Bootstrap Slider Menu
Overview
Motion is one of the most incredible thing-- it gains our interest and always keeps us evolved at least for a while. For how long-- well all of it depends upon what's definitely flowing-- in case it's something fantastic and eye-catching we view it for a longer time, if it's uninteresting and dull-- well, there certainly always is the close tab button. So if you believe you have some wonderful web content available and really want it included in your webpages the illustration slider is typically the one you first think of. This particular component became definitely so famous in the last number of years so the net truly go flooded along with sliders-- simply just browse around and you'll find out practically every second web page starts off with one. That is generally why the most recent web design flows requests display more and more designers are actually striving to removed and replace the sliders with various other explanation indicates just to bring in a bit more style to their web pages.
Perhaps the gold true is buried someplace between-- just like using the slider component but not really with the good old stuffing the entire component area images however possibly some with opaque areas to make them it as if a particular components and not the entire background of the slider moves-- the selection is wholly up to you and needless to say is different for every project.
Anyway-- the slider component continues to be the uncomplicated and highly helpful resolution if it relates to putting in some moving illustrations followed with powerful content and call to action keys to your pages. ( visit this link)
Efficient ways to make use of Bootstrap Slider Template:
The picture slider is a component of the primary Bootstrap 4 system and is fully sustained by both the style sheet and the JavaScript files of the most recent version of currently some of the most famous responsive framework around. Every time we speaking about picture sliders in Bootstrap we actually deal with the component such as Carousel-- that is exactly the same stuff just using a diverse name.
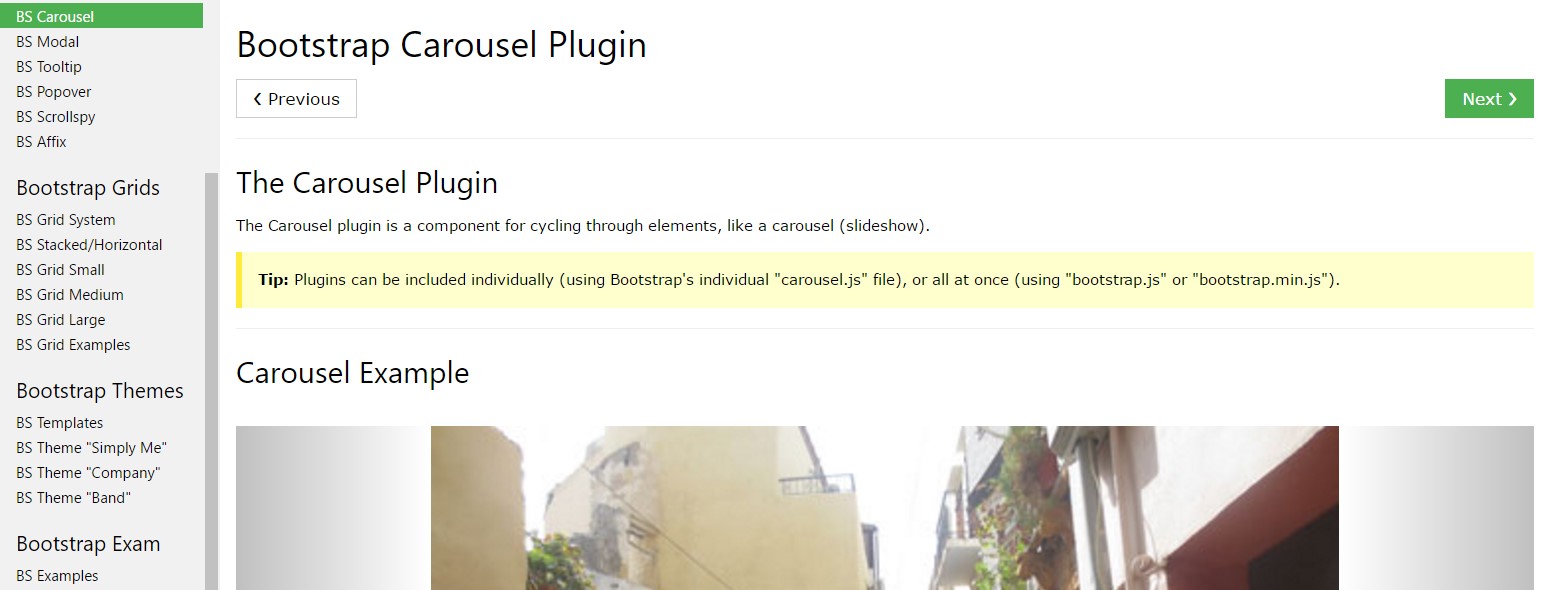
Generating a carousel element through Bootstrap is pretty convenient-- all you need to do is comply with a simple system-- to begin cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact features showing you the location each and every pictures takes in