Bootstrap Popover Button
Overview
The versions
Bootstrap is just one of the greatest free of cost and practical open-source platforms to start internet sites. The latest version of the Bootstrap system is named the Bootstrap 4. The program is at the moment in its alpha-testing level still, is available to internet developers around the globe. You can also develop and suggest modifications to the Bootstrap 4 previously its final version is delivered.
Usage of the Bootstrap 4
Together with Bootstrap 4 you can develop your web site now much faster than ever before. Also, it is reasonably truly much simpler to apply Bootstrap to establish your web site than some other programs. With the integration of HTML, CSS, and JS framework it is among the most well-known platforms for web improvement.
Certain capabilities plus secrets in Bootstrap 4
A couple of the top components of the Bootstrap 4 incorporate:
• An improvised grid structure which enables the user to make mobile device welcoming web sites along with a fair amount of simplicity.
• Several utility direction sets have been featured in the Bootstrap 4 to promote easy studying for starters in the business of web site development.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been entirely removed. The designers have made certain that the Bootstrap 3 does get proper updates and fault resolve in addition to enhancements. It will be performed even after the end produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The help for different internet browsers including managing systems has been included in the Bootstrap 4
• The global size of the font is increased for comfortable observing and web site construction practical experience
• The renaming of many elements has been completed to guarantee a faster and much more reliable website development process
• By using brand new modifications, it is feasible to generate a much more interactive web site along with minimal efforts
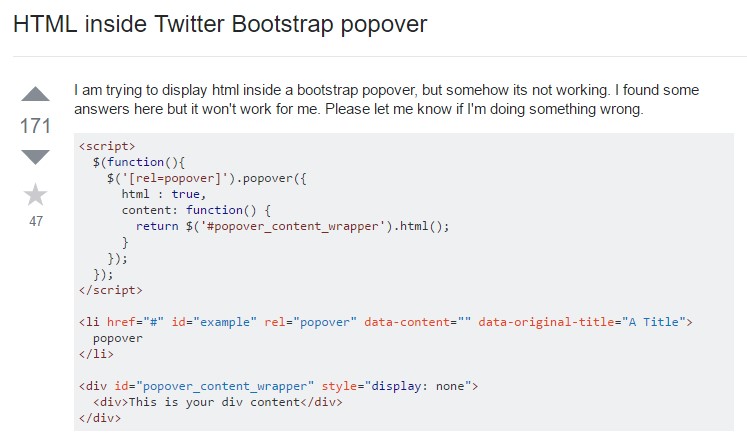
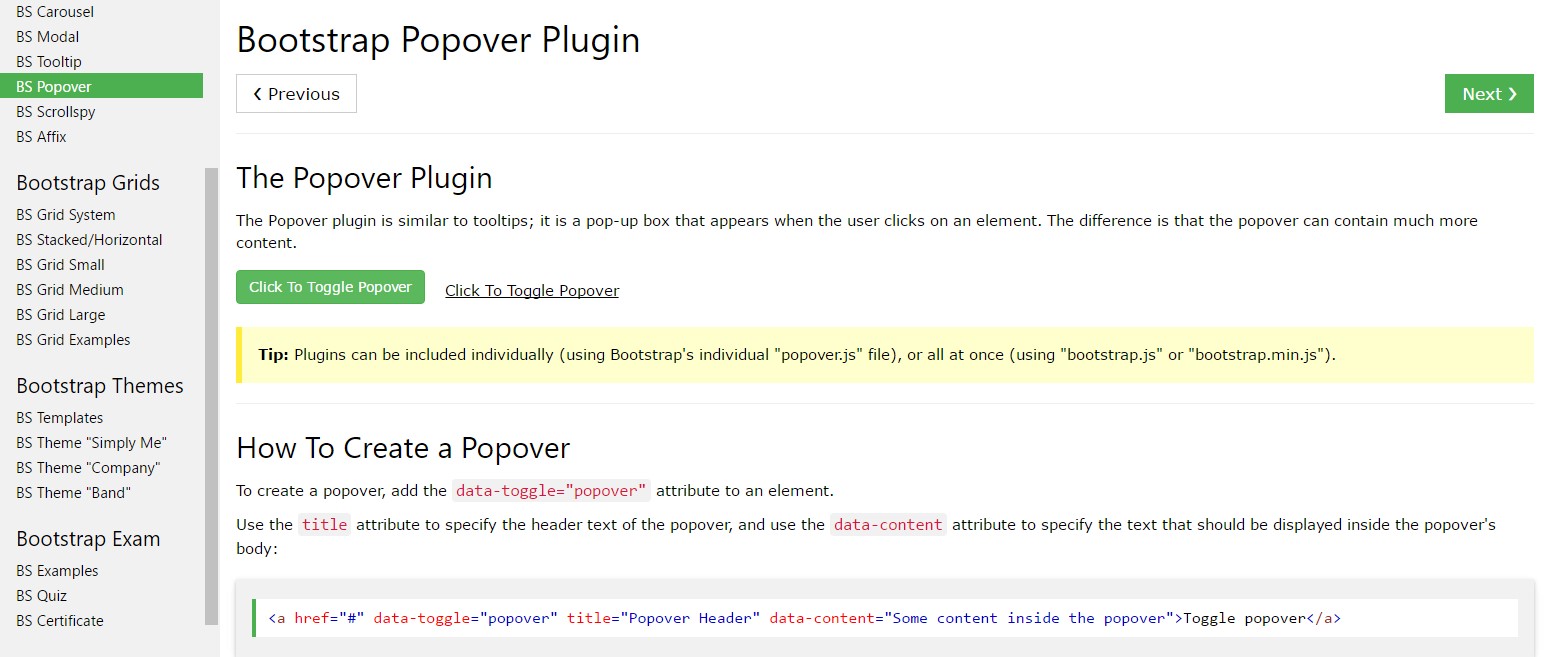
Bootstrap Popover Container
And right away let us arrive at the essential topic.
Assuming that you want to put in some backup data on your web site you may apply popovers - simply incorporate small overlay content.
Tips on how to work with the popover plugin:
- Bootstrap Popover Example depend at the Third side library Tether for setting. You need to utilize tether.min.js prior to bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for performance reasons, and so you will need to initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Activating popovers on hidden features will definitely just not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Good, why don't we discover specifically how they work with some illustrations. ( additional reading)
You need to provide tether.min.js prior to bootstrap.js needed for popovers to do the job!
Illustration: Implement popovers anywhere
One way to activate whole popovers in a page would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container feature
Whenever you have certain looks on a parent feature which interfere with a popover, you'll want to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
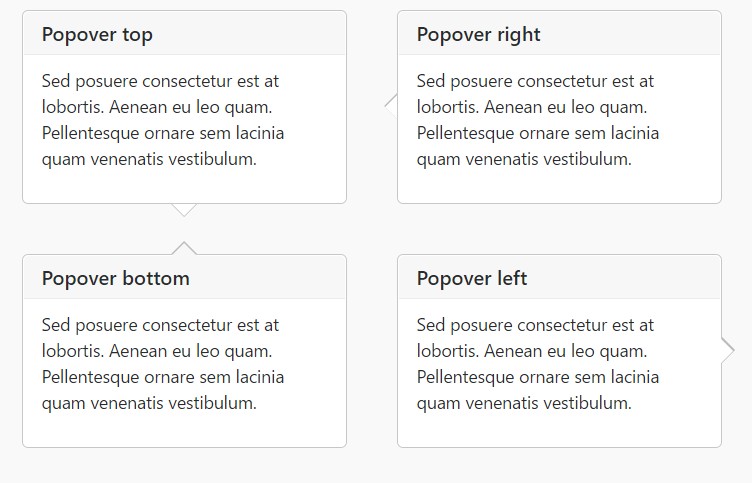
)Static popover
Four opportunities are offered: top, right-handed, bottom, and left lined up.
