Bootstrap Carousel Image
Overview
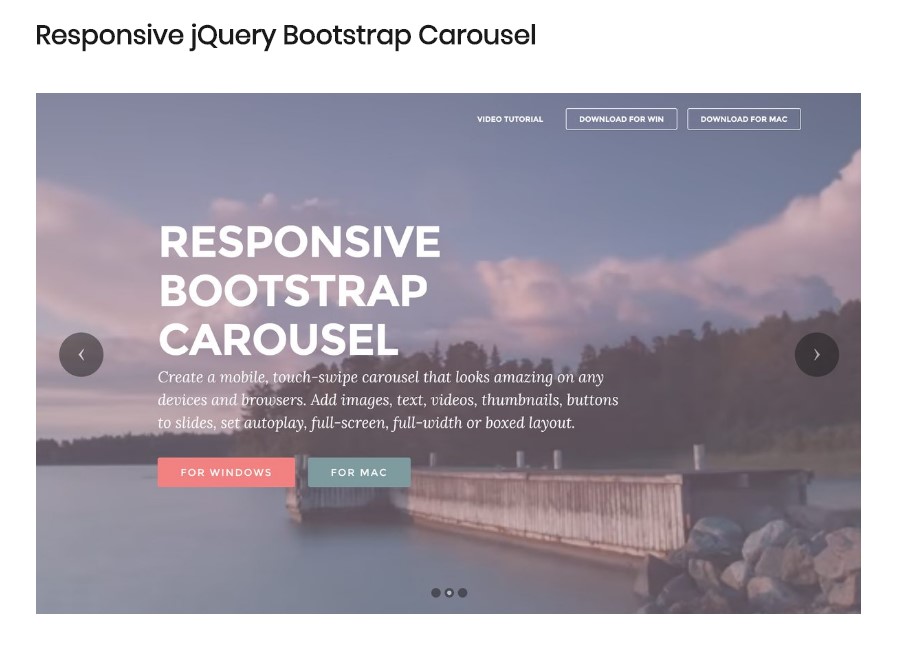
Who does not enjoy shifting pics plus various interesting subtitles and text identifying what exactly they show, better delivering the information or else why not really indeed more effective-- additionally providing a several switches as well asking the site visitor to take some activity at the very beginning of the page considering these types of are normally localized in the beginning. This has been really taken care of in the Bootstrap system through the integrated carousel component that is completely supported and really easy to get along with a plain and clean building.
The Bootstrap Carousel Image is a slide show for cycling across a set of material, constructed with CSS 3D transforms and a bit of JavaScript. It collaborates with a series of pics, content, or custom markup. It additionally provides assistance for previous/next directions and signs.
Exactly how to apply the Bootstrap Carousel Slide:
All you need to have is a wrapper element plus an ID to provide the whole carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels really don't systematically change slide proportions. Because of this, you may possibly have to utilize special utilities or maybe custom made looks to appropriately size content. Although slide carousels uphold previous/next controls and indications, they are certainly not explicitly required. Put in and modify as you see fit.
