Bootstrap Switch Usage
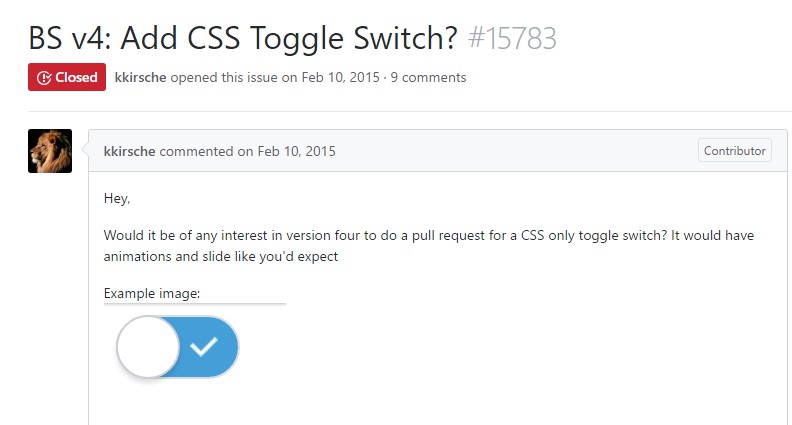
Overview
Every day| Every day} we pay almost identical time employing the Internet on our computers and mobile gadgets. We got so used to all of them so even some typical things from the frequent dialogues get moved to the phone and receive their solutions since we proceed contacting one more real life individual-- as if it is heading to rain today or just what time the movie starts. So the phones with the convenience of having a number of information in your pocket undoubtedly got a part of our life and in addition to this-- their system for delivering easy touch navigating throughout the online and adjusting different configurations on the gadget itself with similar to the real world things graphic interface such as the hardware switches designated switch controls.
These particular are actually just ordinary checkboxes under the hood and yet designating in a way closer to a real world hardware keeps it so much more convenient and instinctive to apply because there really could perhaps probably exist a expert not knowing what the thick in a container implies however there is generally almost none which have never changed the light flipping up the Bootstrap Switch Work. ( find out more)
Exactly how to use the Bootstrap Switch Form:
Considering that the moment something gets proven to be working in a sphere it frequently becomes likewise shifted to a identical one, it is actually kind of natural from a while the necessity of executing such Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML webpages likewise-- undoubtedly within essentially restricted cases when the overall design line appears using this particular element.
If it comes to one of the most famous system for designing mobile friendly home page-- its fourth version which is currently located in alpha release will possibly include a number of natural classes and scripts for carrying out this job yet as far as knowned this is however in the to do checklist. But there are really some helpful third party plugins that can assist you understand this look easily. Also a number of programmers have presented their process like markup and designing scenarios over the net.
Over here we'll check out at a 3rd party plugin involving basic style sheet and also a script file which in turn is extremely adjustable, user-friendly and most significantly-- quite correctly recorded and its web page-- full of obvious good example snippets you can absolutely apply serving as a launching place for becoming familiar with the plugin much better and later on-- obtaining precisely things that you wanted for styling your form controls at the start. Yet as typically-- it is simply a give and take scheme-- exactly like the Bootstrap 4 framework itself you'll require to spend time getting familiar with the thing, checking out its solutions right before you definitely choose of it is really the one for you and ways exactly to perform the things you need to have with its help.