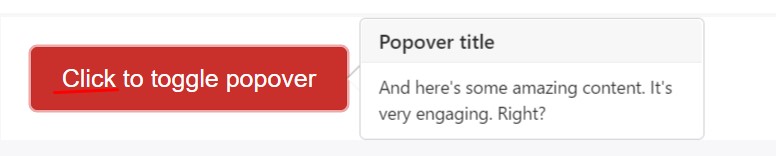
Live demo

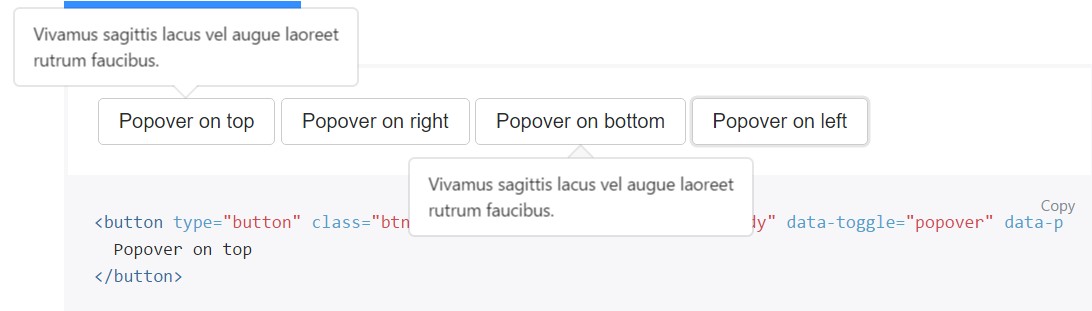
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Put into action the
focusSpecific markup demanded for dismiss-on-next-click
For appropriate cross-browser and also cross-platform actions, you have to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Set up popovers by means of JavaScript
$('#example').popover(options)Opportunities
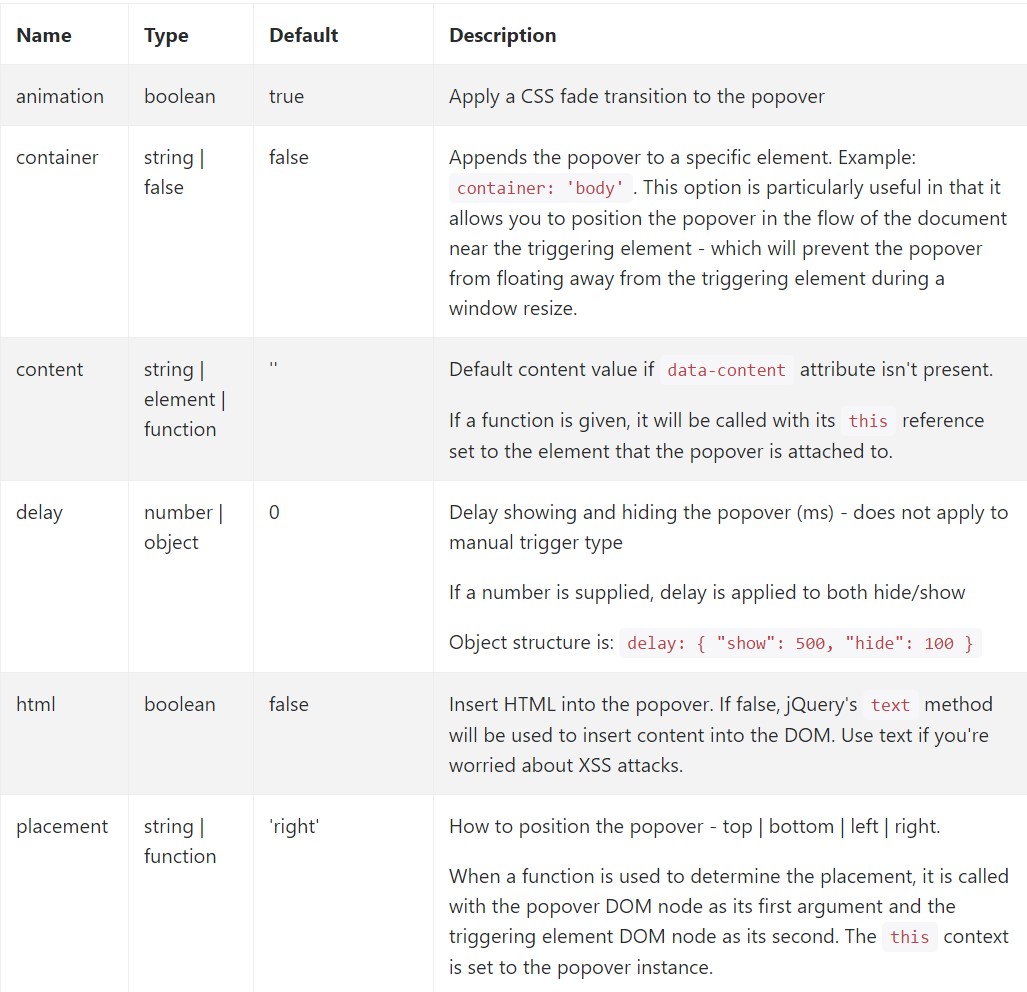
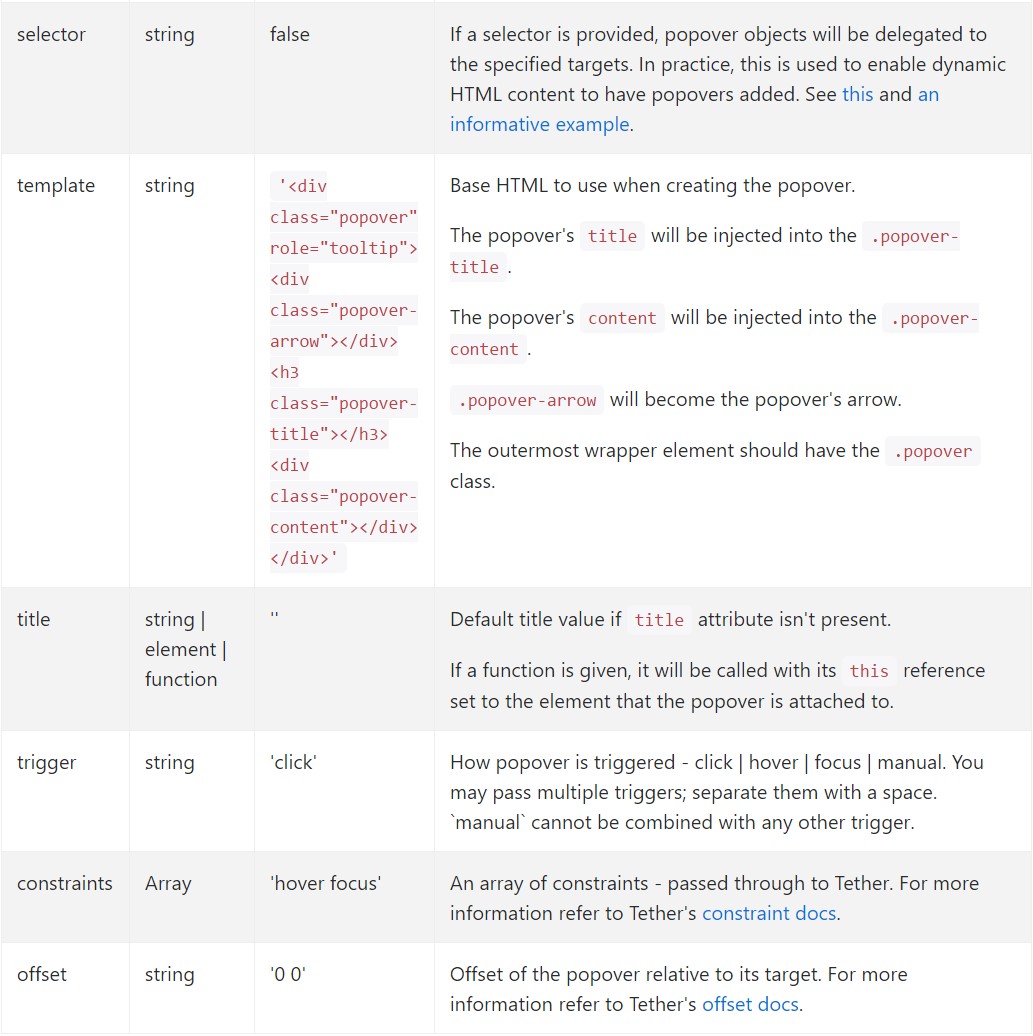
Selections may possibly be successfully pass by means of data attributes or JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for different popovers
Options for specific popovers are able to additionally be specified through the usage of data attributes, as revealed above.
Options
