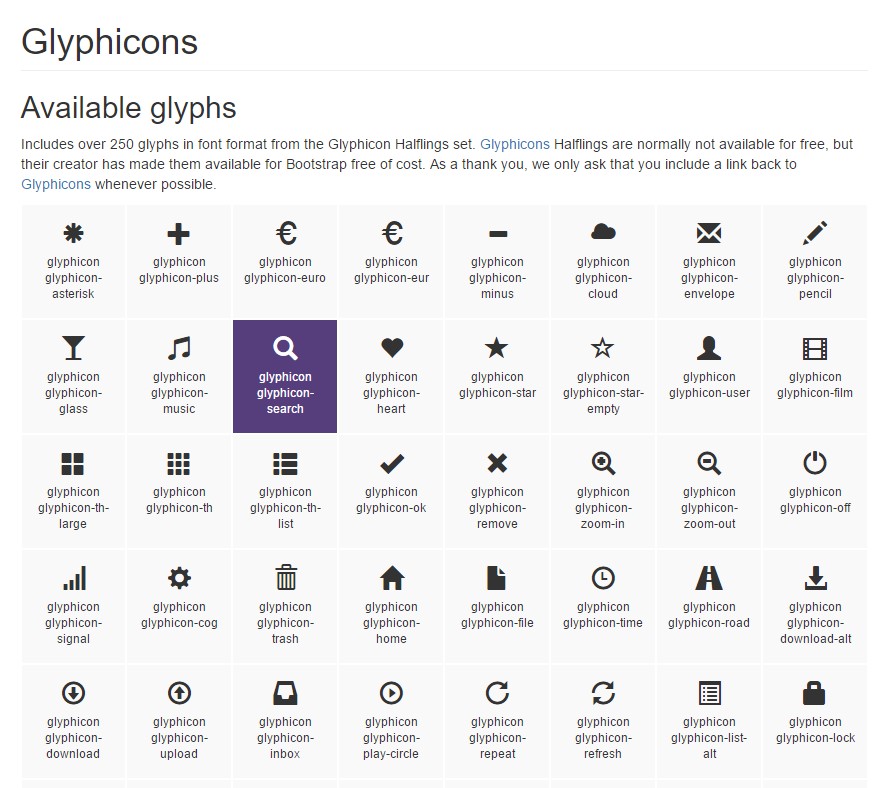
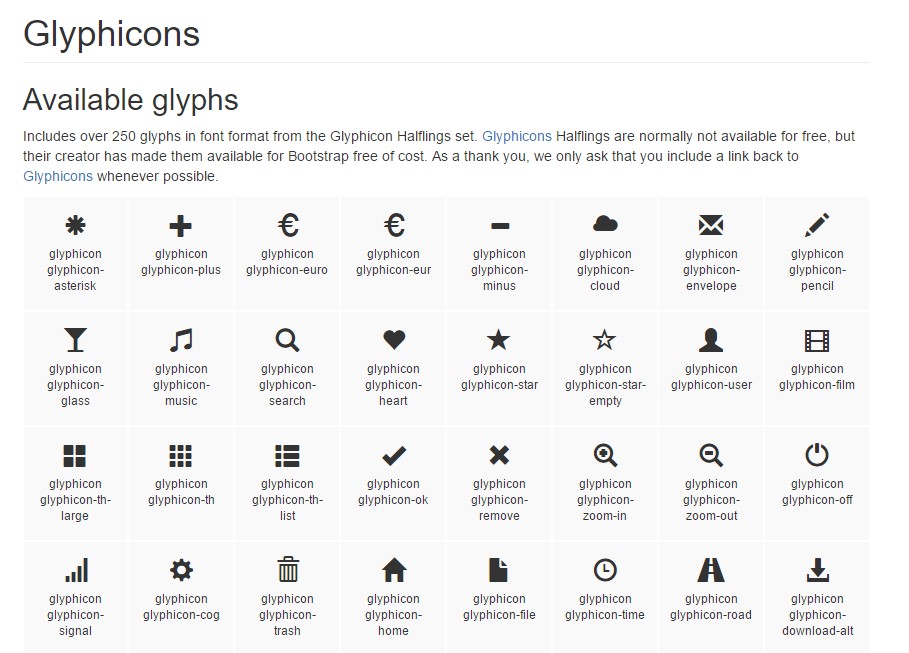
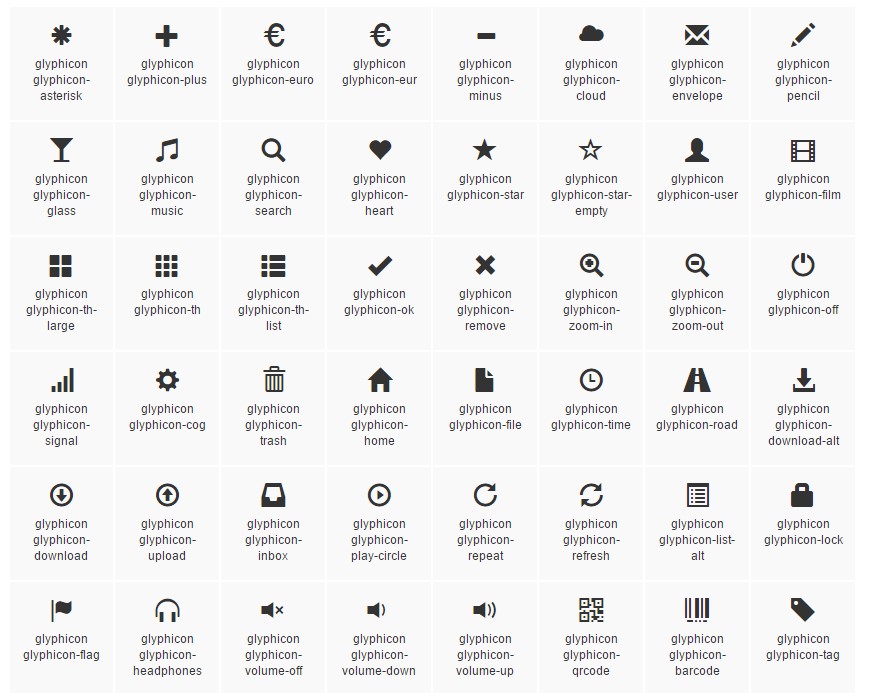
Bootstrap Glyphicons Buttons
Intro
In the past couple years the icons obtained a notable portion of the websites we got used to equally observing and creating. By using the pure and suggestive user-friendly definitions they basically instantly communicate it turned into much more simple to specify a fix point, display, build up as well as describe a specific thing without needing loading using tons of time searching or setting up most suitable pics together with including all of them to the load the web browser has to bring each time the web page gets presented on site visitor's display. That is generally the key reasons why in time the so admired and comfortably provided in some of the most well-known mobile friendly system Bootstrap Glyphicons Download got a permanent place in our way of thinking when also depicting up the really next web page we're about to design.
New opportunities
Yet items do move on and definitely not return and along with current Bootstrap 4 the Glyphicons got left behind due to the fact that up until now there are various decent substitutions for all of them featuring a lot better selection in designs and shapes and the same easiness of use. And so why narrow down your visualization to merely 250 symbolic representations as soon as you can have thousands? And so the settler went back to take joy in the developing of a large numbers of free iconic fonts it has evoked.
In this way to get use a couple of excellent looking icons along using Bootstrap 4 everything you desire is taking up the assortment applicable best to you and feature it inside your webpages as well simply by its CDN link alternatively simply by saving and hosting it locally. The latest Bootstrap edition has being actually thought nicely run with them.
The way to use
For productivity factors, all of the icons demand a base class and individual icon class. To put to work, apply the following code nearly everywhere. Be sure to keep a field within the icon together with text for proper padding.
Don't ever mix up with various elements
Icon classes can not really be straight incorporated together with other elements. They should not actually be applied along with other types of classes on the exact element. Instead, add a nested
<span><span>Only possible for use on void elements
Icon classes should only be operated on elements that feature no text message web content and provide no child components. ( more info)
Substituting the icon font placement
