Bootstrap Media queries Usage
Overview
As we said previously in the modern-day internet that gets searched pretty much similarly simply by mobile and desktop computer tools gaining your pages adapting responsively to the screen they get displayed on is a condition. That is simply exactly why we possess the strong Bootstrap framework at our side in its recent fourth version-- yet in development up to alpha 6 introduced now.
However just what is this aspect under the hood that it literally utilizes to perform the job-- how the page's material becomes reordered as required and exactly what helps make the columns caring the grid tier infixes such as
-sm--md-Steps to apply the Bootstrap Media queries Grid:
The responsive activity of the most popular responsive system located in its own most recent fourth edition can do the job due to the so called Bootstrap Media queries Usage. Things that they perform is taking count of the width of the viewport-- the screen of the gadget or the size of the web browser window supposing that the webpage gets displayed on desktop computer and utilizing a wide range of styling rules as needed. So in usual words they use the straightforward logic-- is the size above or below a certain value-- and pleasantly trigger on or off.
Each and every viewport size-- like Small, Medium and so on has its very own media query identified except for the Extra Small screen size which in the latest alpha 6 release has been applied widely and the
-xs-.col-xs-6.col-6The primary syntax
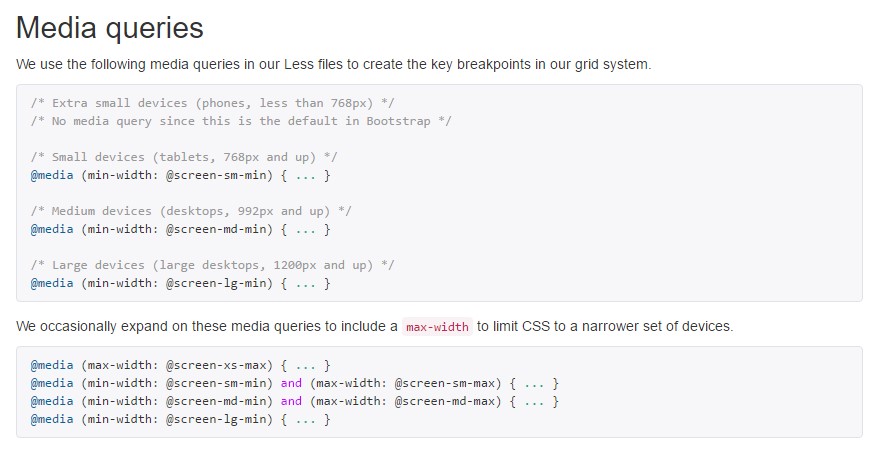
The typical syntax of the Bootstrap Media queries Css Css within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to take note
Informative factor to observe right here is that the breakpoint values for the several display screen dimensions change through a individual pixel depending to the regulation that has been employed like:
Small display scales -
( min-width: 576px)( max-width: 575px),Standard screen dimensions -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Extra big display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly built to become mobile first, we use a fistful of media queries to develop sensible breakpoints for styles and softwares . These breakpoints are primarily accordinged to minimal viewport widths as well as enable us to adjust up factors as the viewport changes. ( useful content)
Bootstrap mostly employs the following media query extends-- or breakpoints-- in source Sass documents for arrangement, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, every media queries are generally readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries which proceed in the various other course (the provided display screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular sector of screen scales using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once again-- there is certainly no
-xs-@mediaThis development is aspiring to lighten up both of these the Bootstrap 4's style sheets and us as designers due to the fact that it complies with the natural logic of the means responsive content does the job stacking up right after a certain spot and with the losing of the infix certainly there will be much less writing for us.
Examine a few online video tutorials regarding Bootstrap media queries:
Connected topics:
Media queries authoritative records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method