Bootstrap Row Table
Overview
Exactly what do responsive frameworks do-- they supply us with a practical and working grid environment to put out the web content, making certain if we identify it right so it will function and show appropriately on any device no matter the measurements of its screen. And just like in the building every framework featuring some of the most preferred one in its own latest version-- the Bootstrap 4 framework-- feature simply a few main features that set and combined correctly are able to assist you build practically any sort of attractive visual appeal to suit your style and vision.
In Bootstrap, typically, the grid setup gets designed by three fundamental components which you have quite possibly already seen around reviewing the code of several web pages-- these are the
.container.container-fluid.row.col-If you're quite new to this entire thing and sometimes get to think about which was the proper manner these three should be placed within your markup right here is a simple technique-- all you ought to bear in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll quickly get used to watching the columns as the innermost feature it is certainly not differ likely you would definitely misstep what the first and the last C stands for. ( learn more here)
Several words relating to the grid system in Bootstrap 4:
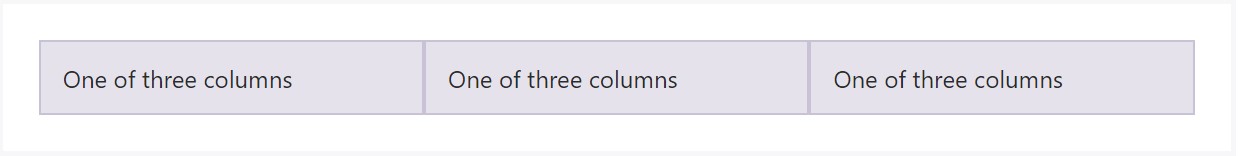
Bootstrap's grid system uses a number of containers, columns, and rows to layout as well as line up content. It's created having flexbox and is perfectly responsive. Listed below is an example and an in-depth look at ways in which the grid integrates.
The mentioned above situation designs three equal-width columns on small, middle, big, and also extra large size gadgets employing our predefined grid classes. Those columns are centralized in the page along with the parent
.containerHere is likely the particular way it performs:
- Containers present a means to centralize your site's elements. Utilize
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are arranged correctly. We use the negative margin method regarding
.row- Material has to be placed within columns, and also just columns may be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns free from a specified width will automatically layout using equivalent widths. For example, four instances of
.col-sm- Column classes indicate the quantity of columns you want to apply outside of the potential 12 per row. { So, assuming that you really want three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, normal, huge, and extra large.
- Grid tiers are built on minimum widths, implying they apply to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limitations plus bugs around flexbox, such as the incapability to use certain HTML elements as flex containers.
Although the Containers provide us fixed in max size or extending from edge to edge horizontal space on screen with small handy paddings all around and the columns provide the means to distributing the display screen area horizontally-- once again with certain paddings about the actual material providing it a space to take a breath we are simply heading to point our focus to the Bootstrap Row component and all of the amazing solutions we can use it for styling, straightening and delivering its materials employing the bright brand-new to alpha 6 flexbox utilities that are in fact a number of classes to incorporate to the
.row-sm--md-Ways to utilize the Bootstrap Row Inline:
Flexbox utilities can be employed for putting together the ordination of the components maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get used-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placement which in Bootstrap 4 flexbox utilities has been simply managed as
.align-.align-items-start.row.align-items-end.align-items-centerA different alternatives are aligning the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of so far support separate grid tiers infixes-- add them right prior to the very last word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually just how this crucial however at very first look not so adjustable element-- the
.rowExamine some video short training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved records

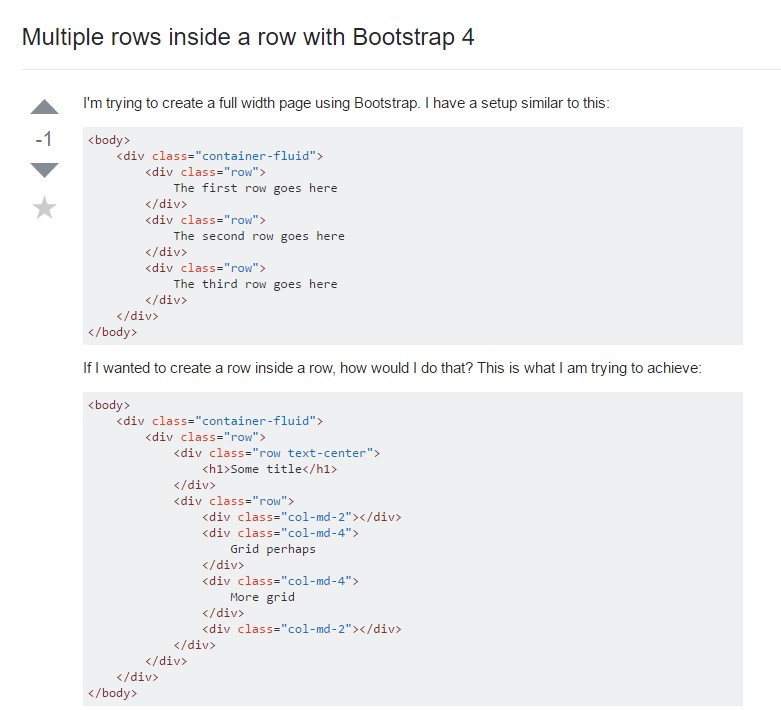
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row