Be sure to establish a original id on the
.carouselOnly just slides
Here's a Bootstrap Carousel Slide with slides only . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can easily also set up the time each and every slide gets shown on page via including a
data-interval=" ~ number in milliseconds ~". carouselSlideshow including manipulations
The navigation around the slides becomes handled with defining two web links features along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the regulations will get the job done correctly but to also confirm the site visitor realises these are certainly there and understands precisely what they are doing. It also is a excellent idea to insert a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- placing the actual pics which ought to be inside the slider. Each and every illustration element ought to be wrapped within a
.carousel-item.item classPutting in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using signs
You may also bring in the indications to the slide carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
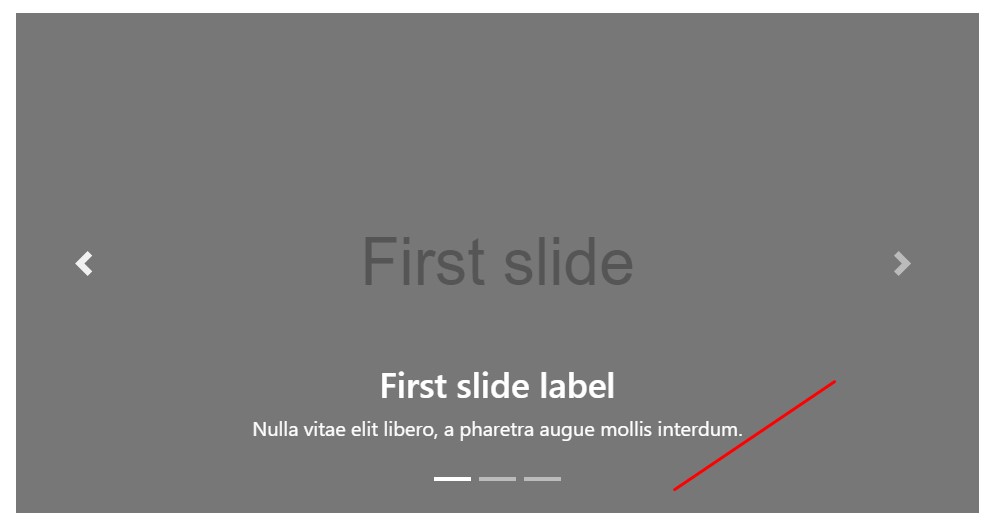
</div>Incorporate various subtitles additionally.
Add subtitles to your slides with ease using the .carousel-caption feature inside any .carousel-item.
