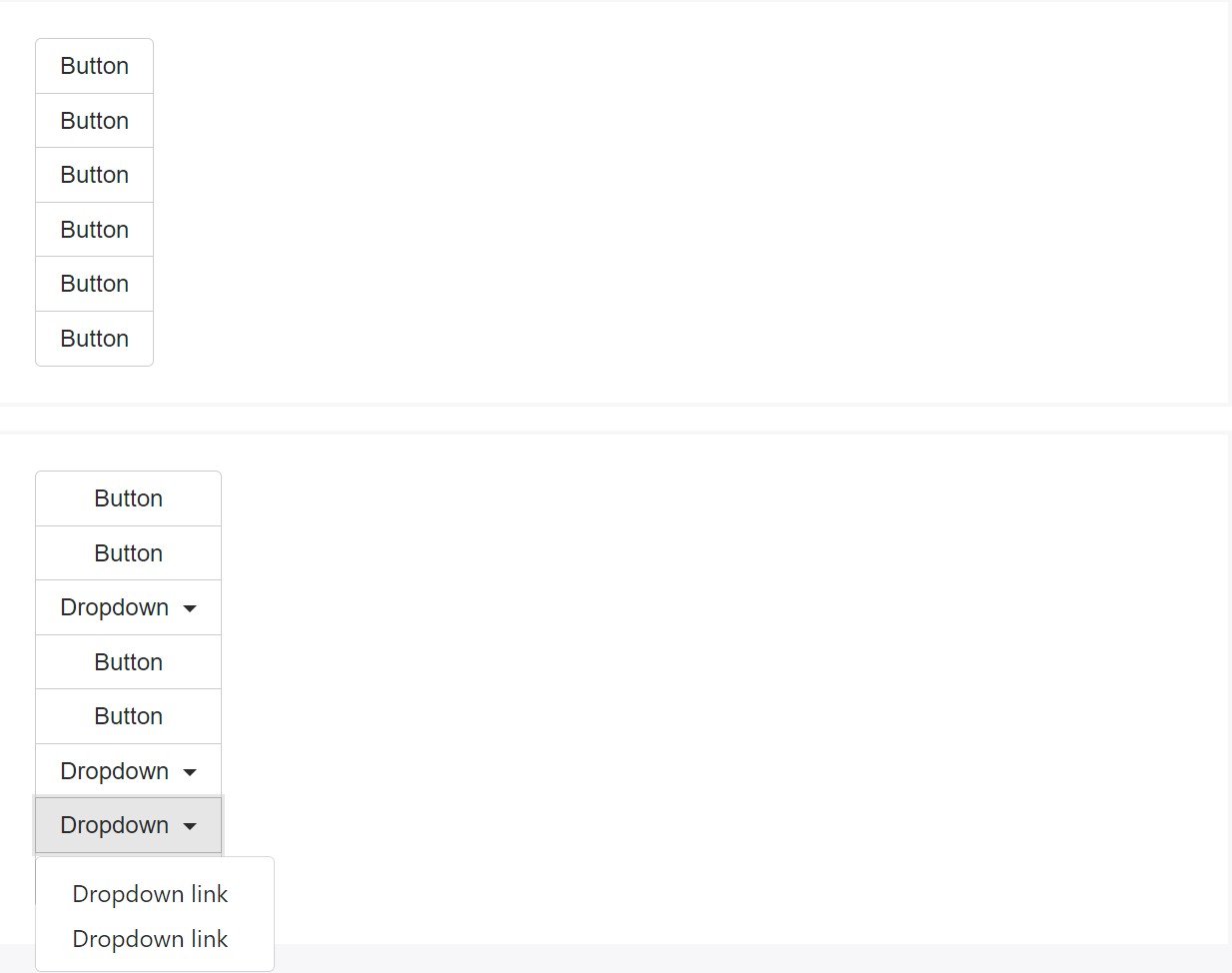
</div>Vertical type
Generate a package of buttons appear upright loaded as opposed to horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the specific application ( and also other components), a little bit of specific casing is demanded for tooltips and popovers just within button groups. You'll ought to point out the option
container: 'body'One other detail to consider
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the way the buttons groups get generated by using the absolute most famous mobile friendly framework in its recent edition-- Bootstrap 4. These can be fairly handy not just presenting a handful of feasible alternatives or a courses to take but additionally as a additional navigation items taking place at particular places of your webpage coming with consistent visual appeal and easing up the navigating and complete user look.
Examine a couple of youtube video tutorials relating to Bootstrap button groups:
Connected topics:
Bootstrap button group official information

Bootstrap button group tutorial

Maintain buttons utilizing Bootstrap v4