Bootstrap Layout Tutorial
Introduction
In the last few years the mobile devices developed into such critical component of our daily lives that almost all of us cannot actually imagine how we had the ability to get around without needing them and this is certainly being claimed not simply for getting in touch with some people by communicating as if you remember was really the initial mission of the mobile phone but in fact connecting with the whole world by featuring it right in your arms. That is actually the key reason why it likewise became incredibly necessary for the most usual habitants of the Web-- the web pages have to present just as excellent on the small mobile displays as on the normal desktop computers that in the meantime got even larger helping make the size difference also greater. It is supposed someplace at the start of all this the responsive frameworks come to appear providing a practical approach and a variety of creative tools for having web pages behave no matter the gadget watching them.
However what's undoubtedly crucial and bears in the roots of so called responsive web site design is the strategy itself-- it is really totally various from the one we used to have for the fixed width pages from the very last decade which subsequently is much similar to the one in the world of print. In print we do have a canvas-- we established it up once in the starting point of the project to change it up maybe a couple of times since the work goes on however near the bottom line we end up using a media of size A and art work having size B positioned on it at the pointed out X, Y coordinates and that is really it-- the moment the project is done and the dimensions have been adjusted everything ends.
In responsive web site design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a dimension can be wonderful on one display however quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its current fourth version present is certain clever ways the web site pages are being actually generated so they systematically resize and reorder their certain components adjusting to the space the viewing display grants them and not moving far away from its width-- through this the website visitor reaches scroll only up/down and gets the material in a convenient dimension for reading without having to pinch focus in or out to see this section or yet another. Let's discover ways in which this basically works out. ( read this)
The ways to use the Bootstrap Layout Grid:
Bootstrap provides several elements and opportunities for installing your project, providing wrapping containers, a powerful flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the page's content. Assuming that you are really just setting up this the abbreviation gets more convenient to bear in mind since you are going to most likely sometimes wonder at first which component contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework uses when it comes to making the web pages responsive. Each responsive website page includes containers keeping usually a single row along with the needed amount of columns within it-- all of them together creating a special content block on page-- like an article's heading or body , list of product's components and so on.
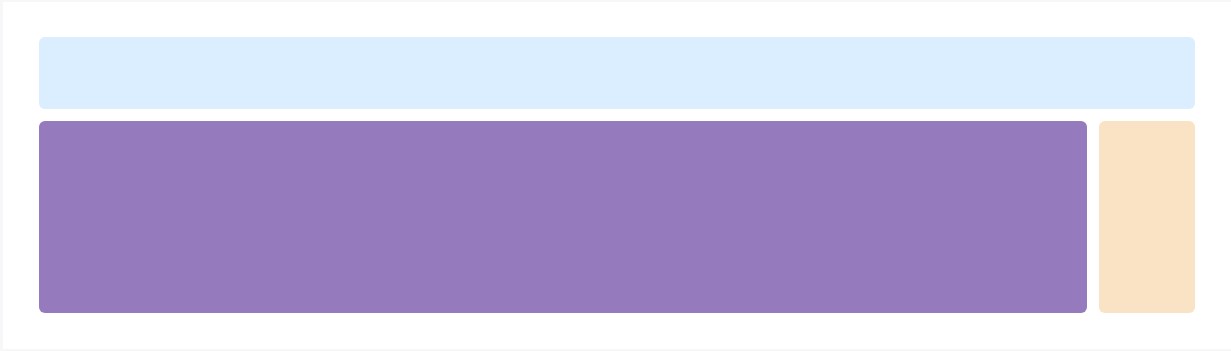
Let us have a glance at a single web content block-- like some features of anything being certainly listed out on a webpage. Initially we are in need of wrapping the whole detail in a
.container.container-fluidAfter that within our
.container.rowThese are utilized for taking care of the arrangement of the content elements we put in. Due to the fact that the latest alpha 6 edition of the Bootstrap 4 system applies a designating solution termed flexbox with the row element now all sort of placements ordering, grouping and sizing of the material may possibly be obtained with just bring in a basic class but this is a whole new story-- for now do know this is the component it's completeded with.
Finally-- inside the row we must install some
.col-General designs
Containers are certainly some of the most fundamental format element in Bootstrap and are required if using default grid system. Choose from a responsive, fixed-width container ( suggesting its
max-width100%While containers may possibly be nested, most Bootstrap Layouts styles do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is built to be definitely mobile first, we use a handful of media queries to produce sensible breakpoints for user interfaces and layouts . These breakpoints are mostly built on minimum viewport widths and enable us to size up elements like the viewport changes .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- in Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS with Sass, all of Bootstrap media queries are simply available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that go in the various other direction (the provided screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a individual segment of display dimensions utilizing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may likely span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar display screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components implement
z-indexWe do not recommend customization of these types of values; you alter one, you very likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that enable click-dismissing-- usually reside on a lesser
z-indexz-indexOne more tip
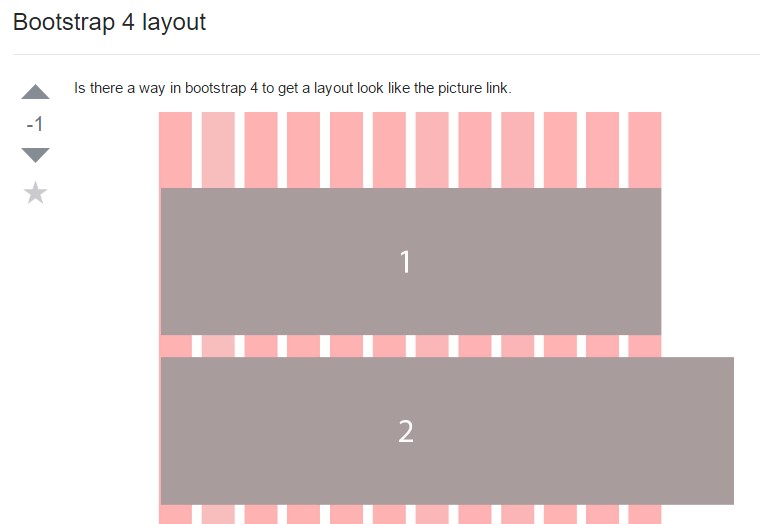
Utilizing the Bootstrap 4 framework you can easily create to five different column looks baseding on the predefined in the framework breakpoints but ordinarily two to three are quite enough for getting best visual aspect on all of the displays. ( more tips here)
Conclusions
So right now hopefully you do have a basic thought what responsive web site design and frameworks are and just how the most favored of them the Bootstrap 4 system deals with the page content in order to make it display best in any screen-- that is certainly just a quick peek but It's believed the knowledge exactly how the things do a job is the best structure one must move on right before looking in the details.
Review a few video short training regarding Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

A strategy within Bootstrap 4 to determine a intended format

Design examples inside of Bootstrap 4