Bootstrap List Button
Introduction
List group is a helpful and useful component which is discovered in Bootstrap 4. The element is taken for featuring a series or 'list' content. The list group items are able to be altered and extended to promote nearly any type of web content inside along with a couple of features provided for modification in the list itself. These particular list groups can additionally be utilized for navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Item is a element that forms the unordered lists in a particular method considering it paves the way for producing custom made information inside structure lists without any having to worry about the demonstration trouble ( ever since the language deals with that on its own). ( find more)
Solutions of Bootstrap List Example:
Presented in this article are the properties which are easily available inside of the list group component in Bootstrap 4:
• Unordered list: The most fundamental style of list group that you may generate in Bootstrap 4 is an unordered list that has a set of things by having the effective classes. You have the ability to built upon it with the other opportunities which are provided in the element.
• Active stuffs: You have the ability to pointed out the current active choice with just adding the
.active.list-group-item• Disabled pieces: You have the ability to even de-highlight a list element to get it appear as although it has been actually disabled. You just simply have to bring in the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you have the ability to quite easily create an workable item in the Bootstrap List Example what means that you are going to be able to incorporate hover, active, and disabled states to these items with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome component that belongs to the list group element which permits you to design each and every list element together with a descriptive color and background. These are especially useful for emphasize particular materials as well as sorting all of them according to color-'s code.
• Badges: You have the ability to also add badges to a list item to present the unread counts, activity on the item, and help various other involved features via utilize a few other utilities. ( useful reference)
Let us observe a number of cases
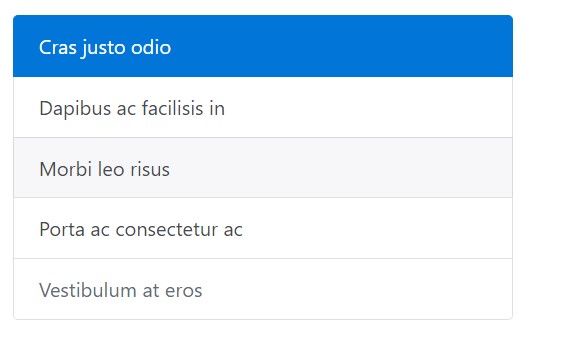
Basic example
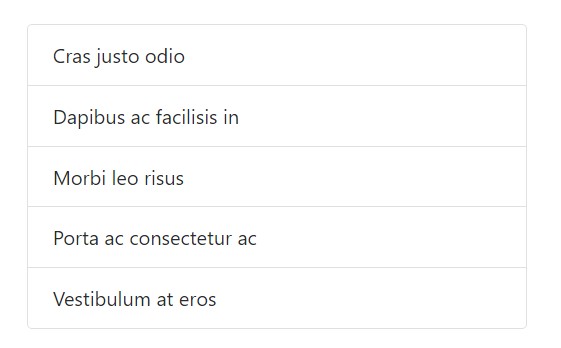
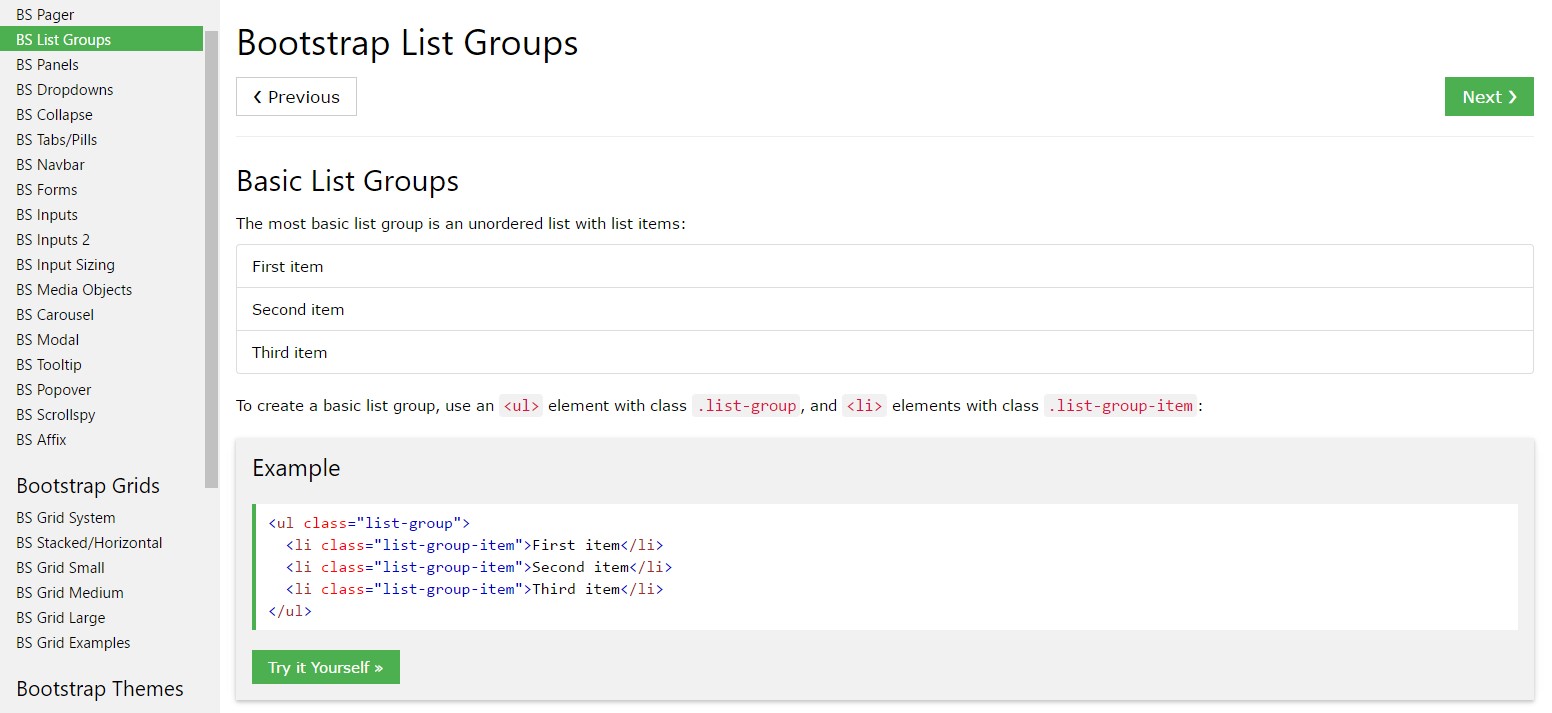
The most fundamental list group is an unordered list along with list objects and the appropriate classes. Build upon it using the features that follow, or else utilizing your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
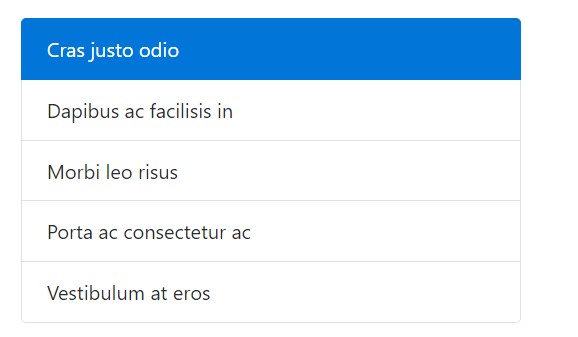
</ul>Active objects
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
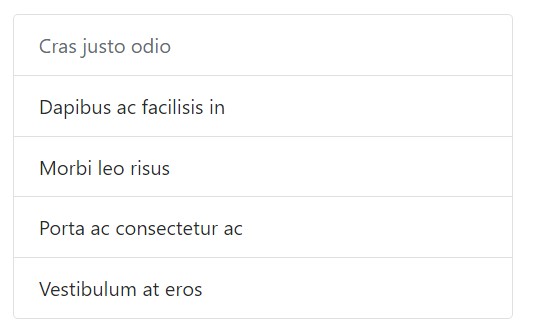
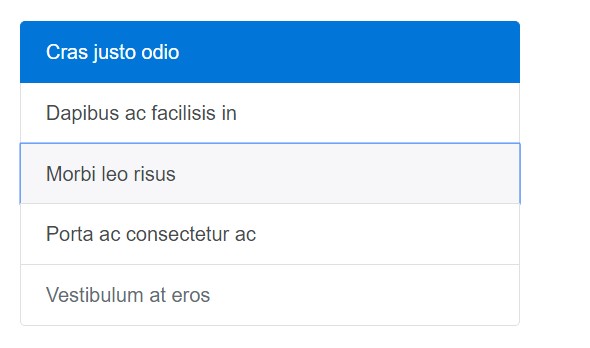
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and buttons
Employ
<a><button>.list-group-item-action<li><div>Ensure to not employ the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
