Bootstrap Tabs View
Introduction
Sometimes it is really pretty effective if we can just place a few sections of details sharing the very same area on web page so the website visitor simply could browse throughout them without really leaving behind the display. This gets easily achieved in the brand-new 4th edition of the Bootstrap framework with help from the
.nav.tab- *Efficient ways to apply the Bootstrap Tabs Border:
To start with for our tabbed panel we'll require certain tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Border structure has been certainly organized it is simply time for producing the control panels holding the concrete content to become featured. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can likewise develop tabbed sections using a button-- just like appeal for the tabs themselves. These are also referred as pills. To perform it simply ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
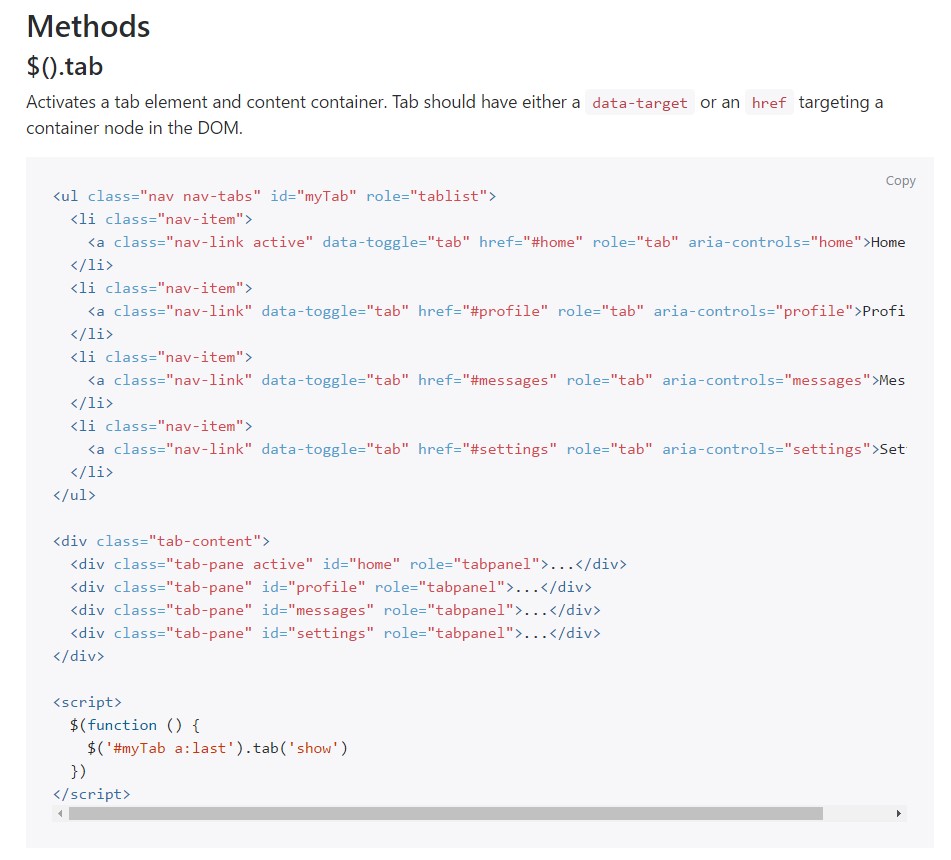
$().tab
$().tabActivates a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and shows its involved pane. Any other tab which was earlier picked comes to be unselected and its connected pane is hidden. Returns to the caller just before the tab pane has in fact been revealed ( id est just before the
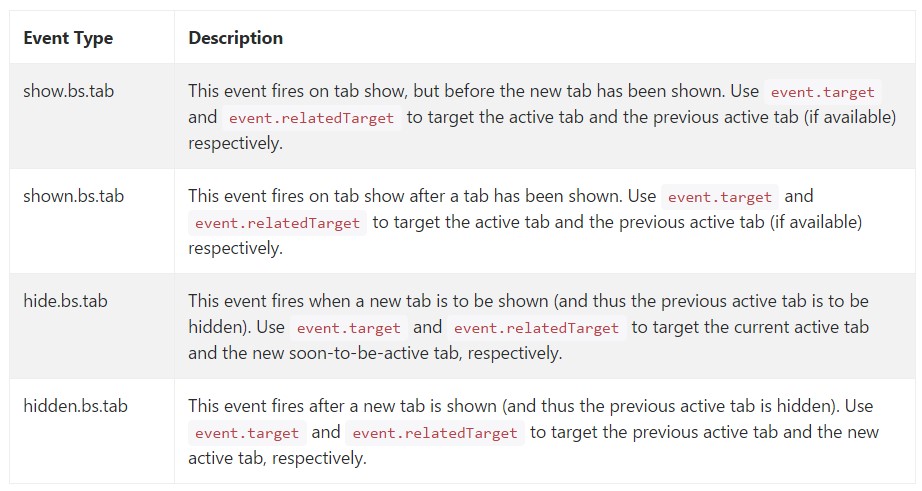
shown.bs.tab$('#someTab').tab('show')Events
When demonstrating a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the method the tabbed panels get developed using the most recent Bootstrap 4 edition. A detail to look out for when generating them is that the different contents wrapped within each and every tab control panel should be more or less the exact size. This will definitely really help you prevent certain "jumpy" activity of your web page once it has been certainly scrolled to a particular location, the visitor has begun looking through the tabs and at a certain point comes to open up a tab together with considerably more material then the one being viewed right prior to it.
