Bootstrap Columns Example
Intro
In the recent few years and surely the coming ones to come the universe of world wide web spread more and more widely across each type of devices so currently pretty much half of the views of the pages on the internet are performed not on desktop and notebook display screens but coming from different mobile machines having each types of small-scale display sizes. In this degree supposing that a web page will not display appropriately-- signifying to resize and instantly get its own most ideal fit on the device utilized its most likely will get explored away to be switched out by a mobile phone friendly web page offering identical service or product.
In addition-- the indexing engines such as Google execute the so called mobile-friendly test and demonstrate far down your pages throughout the search results. This pushing down is even deeper if the search is done by a mobile phone-- the search engines take this specific subject fairly seriously. In this way not having a mobile friendly page practically implies not possessing a webpage anyway.
Exactly how to utilize the Bootstrap Columns Using:
However just what really a web page getting responsive suggests-- basically-- fitting the whole width of the screen which beings shown on introducing the elements in legible and convenient manner at any size. To deal with this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are actually predefined display widths at which a shift takes place and the Bootstrap Columns Stack turn reordered to ideally suit more appropriate. The past version applied 4 breakpoints and the absolute most current Bootstrap 4 system exposes one extra so they get actually five. Here they are with the maximum value they stretch to. The exact boundary number itself goes to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal area in Bootstrap 4 framework gets shared into 12 components equal in width-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto style columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for every breakpoint you require and each and every Bootstrap Columns Content will be the identical width.
Identical width
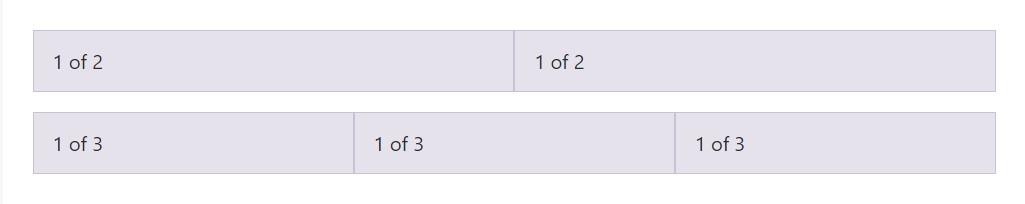
As an example, here are two grid formats that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
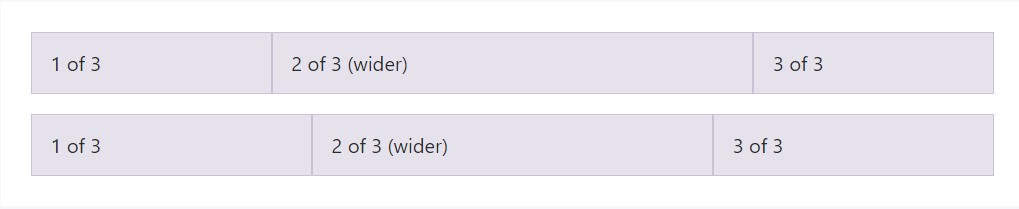
Auto-layout for flexbox grid columns likewise indicates you can easily put the width of one column and the others are going to instantly resize about it. You can utilize predefined grid classes (as shown below), grid mixins, as well as inline widths. Take note that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
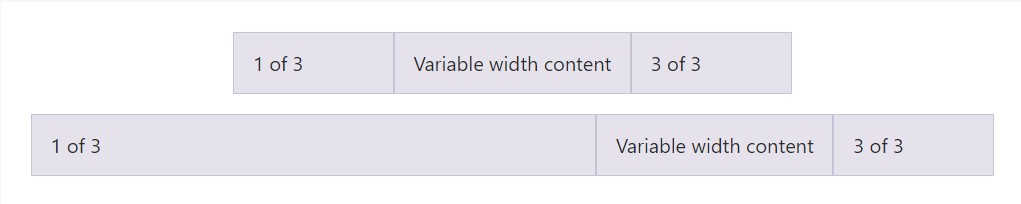
</div>Variable size web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
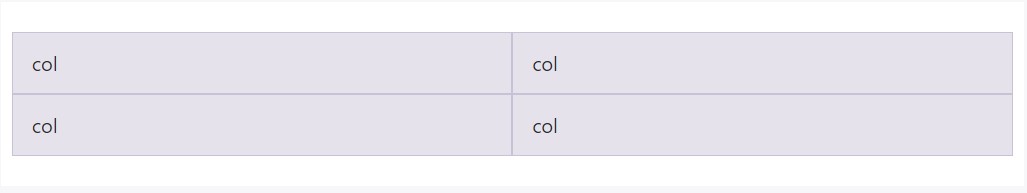
</div>Equivalent size multi-row
Establish equal-width columns that stretch over multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing with the current Alpha 6 build of Bootstrap 4 is in case that you put in just a couple of
.col-~ some number here ~Final thoughts
Well now you realize exactly how the column elements build the design as well as responsive activity of the Bootstrap framework and everything that is really left for you is developing something really fantastic by using them.
Inspect some video short training about Bootstrap columns
Related topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns