Bootstrap Label Inline
Overview
As explored previously, located in the web pages which we are creating, we commonly need featuring easy or more difficult forms to request the site visitor for a viewpoint, reviews, certain personal data or possibly preferences. We handle that providing the proper regulations within our forms carefully thinking about the form construction as well as the accurate controls which need to be used referring to the relevant information we require and the particular circumstance included-- just like we can't have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or a product need to be followed with several additionals which do not actually omit each other so selecting each should provide it not leaving out the others already picked. In certain cases, certainly, we do need a proper e-mail given or else a phone number that in turn requires the input which needs to follow specific format just to be proper and certainly at particular circumstances we simply just need to have website visitor's thought and feelings on a subject the manner they feel it-- in their own words.
For all of these cases we use the suitable controls-- such as radio tabs, checkboxes, input areas, message area elements and so forth still there is certainly an necessary element combined each of these areas which makes our forms conveniently understandable and pleasant for the visitor to browse through knowing in all times what is definitely needed and easily taking care of even the small-sized regulations like radio switches and checkboxes. Specifically in these days when the web changes into more mobile by having web pages shown on different small sized displays this element is important in granting productivity and quickness in completing our form.This element is a Bootstrap Label Input. ( visit this link)
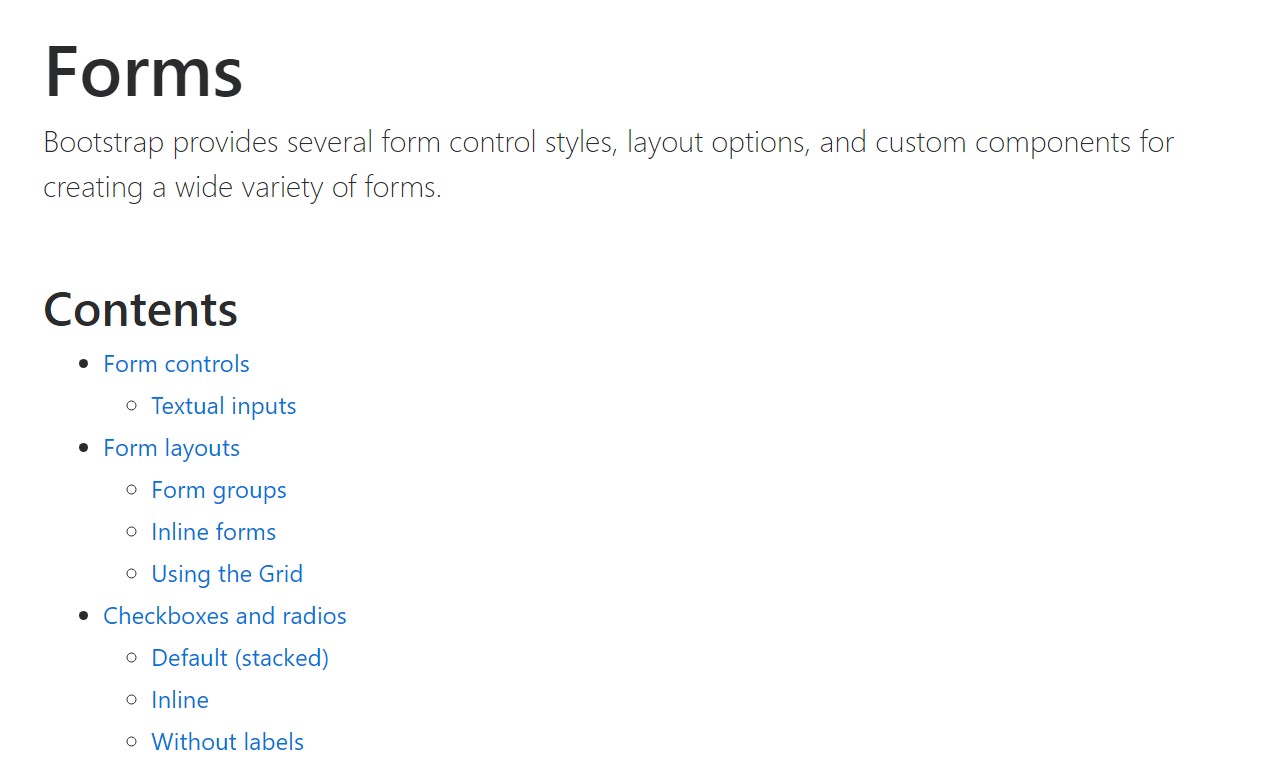
The way to apply the Bootstrap Label Display:
The things already has been simply mentioned regard the
<label><label>The structure is really practical-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form commands within labels is pretty difficulting the code and it is simply better to reject it-- in addition utilizing the
for =""Along with common content within the
<label>An example of form with no label
Should you feature no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting aspect to note
Fascinating factor to consider regarding labels inside Bootstrap 4 in case that in the new version of the framework this kind of element's styling has been actually changed a little. The
<label>inline-blockConclusions
So now you find out just what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is planning on the most suitable form fields you need to attach them to.