$().popover(options)
Initializes popovers for the feature selection.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user before the popover has really been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the user prior to the popover has actually been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user right before the popover has truly been presented or hidden (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers that use delegation (which are developed working with the selector possibility) can not actually be separately eliminated on descendant trigger features.
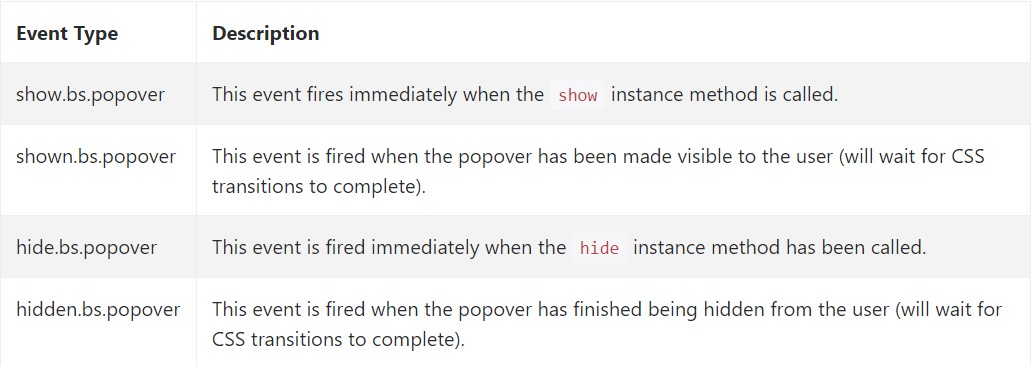
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of on-line video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documents

Bootstrap popovers training

Bootstrap Popover question