the Bootstrap Slider Template -- you have the ability to as well click on them to jump to a special picture. In order to add in signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You are able to as well add in the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeCaptions
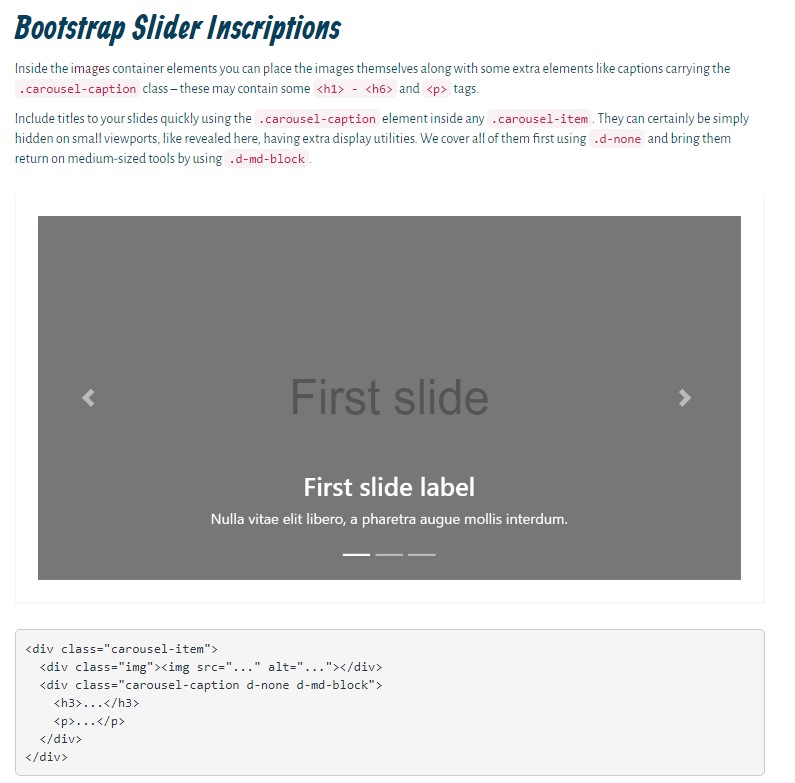
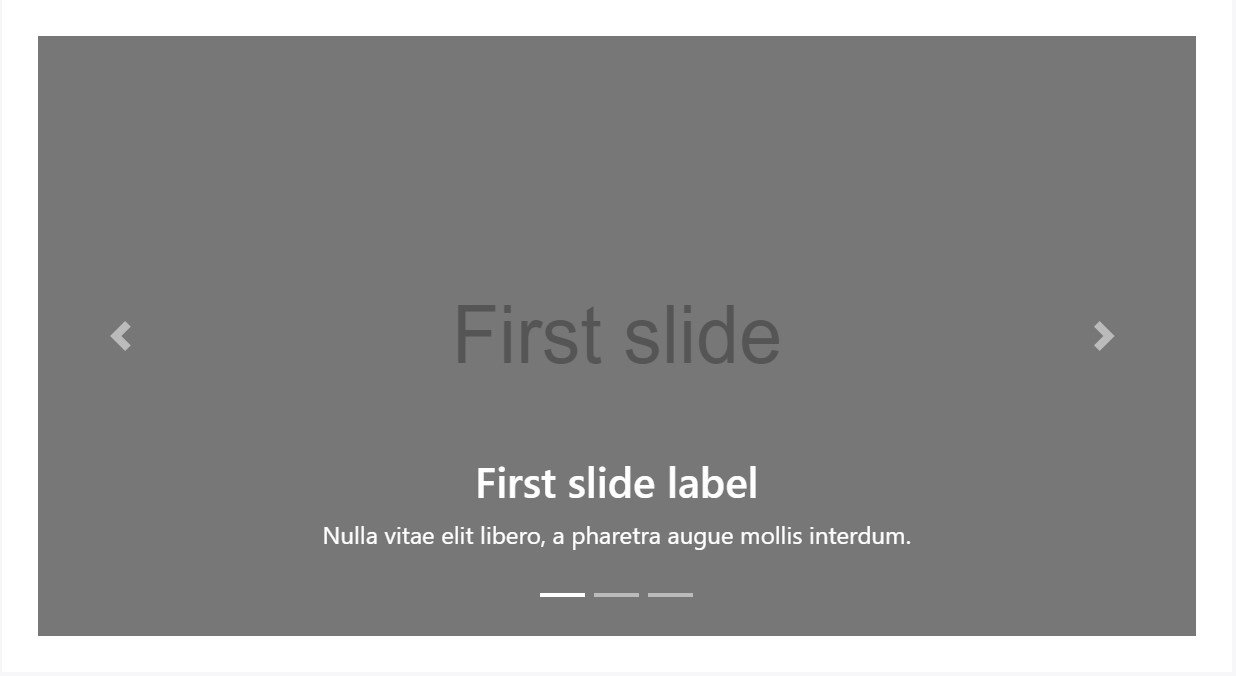
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides efficiently using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
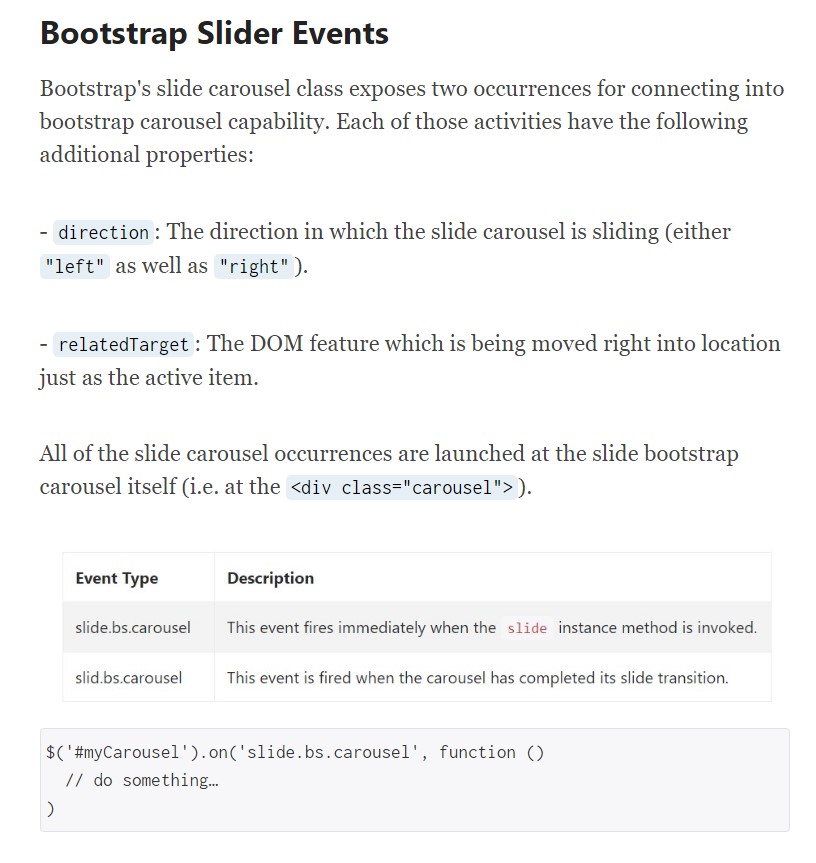
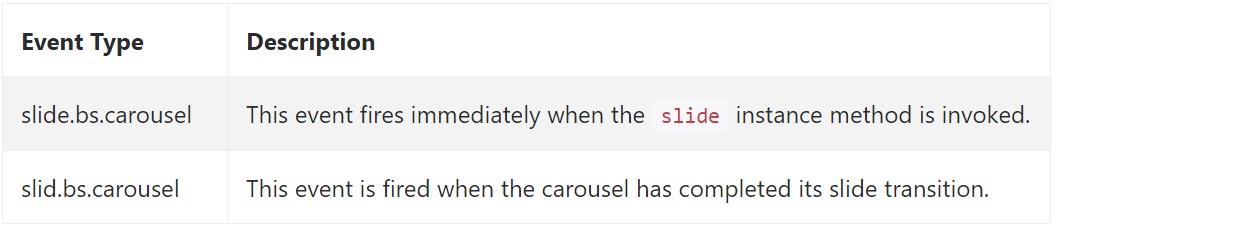
Bootstrap's slide carousel class exposes two activities for connecteding in slide carousel functionality. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetEvery one of carousel occasions are launched at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the system an picture slider (or carousel) should have by using the Bootstrap 4 framework. Right now everything you desire to do is think of a number of appealing illustrations and message to place within it.
Review a few youtube video tutorials about Bootstrap slider:
Related topics:
Bootstrap slider main information

Bootstrap slider short training

Mobirise Bootstrap slider