Check out several online video tutorials regarding Bootstrap label
Linked topics:
Usage of the label inside in Bootstrap Forms: authoritative documents

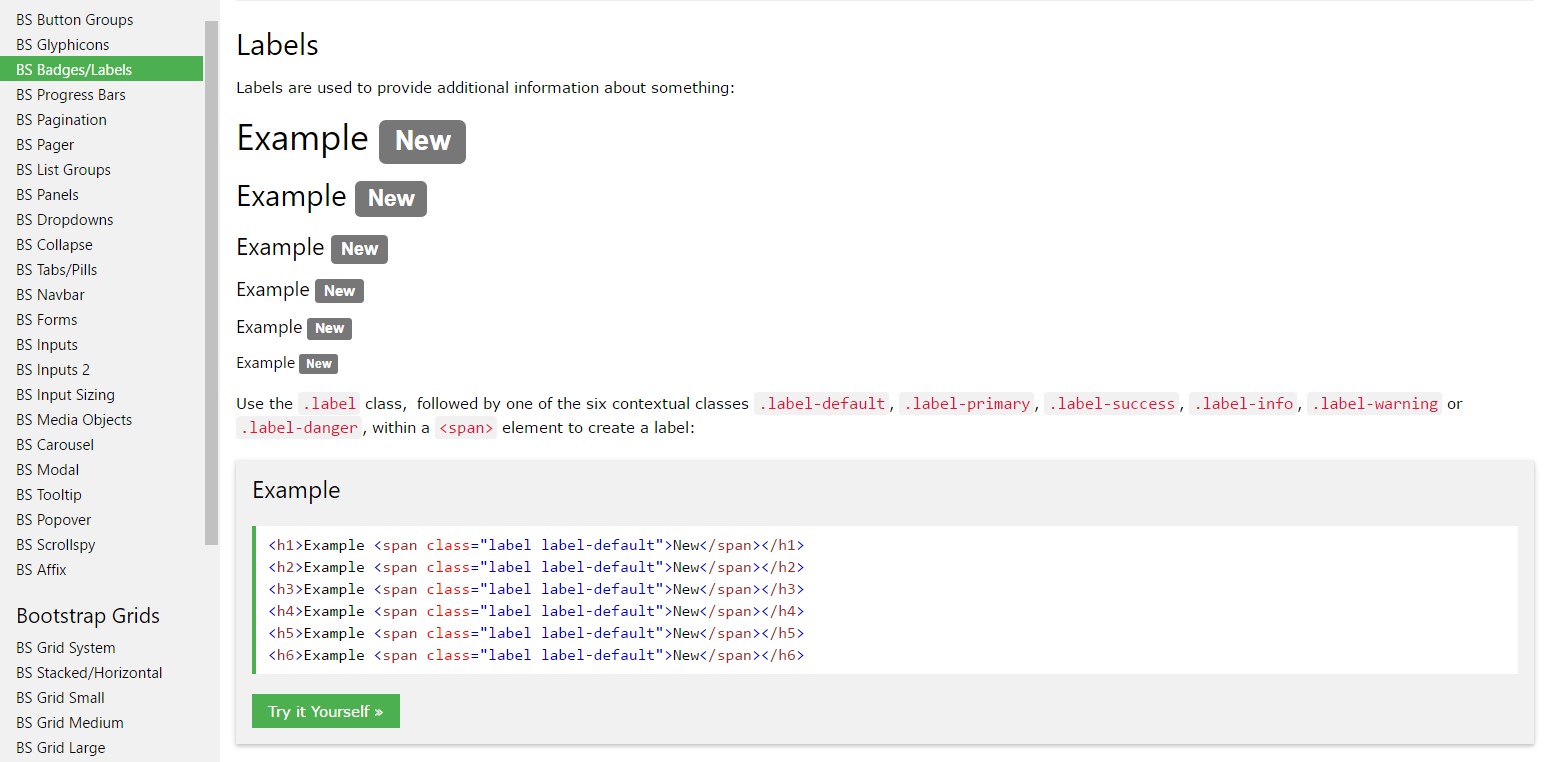
Bootstrap label information

Taking away label in Bootstrap 4