Look at a few youtube video information regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal documentation

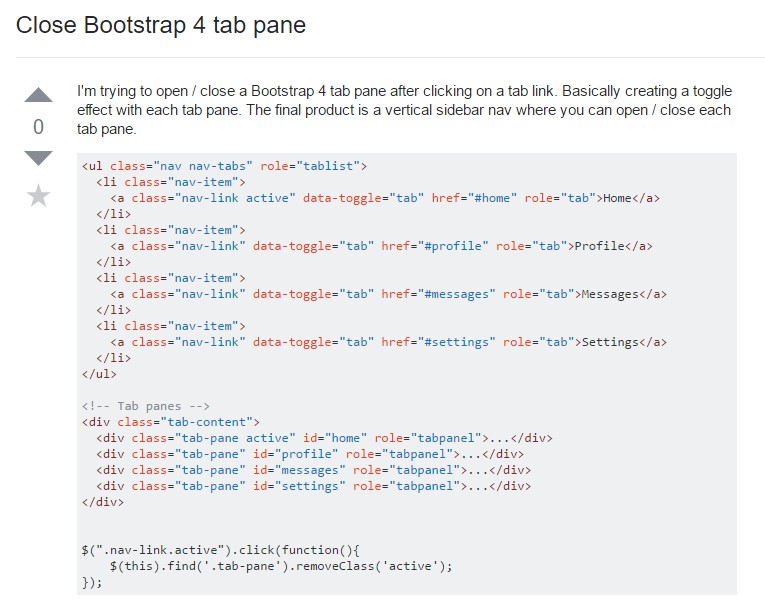
Exactly how to close Bootstrap 4 tab pane

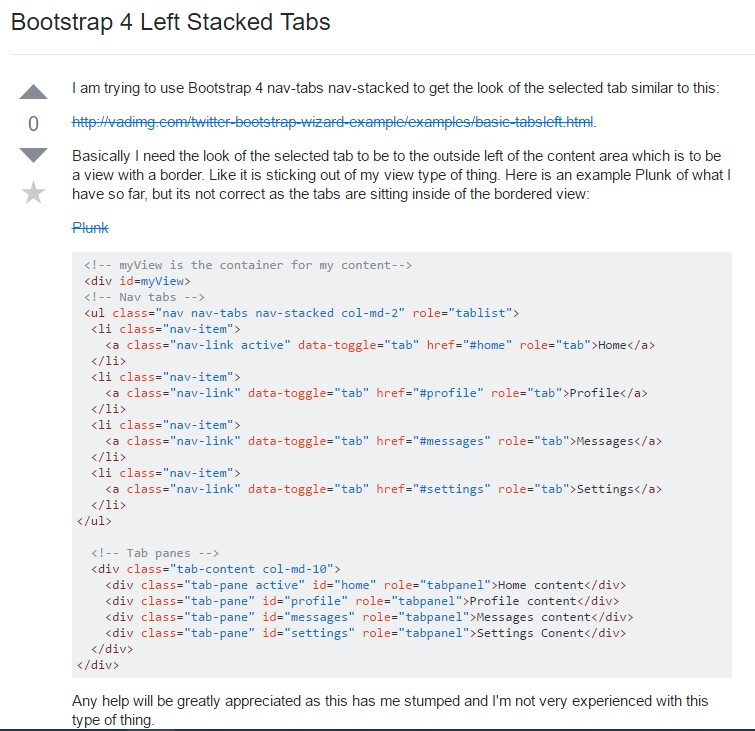
Bootstrap 4 Left Stacked Tabs