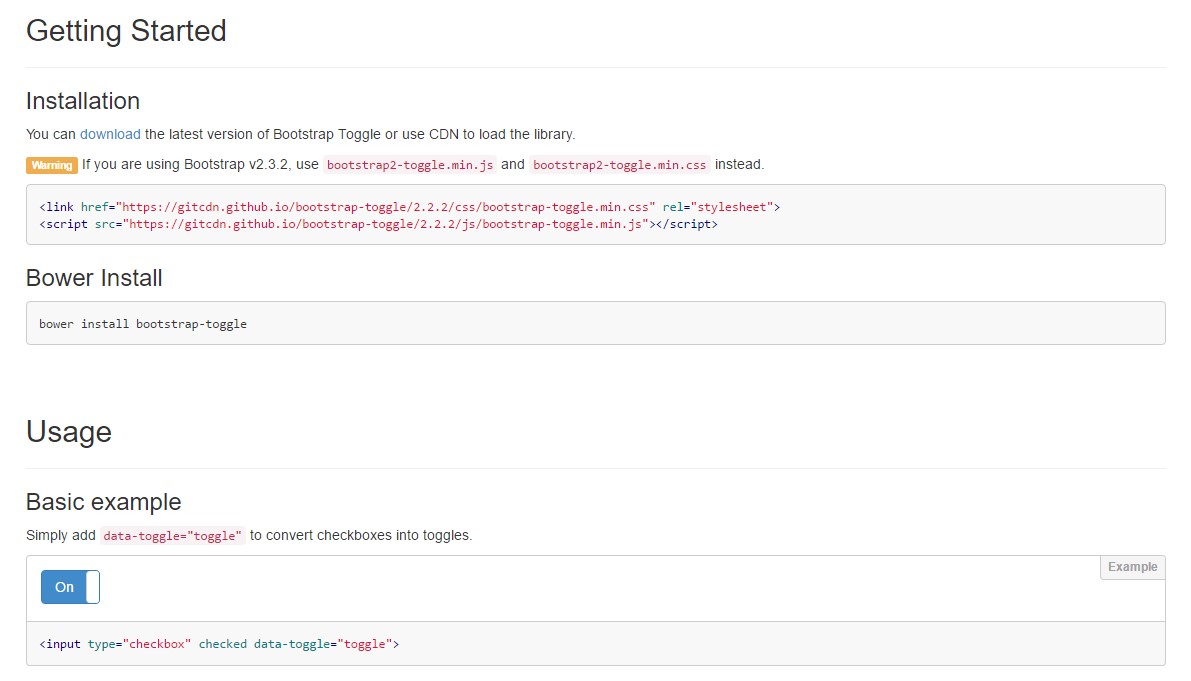
The plugin is titled Bootstrap Toggle and dates back form the very first editions of the Bootstrap system evolving together with them so in the primary page http://www.bootstraptoggle.com you will definitely likewise find some ancient history Bootstrap editions guidelines together with a download web link to the styles heet and the script file desired for incorporating the plugin in your projects. These particular files are also held on GitHub's CDN so in case you choose you are able to additionally utilize the CDN links which in turn are actually likewise offered. ( learn more)
Toggle states presented by Bootstrap switches
Include
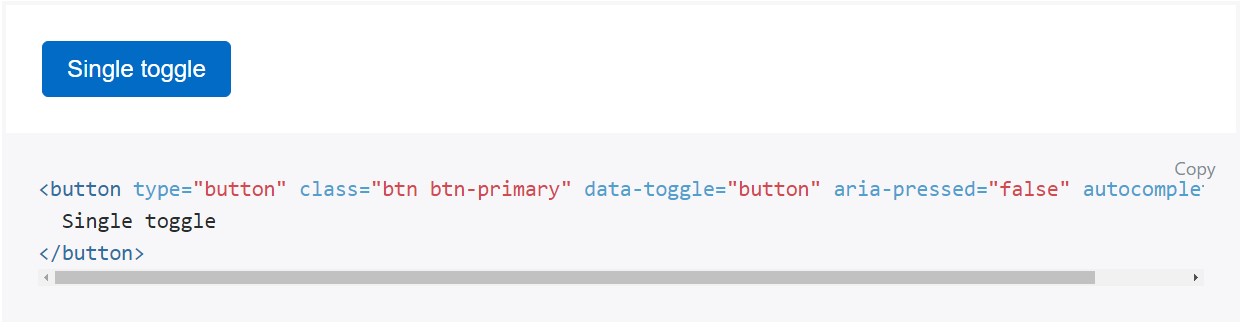
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is simply a effective idea involving the style sheet link within your web pages # tag and the # - in the end of page's # to get them load exactly while the whole entire webpage has been read and displayed.
Look at a few on-line video short training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best ways to provide Toggle Switch

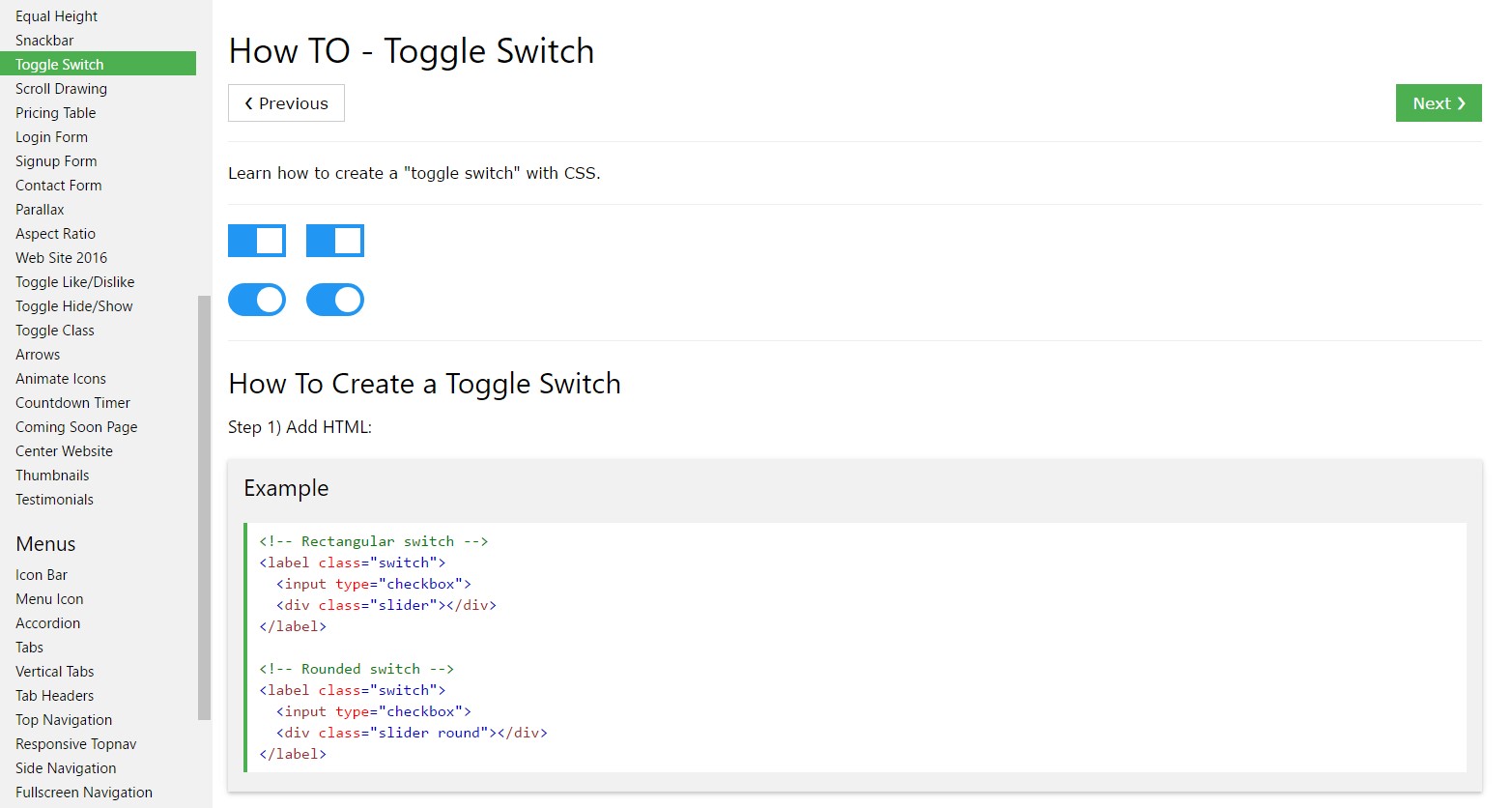
Adding CSS toggle switch within Bootstrap 4