If you want to incorporate various underlines, description and keys to the slide add in an additional
.carousel-captionThey have the ability to be conveniently concealed on compact viewports, just as demonstrated below, having optionally available display services. We hide them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A beautiful trick is when you want a web link or maybe a switch in your web page to direct to the slide carousel on the other hand additionally a certain slide in it for being visible at the time. You have the ability to in fact do this by delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
By using information attributes
Put into action data attributes to quickly regulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ slide carousel personally through:
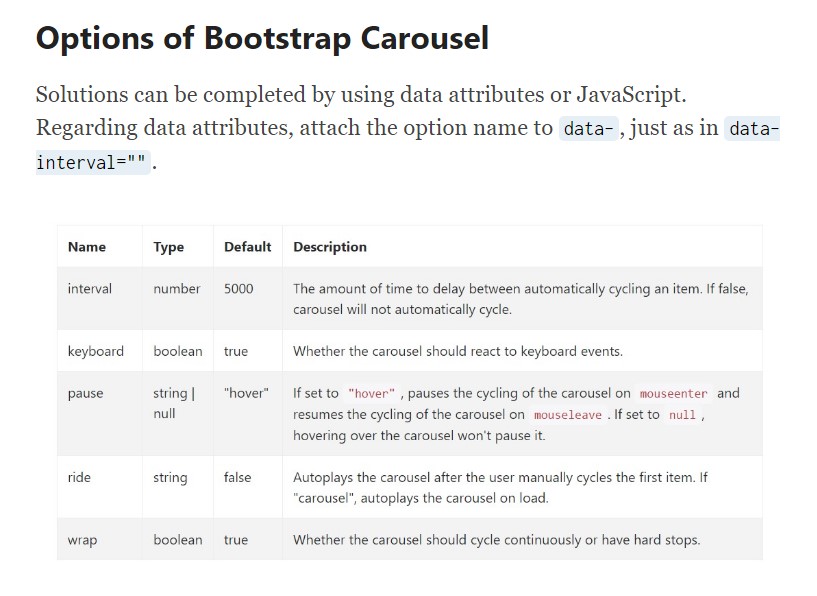
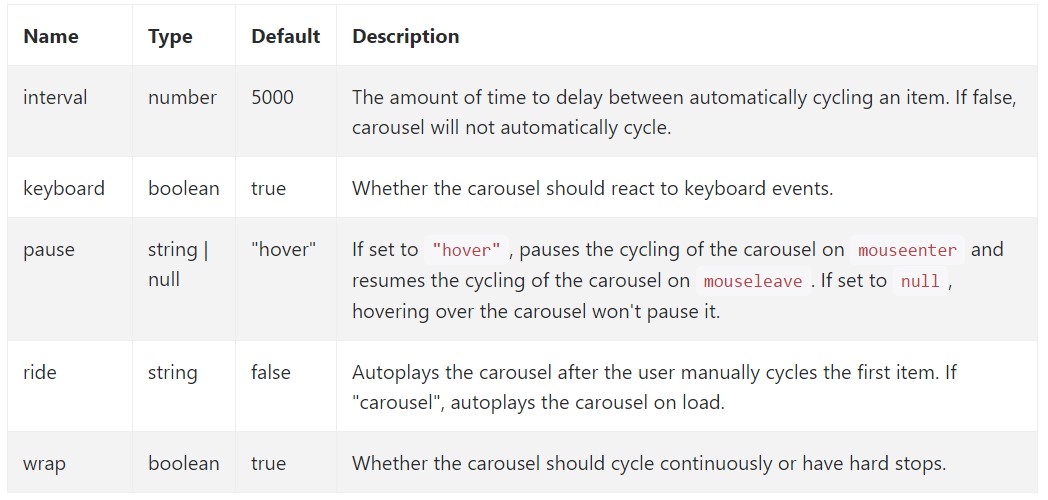
$('.carousel').carousel()Options
Options may be passed using data attributes or JavaScript. For data attributes, attach the option title to
data-data-interval=""
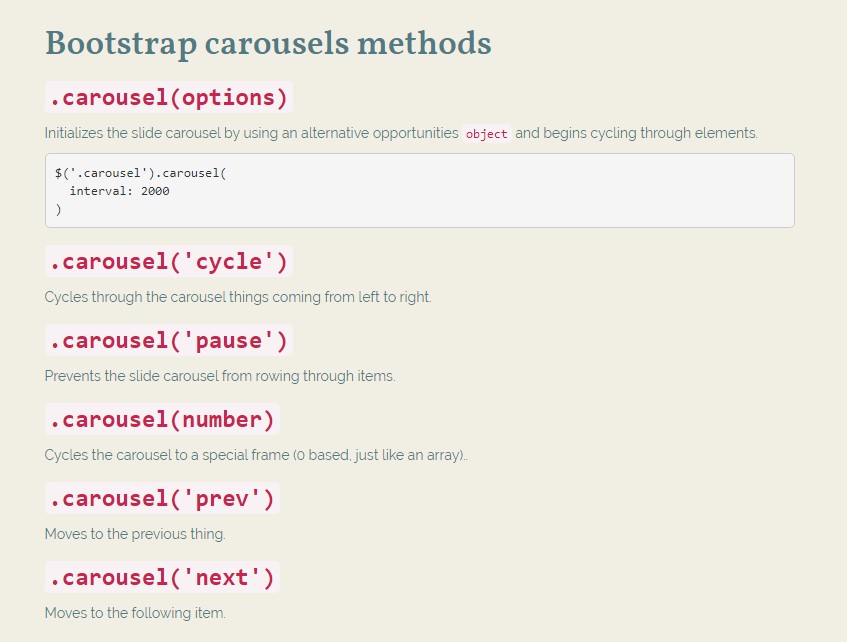
Tactics
.carousel(options)
.carousel(options)Initializes the carousel by using an optional opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Moves the carousel to a certain frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Cycles to the following element.
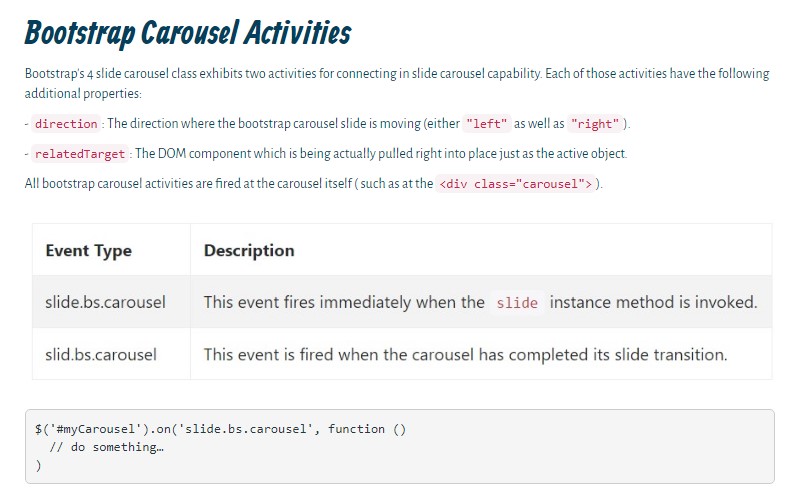
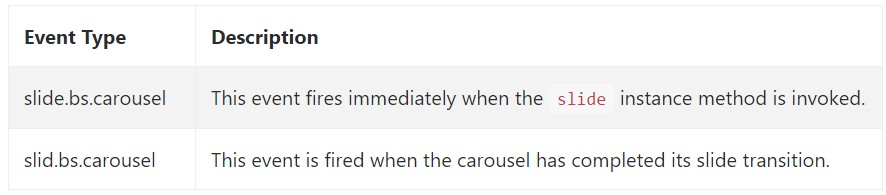
Activities
Bootstrap's slide carousel class displays two activities for connecteding in slide carousel useful functionality. Each of the events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of carousel occurrences are launched at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the method the carousel component is structured in the Bootstrap 4 framework. It is certainly really quick as well as uncomplicated . However it is fairly an useful and desirable way of display a ton of content in less area the slide carousel element really should however be employed thoroughly thinking about the readability of { the text message and the website visitor's comfort.
Too much images could be failed to see to get observed by scrolling downward the webpage and in the event that they slide too speedily it could end up being hard really spotting them as well as review the texts which in turn might sooner or later confuse or possibly irritate the site visitors or maybe an important appeal to motion could be missed out-- we sure really don't want this stuff to materialize.
Examine some video guide about Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documents

Mobirise Bootstrap Carousel & Slider

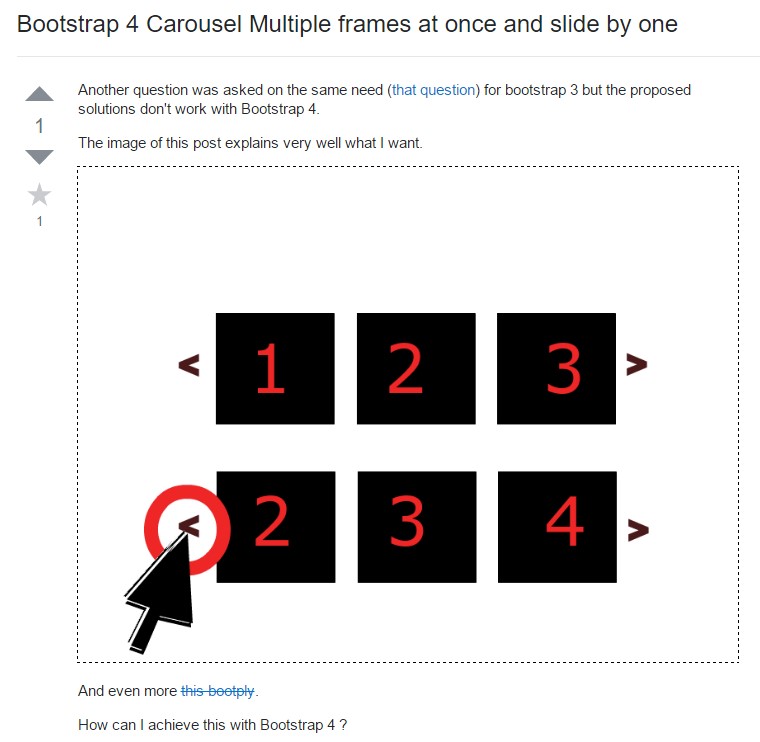
Bootstrap 4 Сarousel issue