Bootstrap Clearfix Using
Overview
Power in our expression signifies and much better flexibleness-- that's what's never sufficient every time we're laying out the very next layout for our new project given that there regularly is a strong appearance strategy and even couple of them we leave behind to give a try to executing next time. However the feeling something isn't really complete continue to keeps until we try to find a strategy effectively implementing this superb idea we had although the project was however being certainly designed on a notepad.That's the way in which some smart workarounds like the Bootstrap Clearfix Css get to life just to produce perhaps not the most effective at all times but still functioning services and help us incorporate the things we initially were wanted. (see page)
How to apply the Bootstrap Clearfix Example:
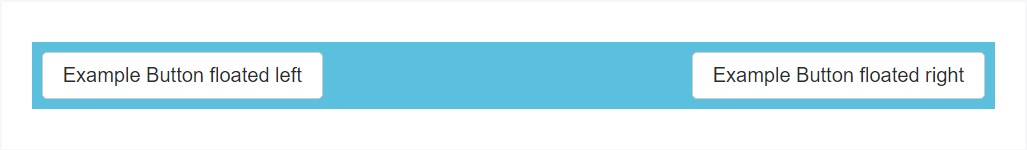
Ordinarily just what Clearfix handles is dealing with the zero height container trouble when it comes to containing floated components-- as an example-- in case you have only two components inside a container one floated left and the other one - right and you want to style the element containing them with a specific background color without the support of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color going on over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin provided therefore to attain the desired result coming from the above case study everything you need is just adding the class
.clearfixSituations
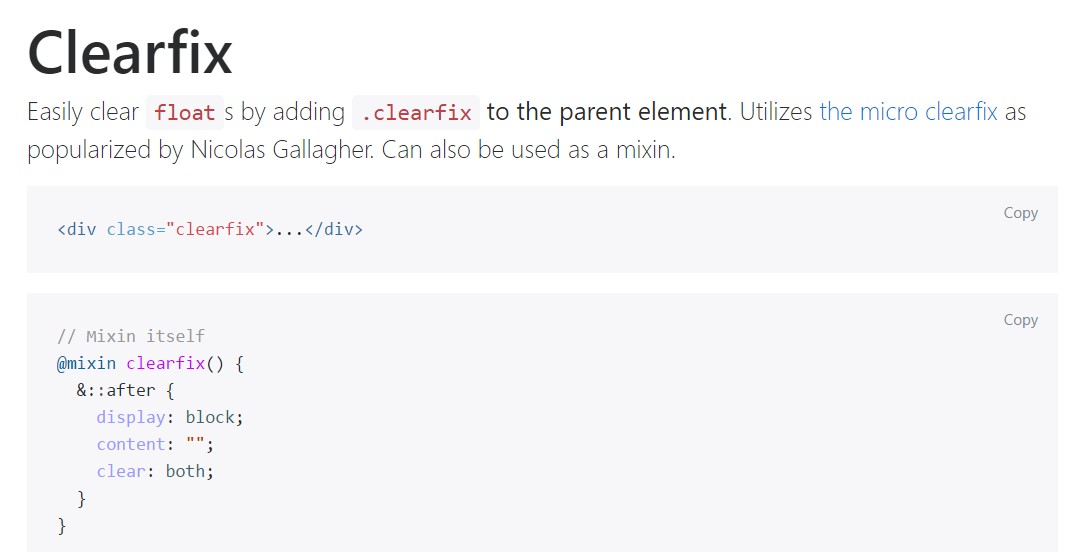
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration displays just how the clearfix can possibly be utilized. Without having the clearfix the wrapping div would not really span around the tabs which in turn would trigger a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the most recent edition of probably the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted yet eventually will most likely acquire less and much less worked with and possibly -- even lost due to the fact that the dev team has considered embodying the flexbox design for a number of the common webpage features-- it is certainly a more strong and modern technique for sizing, setting and allocating a specific element's children free from the need of floats and for that reason-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and could be considered quite a strong action since it likewise means releasing the IE9 service for and most ideal visual aspect of the web pages created on present day browsers only yet as the modern technology evolution goes this doesn't look like a hidden complication in any way. Naturally there still be several circumstances when we are going to also require the great classic float solutions hence if we perform that-- we also have the
.clearfixFinal thoughts
So currently you understand just what the # inside Bootstrap 4 stands for-- do have it in mind when you are you experience unforeseen look of some wrappers consisting of floated elements yet the most effective thing to work on is in fact spending com time checking out at the way the new star in town-- flexbox makes the things accomplished considering that it offers a selection of pretty neat and convenient style sollutions to obtain our pages to the very next level.
Check several youtube video information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal records

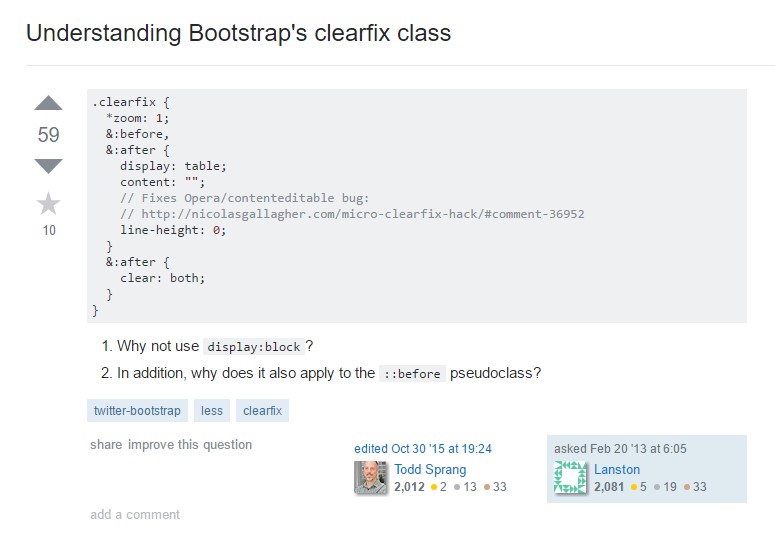
Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes