Bootstrap Toggle Button example
Intro
Nevertheless the attractive pictures great functionality and striking effects at the bottom line the web site pages we generate purpose narrows down to sending certain web content to the website visitor and as a result we may possibly call the web the new sort of documentation container since more and more facts obtains presented and accessed on-line as an alternative as information on our local personal computers or the classic way-- published on a hard copy media. ( read more)
All of it narrows down to content yet in the setting where the site visitor focus gets taken from almost everywhere simply just posting what we have to share is definitely not far enough-- it ought to be structured and presented through this that even a huge sums of dry helpful plain text message search for a method maintaining the website visitor's attention and be actually simple for checking out and looking for simply just the wanted part simply and quick-- if not the website visitor might actually get bored and disappointed and search away nonetheless elsewhere around in the content's body get disguised some priceless gems.
And so we require an element that takes much less area achievable-- very long clear text areas push the website visitor elsewhere-- and gradually several activity and interactivity would be likewise significantly appreciated since the viewers became very used to clicking switches all around.
Well the Bootstrap 4 system has just exactly that-- helpful collapsible panels capable of holding huge quantity of information revealing simply just a heading line to guide us more effective navigate and enlarging to indicate what's wanted upon clicking on the header. These are the accordion and toggle panels which in turn function pretty much the very same having a special variation-- as the name recommends in the accordion panel growing a particular collapsible item collapses all the rest while within the toggle element you can have as many expanded parts just as you want to-- everything accordings to the certain content of the large size text hidden inside the collapsible panels and the way you're thinking the user will ultimately employ it. ( click this link)
Steps to put into action the Bootstrap Toggle Tabs:
The factual implementation of a toggle block is quite convenient in current version of the Bootstrap framework-- it incorporates the recently presented
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Menu block is quite uncomplicated in current version of the Bootstrap framework-- it works with the newly offered
.cardid = " ~element's unique name ~ "Upcoming it is simply moment for developing the specific button feature-- we'll utilize the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been definitely created it's moment for setting up the collapsing element-- to start generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we must place a container for our web content having the
.card-blockSome example of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is generally how a one collapsible element becomes established in Bootstrap 4. To build the whole section you ought to repeat the moves from above establishing as many
.cardInspect some video training regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative documents

Bootstrap toogle concern

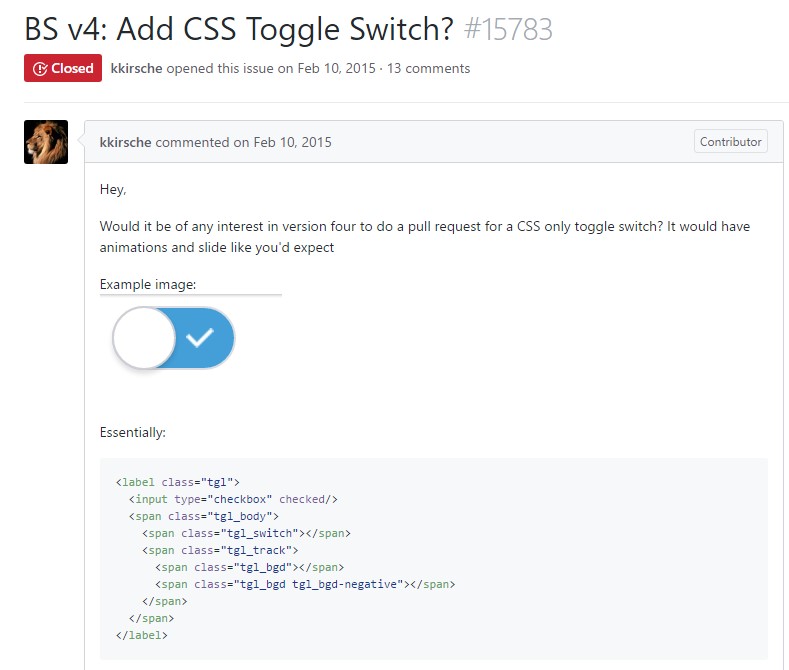
Tips on how to add CSS toggle switch?