Bootstrap supposes icon font information will likely be positioned within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the connected URLs possibility presented with Less compiler.
- Switch the
url()Utilize any option best suits your individual development structure.
Convenient icons
Current editions of assistive modern technologies will introduce CSS created information, together with particular Unicode aspects. To evade unintended and tricky output in display readers (particularly when icons are utilized only for decoration ), we cover up them along with the
aria-hidden="true"In case you're employing an icon to share meaning (rather than simply just as a aesthetic feature), be sure that this significance is equally related to assistive technological innovations-- example, provide supplementary information, visually covered by using the
. sr-onlyOn the occasion that you're producing controls with no other content ( for instance a
<button>aria-labelSome well-known icons
Below is a selection of the very famous completely free and great iconic font styles that may possibly be efficiently applied as Glyphicons alternatives:
Font Awesome-- incorporating much more than 675 icons and more are up to appear. All these also come in 5 additional to the default sizing and the site provides you with the alternatives of purchasing your personal adjustable embed hyperlink. The use is very plain-- simply just put in an
<i><span>Yet another collection
Material Design Icons-- a catalogue with more than 900 icons applying the Google Fonts CDN. If you want to include it you'll need just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller catalogue
Typicons-- a bit tinier collection with almost 336 items which main webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you are able to purchase the specific icons classes from. The use is almost the same-- a
<span>Final thoughts:
And so these are some of the selections to the Bootstrap Glyphicons Download coming from the old Bootstrap 3 version which can possibly be utilized with Bootstrap 4. Applying them is quite easy, the information-- normally huge and at the bottom line only these three solutions supply just about 2k well-kept attractive iconic pictures that compared with the 250 Glyphicons is almost 10 times more. And so now all that is actually left for us is taking a peek at each of them and getting the most suitable ones-- the good news is the internet lists do have a useful search engine component too.

Tips on how to put into action the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons main documentation