Bootstrap Tooltip Modal
Intro
In some scenarios, specifically on the desktop it is a wonderful suggestion to have a subtle callout together with a couple of advices emerging when the website visitor places the computer mouse cursor over an element. Like this we make sure the most suitable information has been actually given at the correct time and hopefully improved the visitor practical experience and convenience while employing our webpages. This activity is managed by tooltip element which in turn has a awesome and constant to the entire framework styling visual appeal in the most recent Bootstrap 4 edition and it's truly simple to provide and configure them-- let's discover how this gets done . ( find out more)
Factors to know while working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips depend on the Third party library Tether for setting . You ought to provide tether.min.js prior to bootstrap.js in turn for tooltips to operate !
- Tooltips are definitely opt-in for effectiveness factors, in this way you must definitely initialize them yourself.
- Bootstrap Tooltip Class along with zero-length titles are never presented.
- Indicate
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on hidden components will not work.
- Tooltips for
.disableddisabled- Once activated from website links that span various lines, tooltips will be centered. Utilize
white-space: nowrap<a>Learnt all that? Awesome, why don't we see how they deal with some good examples.
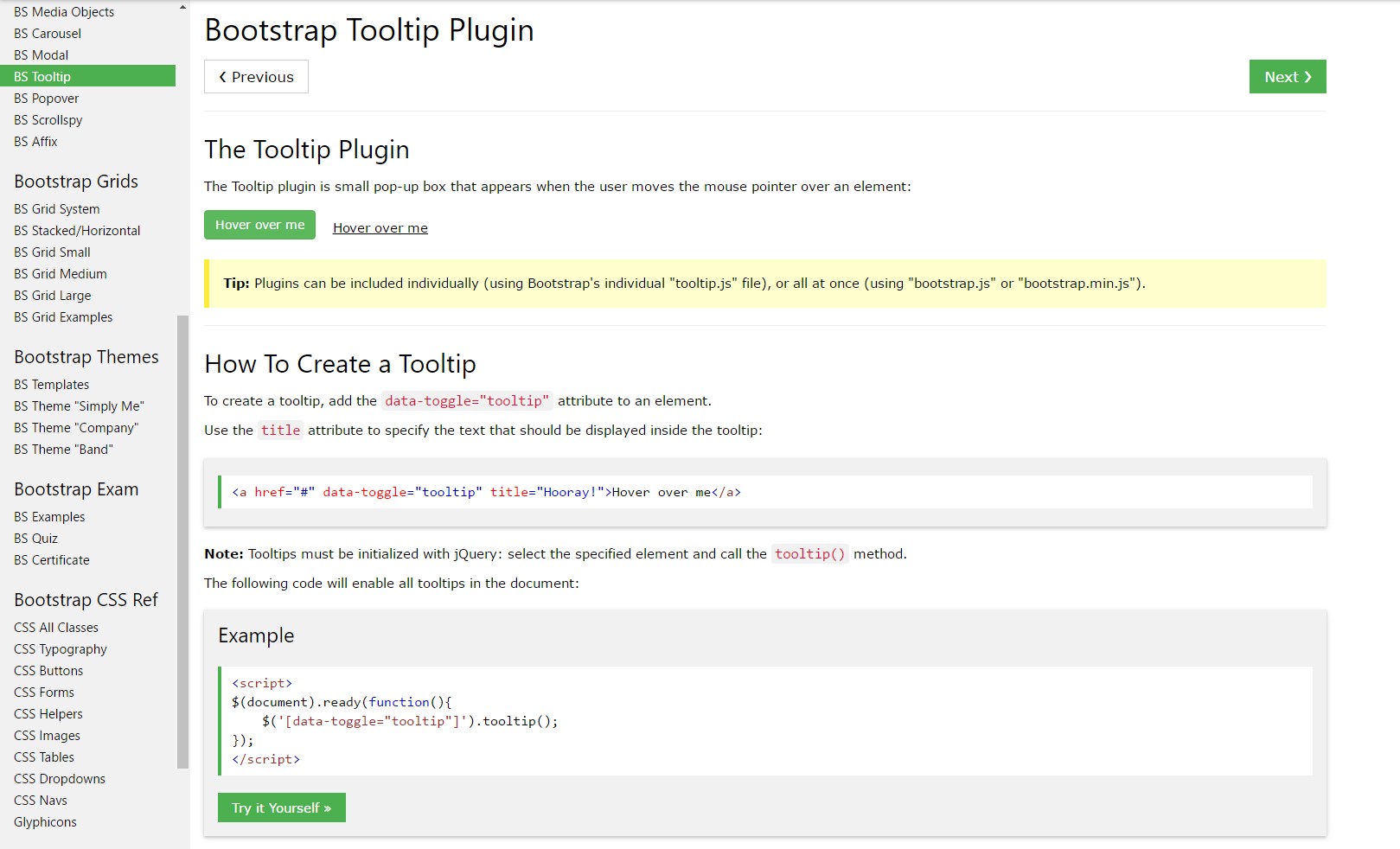
The ways to put into action the Bootstrap Tooltips:
First off in order to get use of the tooltips functions we really should enable it due to the fact that in Bootstrap these elements are not allowed by default and need an initialization. To accomplish this add a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is getting what is certainly within an component's
title = ””<a><button>When you have activated the tooltips functionality to appoint a tooltip to an element you must add two required and only one alternative attributes to it. A "tool-tipped" components really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has continued to be practically the identical in each the Bootstrap 3 and 4 versions since these truly do function really efficiently-- absolutely nothing much more to be needed from them.
