Bootstrap Textarea Example
Introduction
In the webpages we make we use the form elements to receive certain relevant information directly from the website visitors and return it back to the website owner fulfilling different functions. To perform it correctly-- suggesting obtaining the correct replies, the proper questions must be questioned so we architect out forms form thoroughly, thinking about all the feasible instances and kinds of information needed and possibly provided.
However, despite how accurate we are in this, currently there always are some scenarios when the info we need to have from the user is relatively blurred just before it gets really provided and needs to spread over far more than just the standard a single or else a few words generally filled in the input fields. That is definitely where the # element arrives in-- it's the only and irreplaceable element through which the site visitors may freely write back a number of terms supplying a comments, providing a reason for their activities or simply just a number of notions to hopefully aid us making the product or service the web page is about even better. ( additional hints)
Exactly how to utilize the Bootstrap textarea:
Within the latest version of the absolute most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is totally supported instantly adapting to the size of the screen webpage gets displayed on.
Producing it is quite straightforward - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive element by default it expands the entire width of its parent component.
Extra tips
On the other side-- there are some instances you would intend to reduce the reviews provided inside a
<textbox>maxlenght = " ~ some number here ~ "Examples
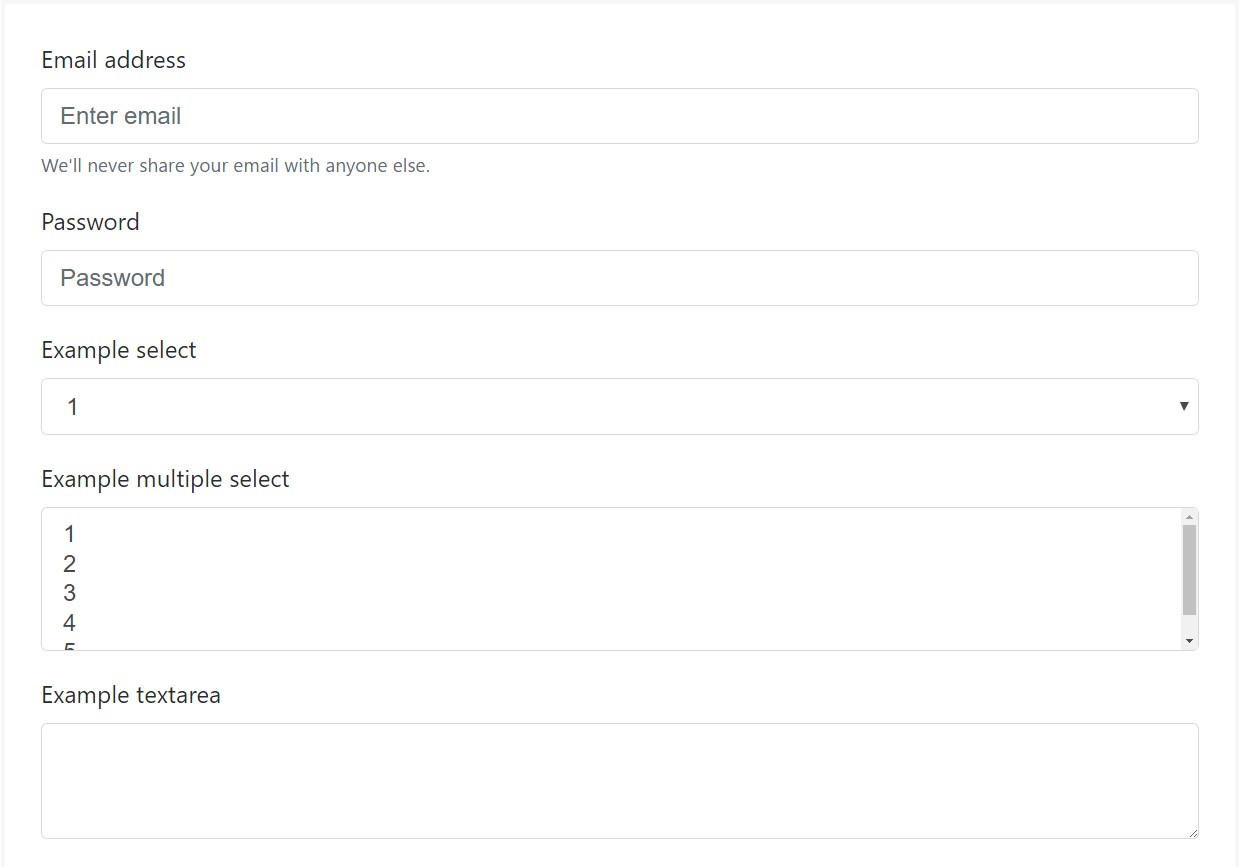
Bootstrap's form regulations expand on Rebooted form styles with classes. Utilize these particular classes to opt into their customised displays for a even more regular rendering across devices and internet browsers . The example form listed below shows usual HTML form elements that get upgraded formats from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap utilizes the HTML5 doctype, all of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
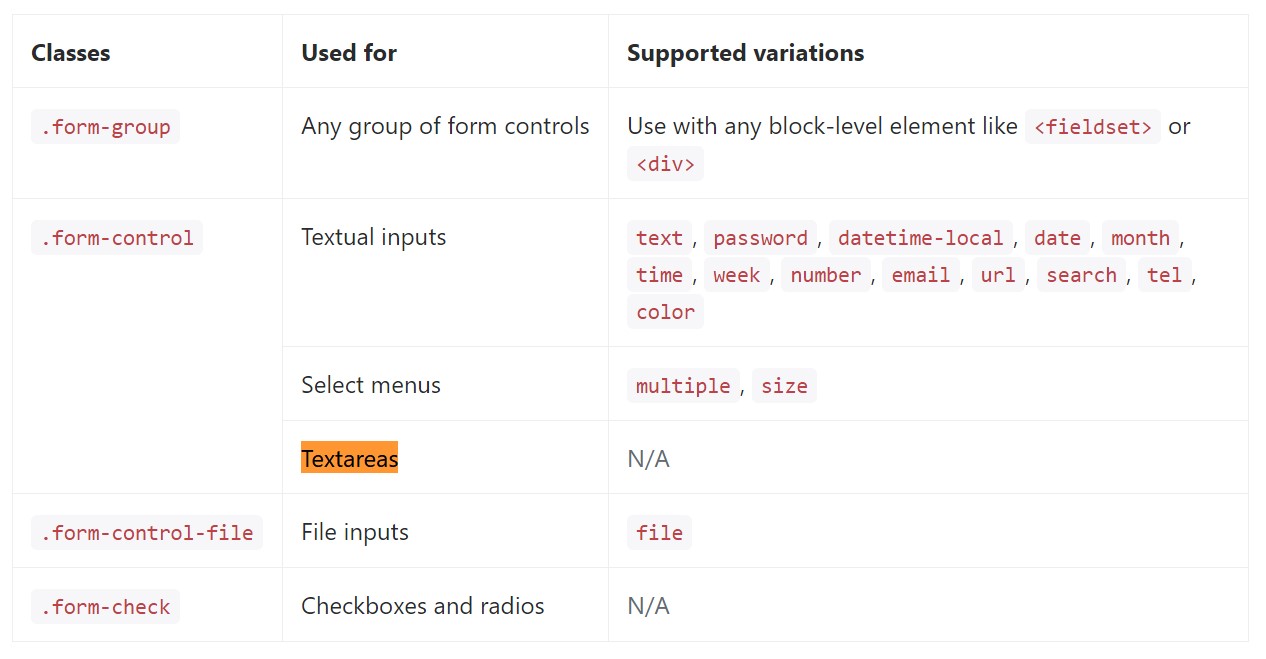
</form>Listed here is generally a total listing of the specific form commands maintained by Bootstrap and the classes that customise them. Supplementary documentation is obtainable for each and every group.

Final thoughts
So currently you learn tips on how to develop a
<textarea>Review some video short training about Bootstrap Textarea Group:
Related topics:
Fundamentals of the textarea

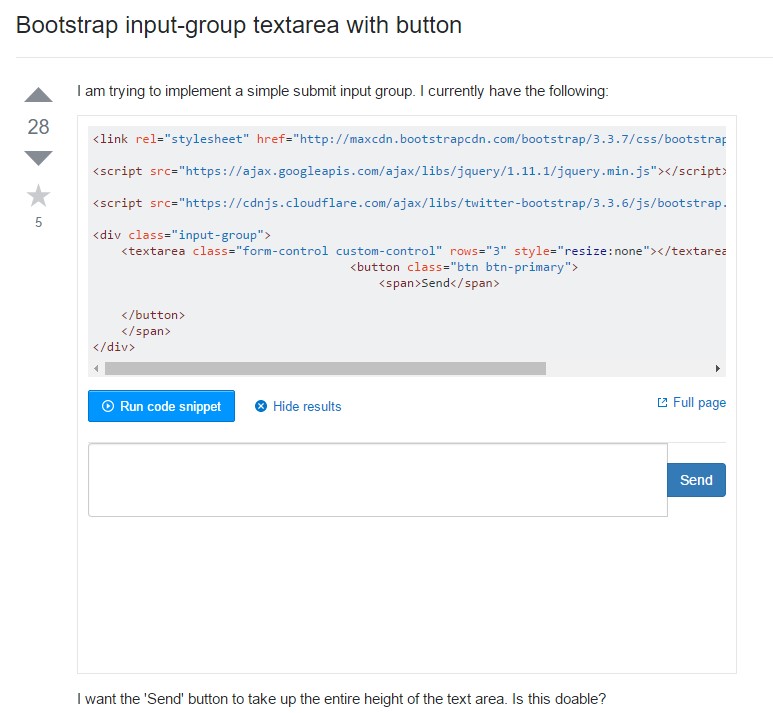
Bootstrap input-group Textarea button together with

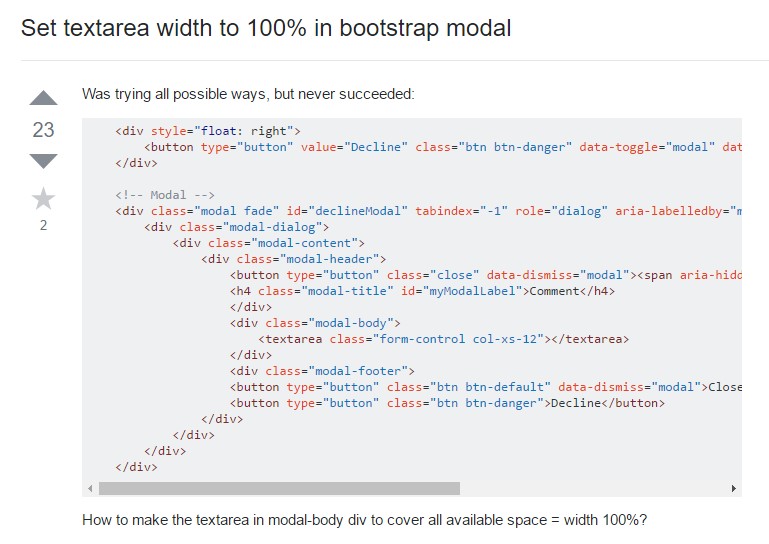
Install Textarea size to 100% in Bootstrap modal