Bootstrap Multiselect Dropdown
Intro
Forms are a notable component of the webpages we establish-- a valuable tactic we can easily get the website visitors involved within whatever we are present and deliver them an simple and handy solution sending back several words, files or even place an order in case we are really utilizing the web page as an internet shop. Thoroughly crafting the form's concept we are simply trying to picture just how the website visitor would find it more simple and exciting having an activity on it because if it is actually too basic it might be difficult to sum up the submissions though assuming that it's too complex the site visitor may be really get bored and moved away-- so the harmony really matters. Let's visualize as an example a standard product which in turn can be in addition set up with multiple supplements and the site visitors gets asked to choose which ones need to take place. Would not it be simply awesome if this could be done in a single element not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so admired and most popular Bootstrap framework in its own recent fourth edition ( presently up to alpha 6) has you covered providing all of the natural HTML5 form components delivering cool styling and structure possibilities for a real design flexibility however because it is definitely not a magic wand solution there are really a number of rather particular and small-sized things such as the
<select>Effective ways to work with the Bootstrap Multiselect Dropdown:
Why don't we get a short glance exactly how it does work:
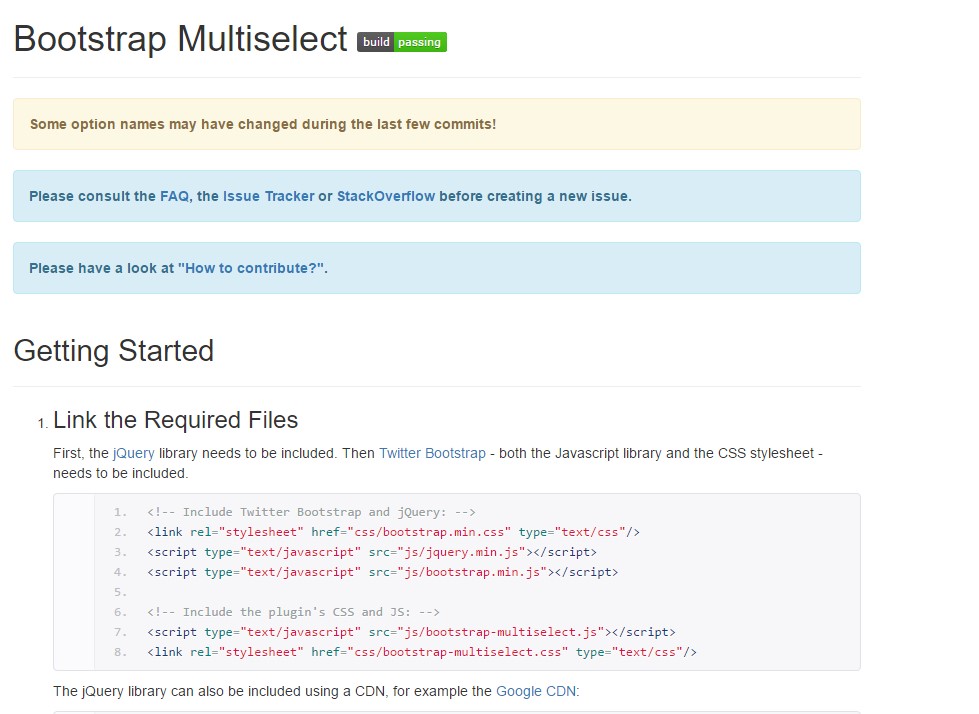
Adding it: In order the plugin to do the job you need to incorporate the jQuery Javascript library and accomplish it prior to featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: As been mentioned-- pretty straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to perform is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
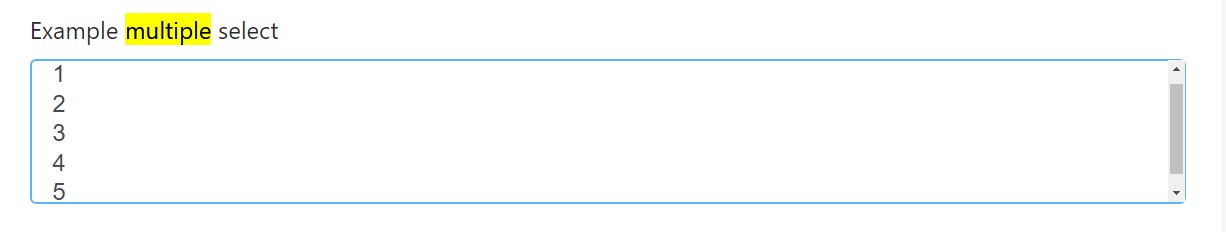
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
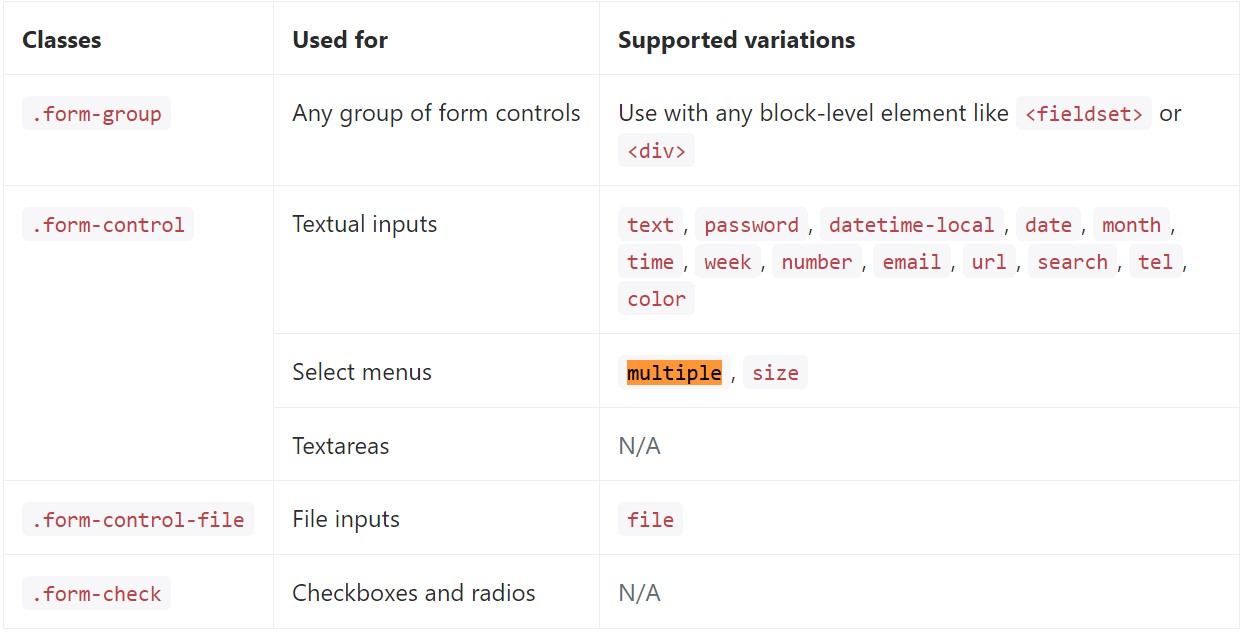
</div>Listed below is a complete selection of the exclusive form controls provided by means of Bootstrap and the classes that modify them. Extra documentation is attainable for each and every group.

Final thoughts
That's it-- you have a working and pretty good looking dropdown with a checkbox in front of every method-- all the visitors ought to do currently is clicking on the ones they desire. Assuming that you prefer to produce things a lot more intriguing-- have a look at the plugin's docs to notice exactly how adding some simple parameters can certainly spice the things up even further.
Review a few video short training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually work with Bootstrap V4 alpha