Bootstrap Header Design
Overview
Just as in published files the header is one of the most critical elements of the web pages we obtain and set up to use every day. It safely and securely keeps the absolute most essential info regarding the status of the company or else person responsible for the page itself and the essence of the entire web site-- its navigating building which in turn as well as the Bootstrap Header Form itself must be thought and create in this type of means that a site visitor in a hurry or certainly not actually realizing which way to see simply just take a view at plus discover the needed information. This is the best circumstances-- in the real life obtaining as close as possible to this visual aspect and activity in addition goes since we practically every moment have some project certain limitations to think about. Additionally as opposed to the written files in the world of web we should really always bear in mind the diversity of attainable devices on which our pages could actually get showcased-- we should really ascertain their responsive behavior or else in other words-- make sure they will demonstrate ideal at any monitor size attainable.
So why don't we take a look and check out ways in which a navbar gets generated in Bootstrap 4. ( discover more)
The ways to apply the Bootstrap Header Code:
Initially if you want to develop a web page header or else as it gets knowned as within the framework-- a navbar-- we need to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we should begin by positioning a tab element which in turn will be operated to feature the collapsed content on a smaller sized display screen dimensions-- to perform that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- building the collapsible container for the major internet site navigating-- to do it create an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
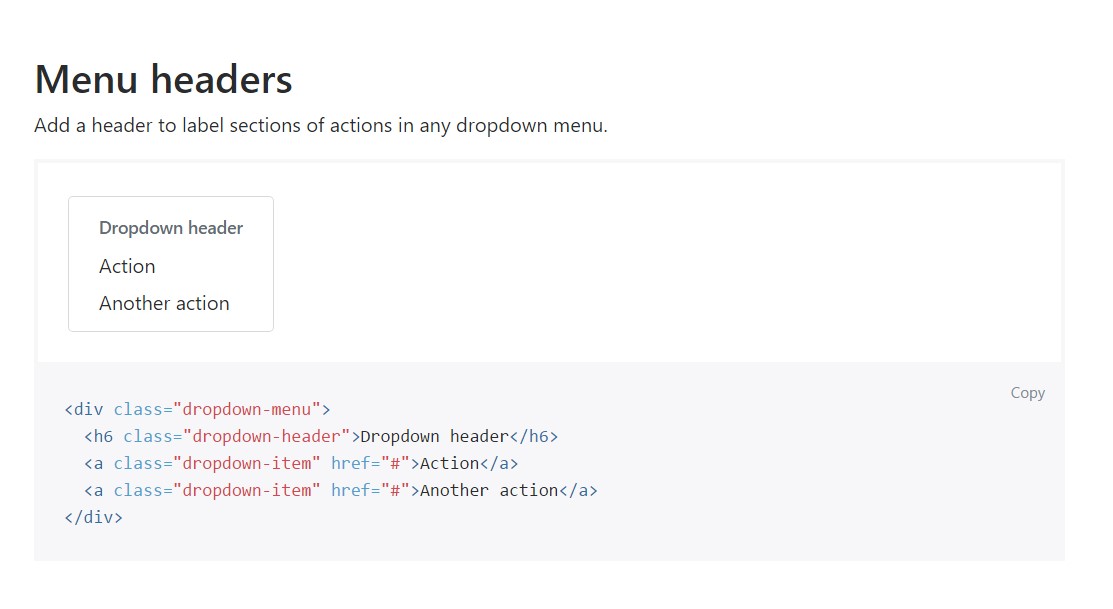
Add a header to label sections of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One other new factor for this particular edition is the option to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it approaches the header items in the current Bootstrap 4 edition this is being actually looked after with the constructed in Collapse plugin and various navigation certain information classes-- a few of them built primarily for keeping your product's uniqueness and others-- to earn confident the actual page navigating system will reveal best collapsing in a mobile style menu when a pointed out viewport size is accomplished.
Inspect a number of youtube video information regarding Bootstrap Header
Related topics:
Bootstrap Header: authoritative documentation

Bootstrap Header information

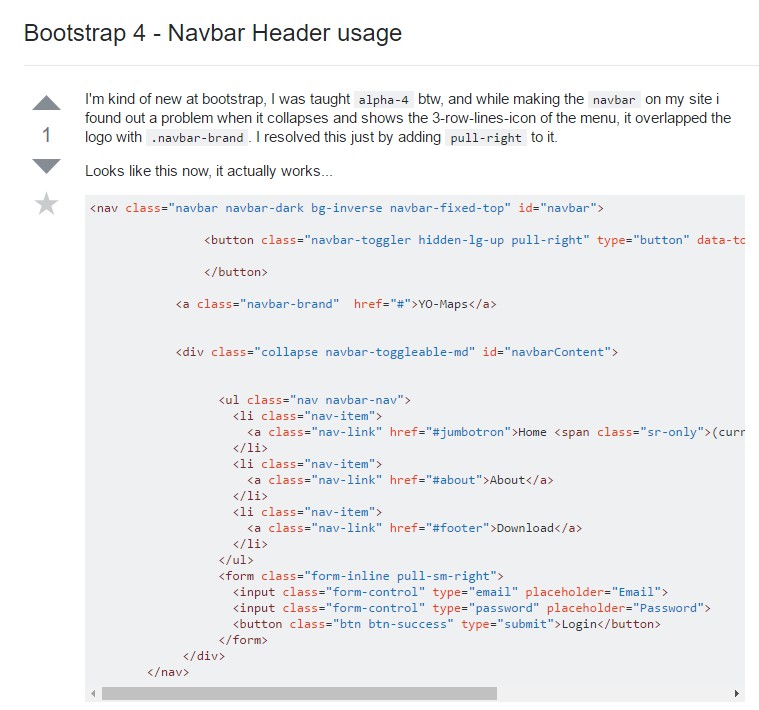
Bootstrap 4 - Navbar Header application