Examples
One way to activate all of the tooltips on a webpage would be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
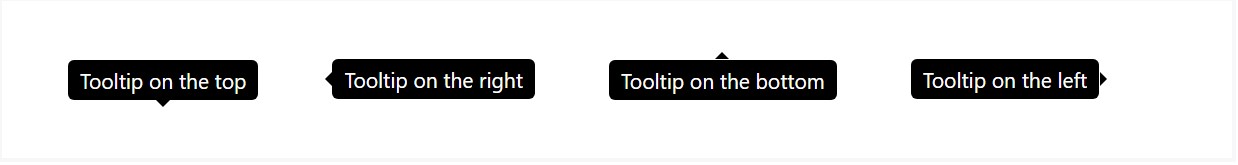
)Static Demo
4 selections are provided: top, right, bottom, and left straightened.
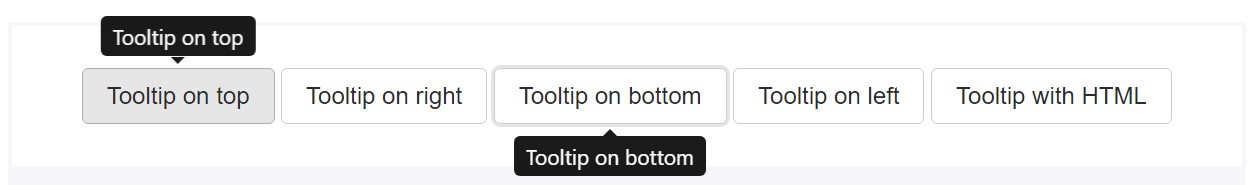
Interactive
Hover above the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin generates web content and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopHaving tooltips do the job for key board as well as assistive technology users.
You need to simply just include tooltips to HTML features that are definitely interactive and traditionally keyboard-focusable ( just like urls or form controls). Though arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
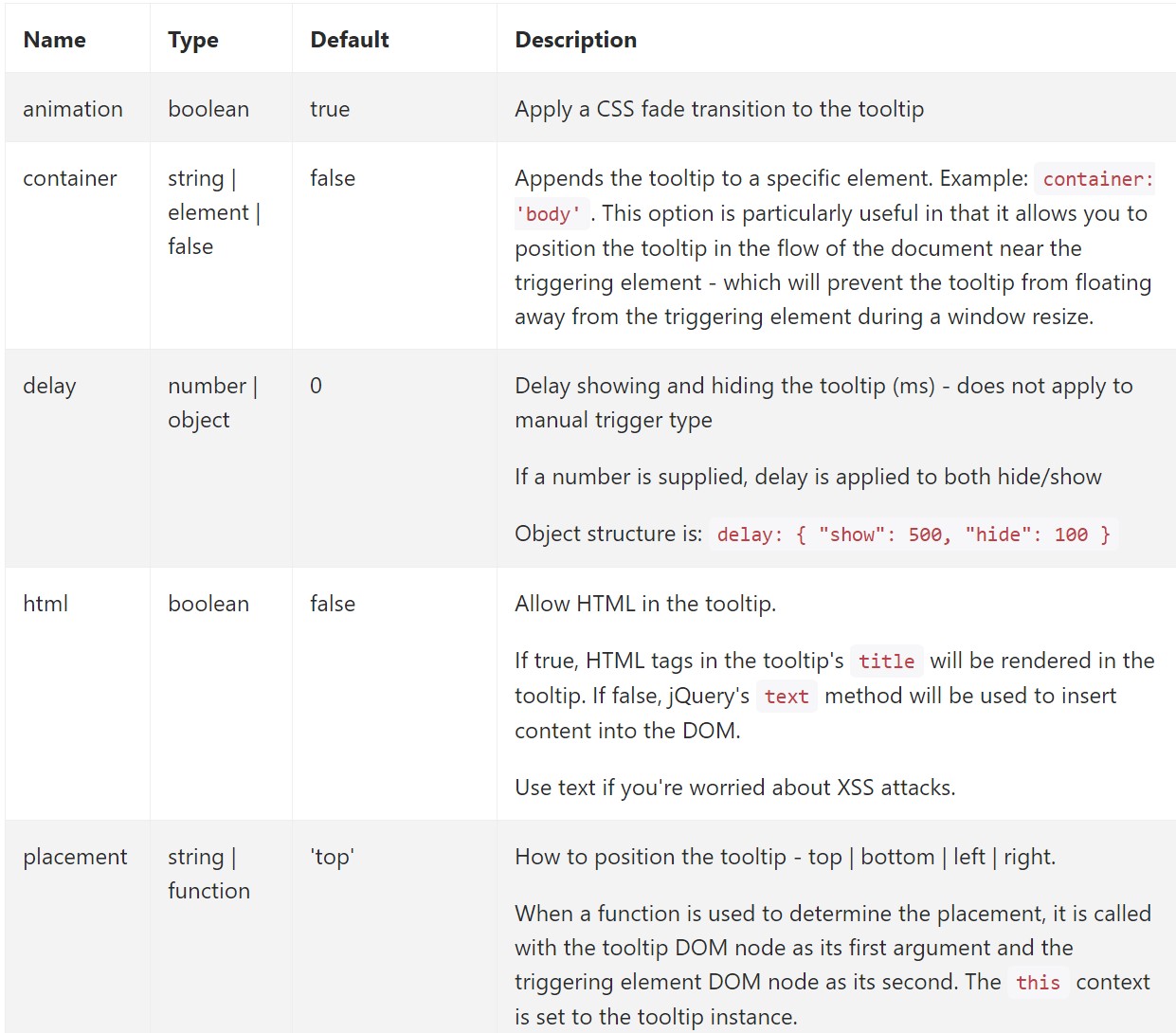
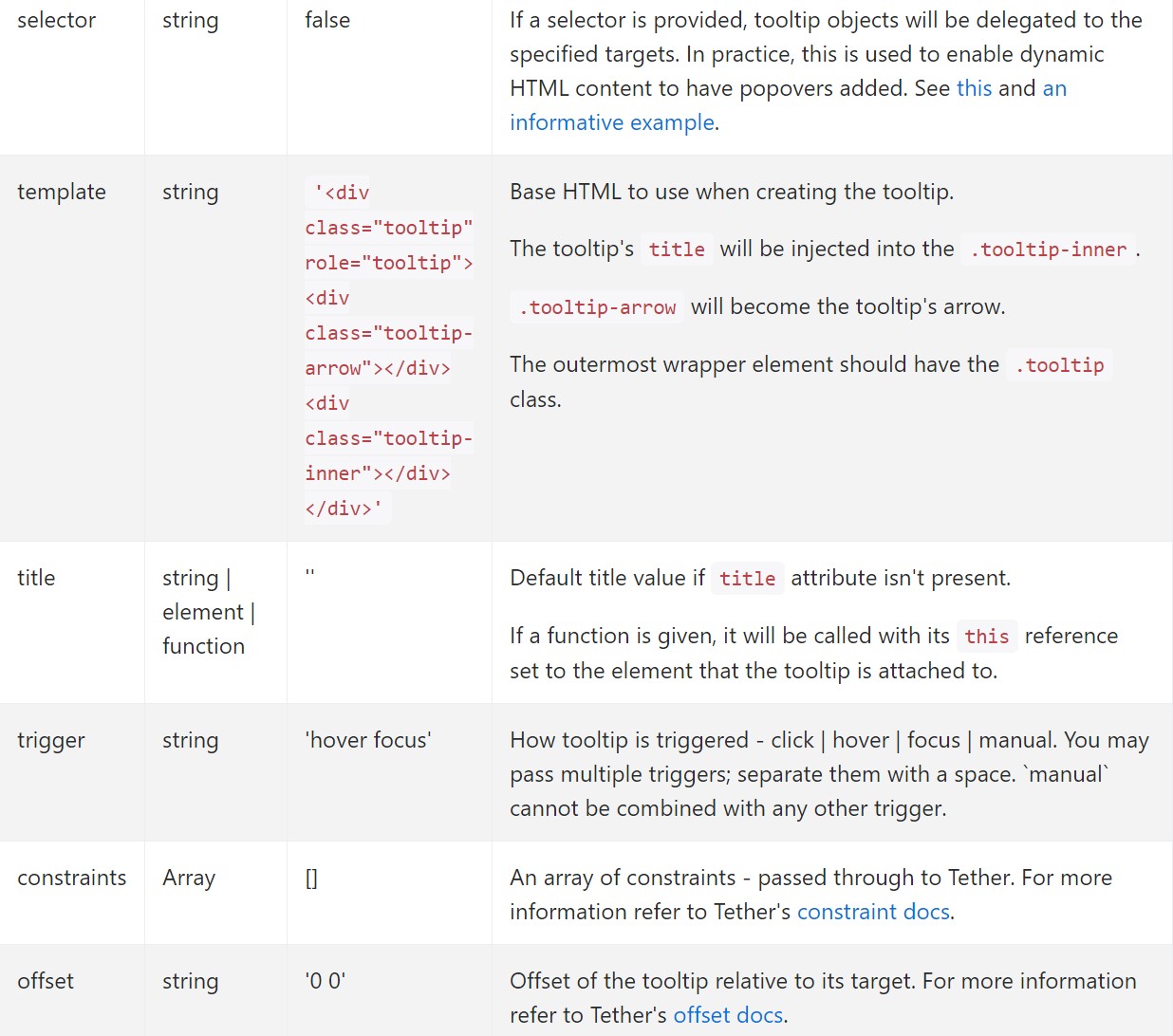
</div>Possibilities
Possibilities may possibly be successfully pass through data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Opportunities for special tooltips have the ability to alternatively be specificed with using data attributes, like explained aforementioned.
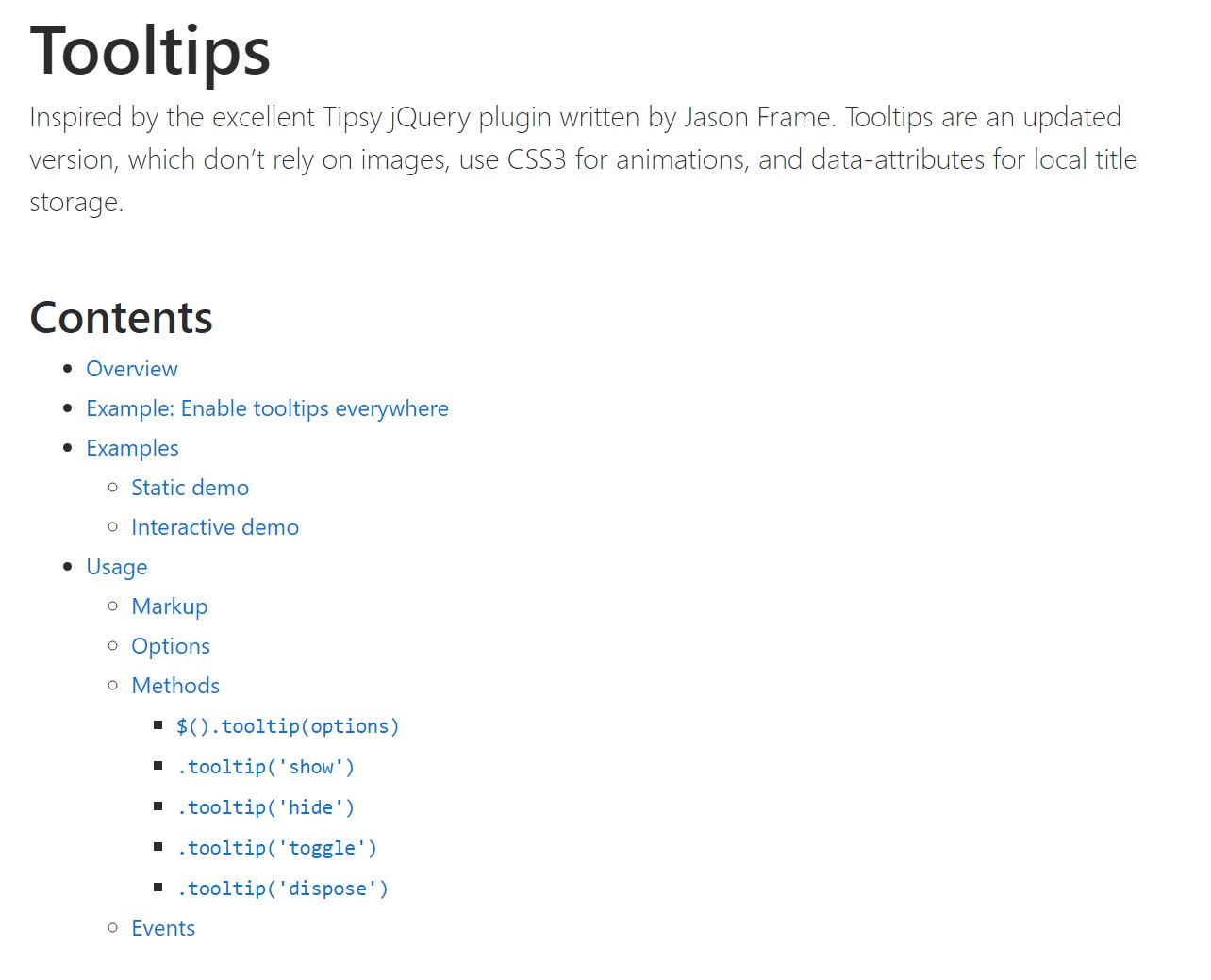
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the customer right before the tooltip has literally been shown (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the