Bootstrap Breakpoints Table
Intro
Accepting in consideration all of the available display sizes in which our web pages could ultimately display it is essential to compose them in a way giving undisputed understandable and powerful look-- commonly using the help of a highly effective responsive system just like one of the most popular one-- the Bootstrap framework which current version is currently 4 alpha 6. However what it actually handles in order to help the webpages appear excellent on any screen-- why don't we have a look and view.
The fundamental standard in Bootstrap normally is placing some ordination in the limitless feasible gadget display screen sizes (or viewports) setting them into a handful of ranges and styling/rearranging the content as required. These particular are in addition termed grid tiers or display scales and have developed quite a little bit through the numerous versions of one of the most famous currently responsive framework around-- Bootstrap 4. ( discover more)
Ways to make use of the Bootstrap Breakpoints Responsive:
Basically the media queries become defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
In Bootstrap 4 in contrast to its forerunner there are actually 5 screen widths but since the latest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Considering that you probably realize a
.row.col -Display screen sizes
The display screen dimensions in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This screen actually does not provide a media query still the designing for it instead gets added just as a standard regulations getting overwritten due to the queries for the sizes just above. What is really likewise brand new within Bootstrap 4 alpha 6 is it simply does not make use of any kind of size infix-- so the column style classes for this kind of display dimension get determined such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is certainly created to be mobile first, we make use of a number of media queries to develop sensible breakpoints for interfaces and designs . These particular Bootstrap Breakpoints Responsive are usually based upon minimal viewport widths and also make it possible for us to size up elements as the viewport changes. ( read this)
Bootstrap generally employs the following media query stretches-- or breakpoints-- in source Sass documents for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write resource CSS in Sass, every media queries are available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which go in the additional route (the granted screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular segment of display scales utilizing the lowest and maximum Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to identifying the size of the web page's features the media queries take place around the Bootstrap framework generally becoming specified by means of it
- ~screen size ~Examine a number of video clip tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official records

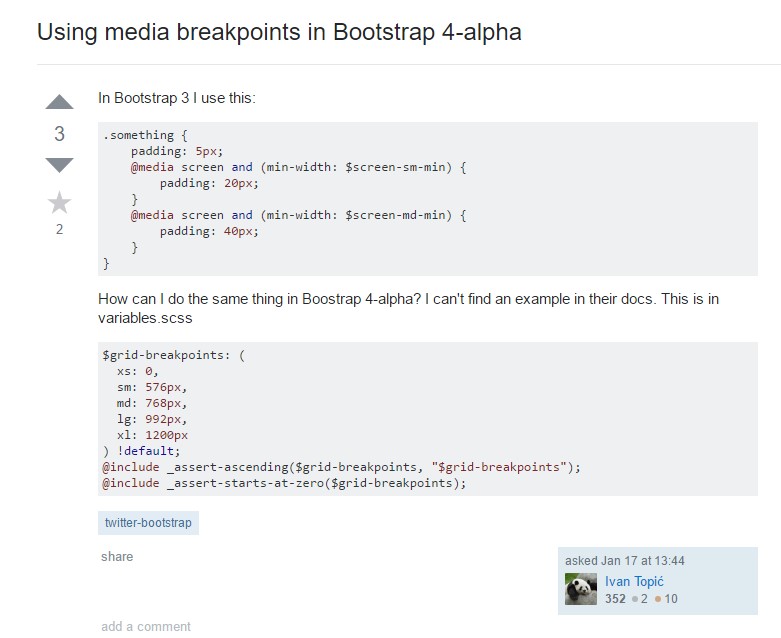
Bootstrap Breakpoints trouble

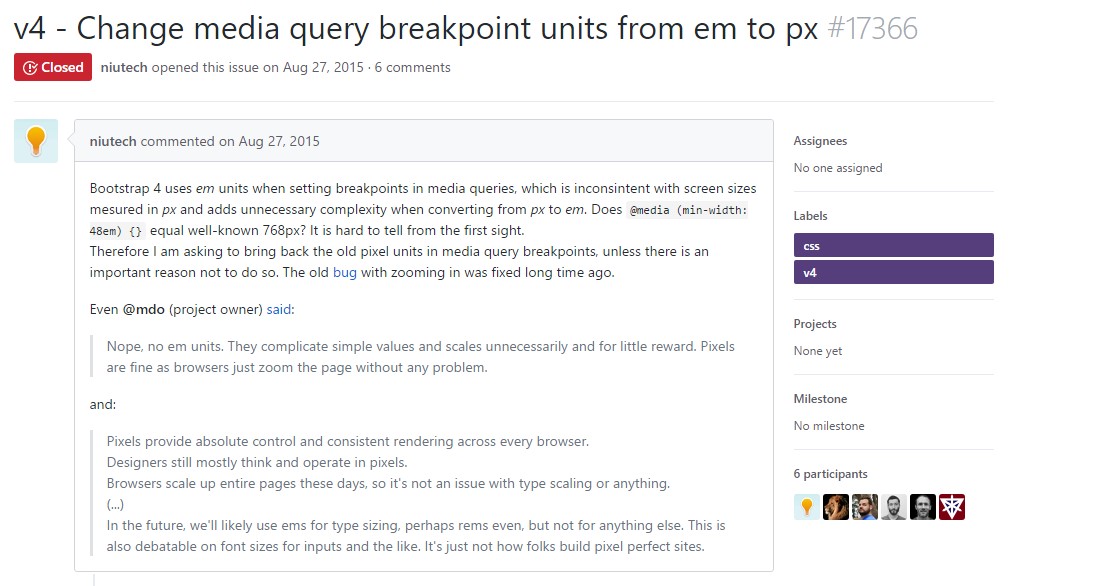
Modify media query breakpoint systems from 'em' to 'px'