Bootstrap Collapse Responsive
Intro
As you surely realize, Bootstrap automatically helps make your web site responsive, employing its components just as a reference for setting up, sizing, etc.
Realizing this, in case we are to produce a menu putting to use Bootstrap for front-end, we will have to comply with a couple of the standards and standards made by Bootstrap making it instantly construct the features of the web page to make responsive right.
Among one of the most unique opportunities of operating this particular framework is the creation of menus displayed on demand, depending on the acts of the site visitors .
{ A wonderful option for making use of menus on small-sized screens is to attach the options in a variety of dropdown which only sets up each time it is switched on. That is , set up a switch to trigger the menu on demand. It's pretty simple to execute this having Bootstrap, the functionality is all set.
Bootstrap Collapse Panel plugin lets you to toggle web content within your pages using a couple of classes due to certain valuable JavaScript. ( discover more)
The ways to put into action the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Class right into small display screens, just simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can surely get the menu disappear upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this element will be rendered inside of the context of the menu. By cutting down the computer display, it packs the inside components and cover, being visible only by clicking the
<button class = "navbar-toggle">By doing this the menu will appear although will definitely not work if clicked. It's as a result of this functions in Bootstrap is employed with JavaScript. The very good info is that we do not really need to prepare a JS code line anyway, however, for every thing to function we ought to bring in Bootstrap JavaScript.
At the bottom of the webpage, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
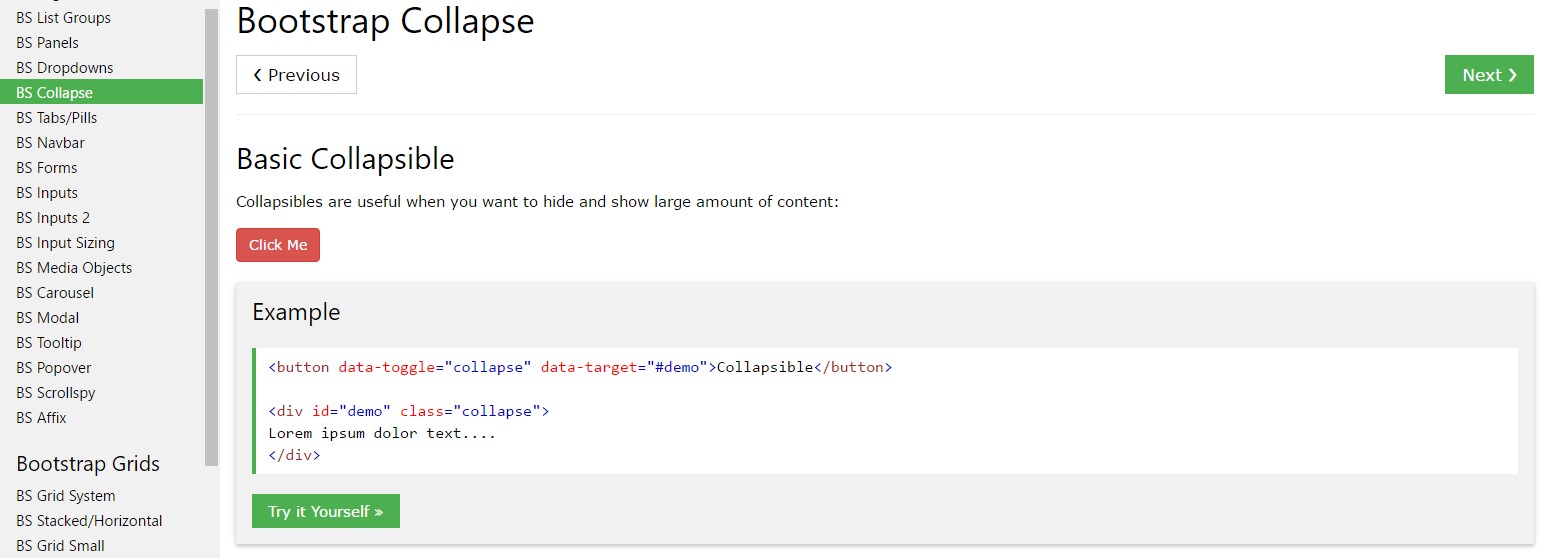
Select the buttons listed below to display and conceal another component through class changes:
-
.collapse-
.collapsing-
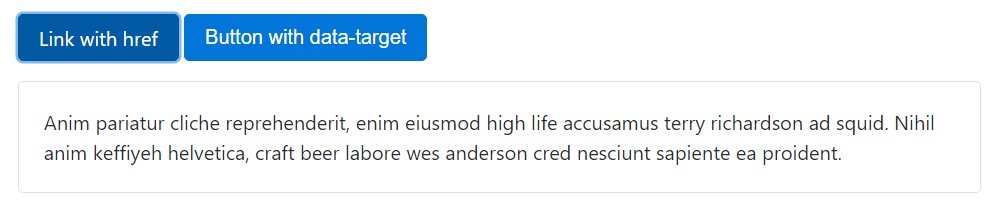
.collapse.showYou have the ability to employ a link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
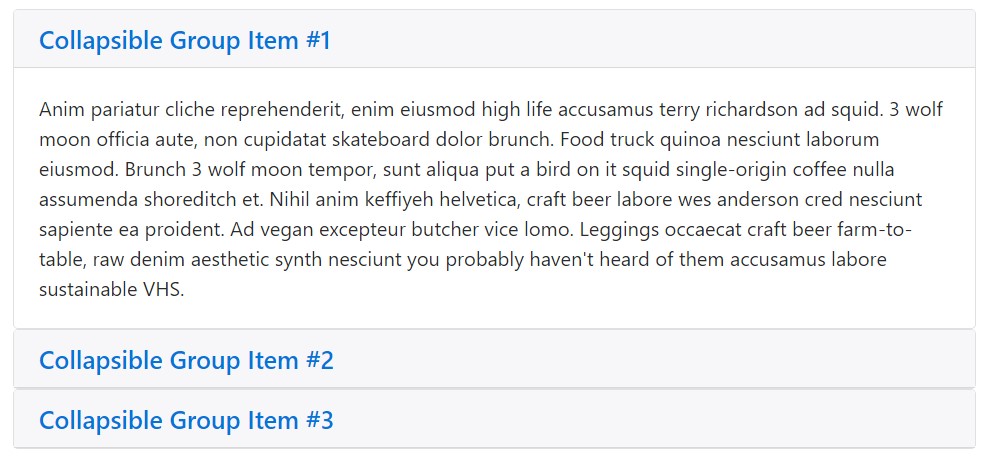
</div>Accordion example
Extend the default collapse behaviour to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control element is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin implements a few classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can easily be discovered in
_transitions.scssBy data attributes
Simply incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By means of JavaScript
Make possible by hand using:
$('.collapse').collapse()Possibilities
Options can be passed by means of data attributes as well as JavaScript. For data attributes, add the selection title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Receives an optional possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to presented or covered up.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class displays a handful of activities for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a workable and quick good result, without any great programming work we will definitely have a great result.
Though, it is not actually only handy when it comes to generating menus, yet additionally any other functions for revealing or covering on-screen elements, depending on the actions and needs of users.
Usually these kinds of functions are also helpful for covering or presenting large sums of details, equipping even more dynamism to the web site as well as leaving the layout cleaner.
Check out a couple of on-line video tutorials regarding Bootstrap collapse
Related topics:
Bootstrap collapse formal information

Bootstrap collapse training

Bootstrap collapse question