caller right before the tooltip has really been stashed ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer prior to the tooltip has actually been presented or else stored ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that use delegation (which are generated applying the selector opportunity) can not actually be independently eliminated on descendant trigger features.
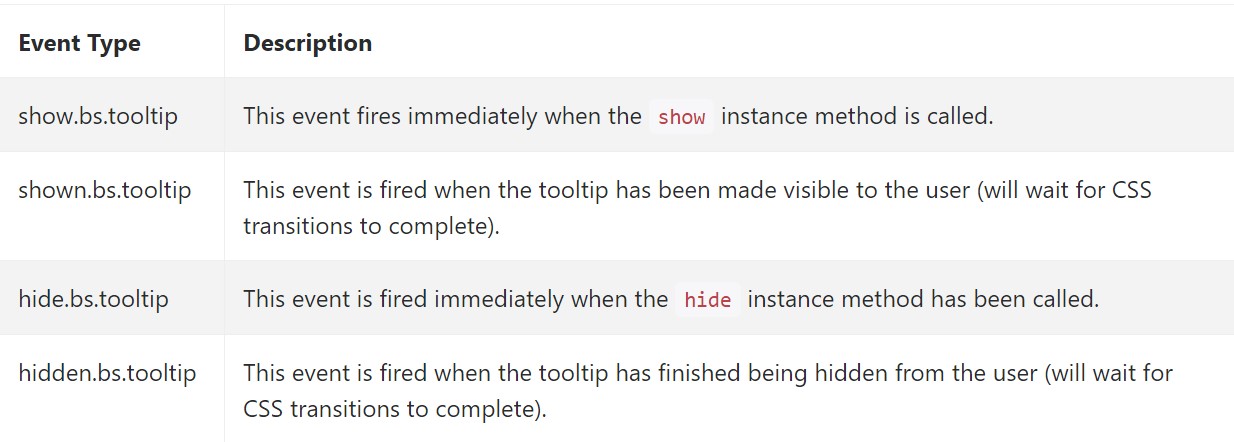
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into consideration right here is the amount of info which goes to be installed inside the # attribute and ultimately-- the position of the tooltip according to the position of the main feature on a display. The tooltips really should be exactly this-- quick significant tips-- putting too much details might even confuse the site visitor instead of support getting around.
Additionally if the primary component is too near an edge of the viewport positioning the tooltip beside this very border might lead to the pop-up text to flow out of the viewport and the information within it to end up being basically inoperative. Therefore, when it involves tooltips the balance in operation them is important.
Inspect several online video tutorials about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh