Bootstrap Button Input
Overview
The button elements along with the urls covered within them are possibly one of the most significant components making it possible for the users to have interaction with the website page and take various actions and move from one webpage to one other. Most especially these days in the mobile first world when about half of the webpages are being viewed from small touch screen gadgets the large comfortable rectangle zones on display simple to locate with your eyes and tap with your finger are more necessary than ever before. That's why the brand new Bootstrap 4 framework progressed presenting more convenient experience giving up the extra small button sizing and adding in some more free space around the button's captions to get them much more easy and legible to make use of. A small touch adding a lot to the friendlier appeals of the brand-new Bootstrap Button Radio are at the same time just a little bit more rounded corners that along with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Change
For this version that have the very same number of very simple and awesome to use semantic styles delivering the ability to relay meaning to the buttons we use with simply just incorporating a specific class.
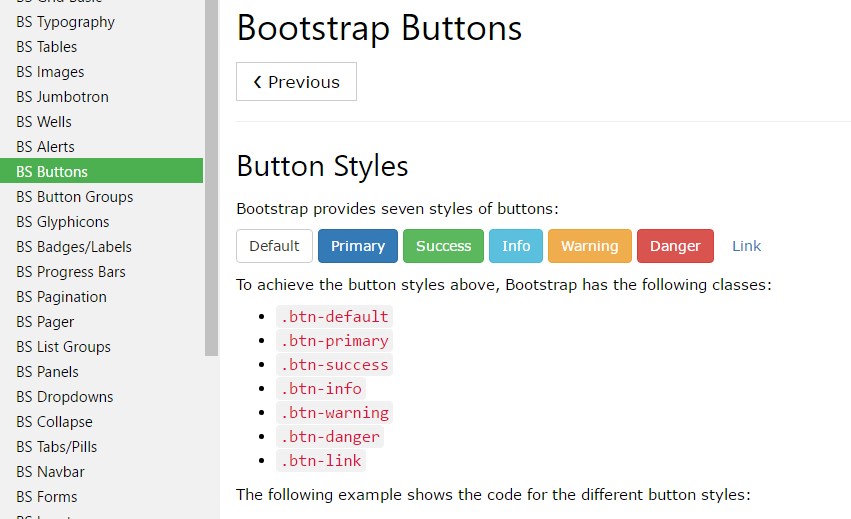
The semantic classes are the same in number as in the latest version still, with some improvements-- the hardly ever used default Bootstrap Button usually carrying no meaning has been dropped in order to get removed and replace by the more crafty and automatic secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
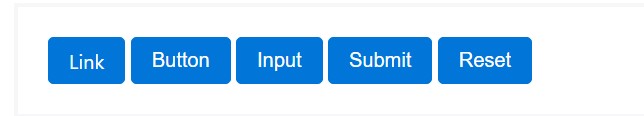
When using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical forms you can include in your buttons in Bootstrap 4 since the updated version of the framework as well provides us a brand-new suggestive and desirable solution to design our buttons helping keep the semantic we just have-- the outline procedure ( learn more).
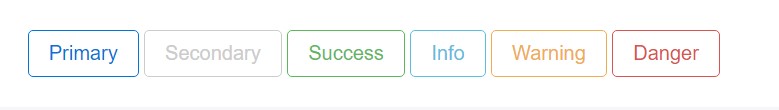
The outline setting
The pure background with no border gets removed and replaced by an outline having some text with the equivalent coloration. Refining the classes is pretty much easy-- just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant thing to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
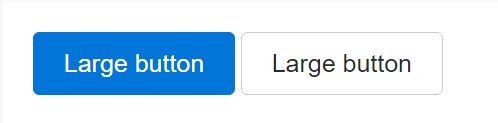
As we mentioned before the updated version of the framework aims for readability and convenience so when it refers to button sizes as well as the default button scale which requires no extra class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons looking inactive by simply putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers which assist that property, you won't notice the disabled cursor in any way.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle component
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
And so in general in the brand new version of the best and most well-known mobile first framework the buttons advanced directing to get more legible, far more friendly and easy to use on smaller sized screen and even more impressive in expressive solutions with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine several video training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button