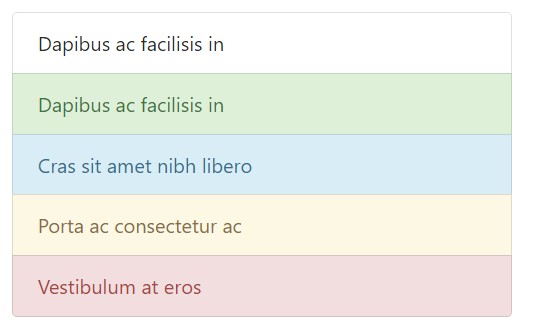
</div>Contextual classes
Use contextual classes to mode list objects using a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
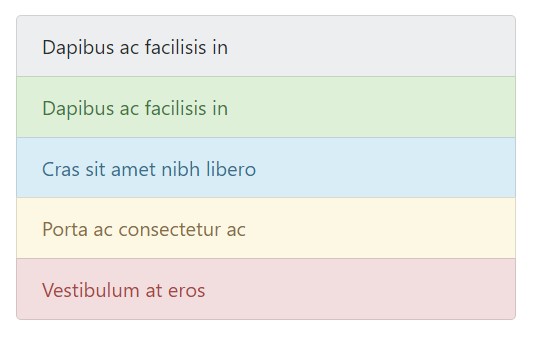
</ul>Contextual classes in addition perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive technological innovations.
Using color option to add in indicating just provides a graphic expression, that will definitely not be shown to operators of assistive systems -- like screen readers. Be sure that information shown with the color option is either evident directly from the web content itself (e.g. the visible message), or else is included with different solutions, for example, extra text covered with the
.sr-onlyUtilizing badges
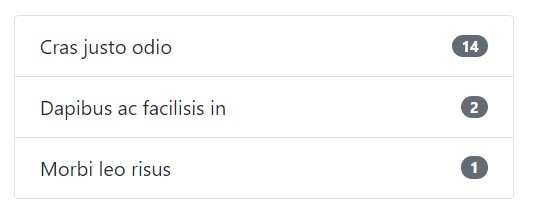
Add in badges to any kind of list group piece to show unread totals, activity, and a lot more with the help of a number of utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
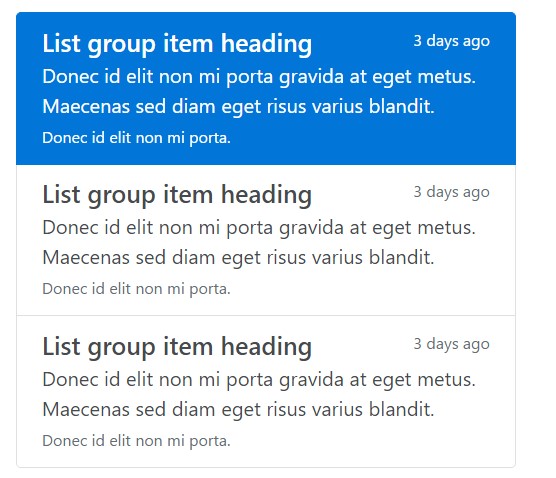
Add almost any type of HTML in, and even for connected list groups like the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a effective and robust element in Bootstrap 4 which enables you to get an unordered list extra planned, interactive, and responsive with no risking on the look or else layout of the list things themselves.
Look at a few youtube video information about Bootstrap list:
Related topics:
Bootstrap list authoritative documentation

Bootstrap list guide

Bootstrap list concern