Bootstrap Menu Styles
Intro
Even the easiest, not talking about the more complicated webpages do need certain type of an index for the website visitors to quickly navigate and identify the things they are actually looking out for in the very first few secs avter their coming over the webpage. We need to normally think a visitor could be in a rush, searching multiple webpages for a while scrolling over them looking for a product or else make a selection. In such situations the understandable and properly presented navigating menu could create the contrast between one new customer and the page being simply clicked away. So the construction and behaviour of the webpage navigation are important definitely. On top of that our web sites get increasingly more observed from mobiles so not possessing a webpage and a navigation in specific acting on smaller sreens practically rises to not possessing a page at all and even a whole lot worse.
Luckily the brand new fourth version of the Bootstrap system grants us with a effective device to handle the problem-- the so called navbar feature or the list bar we got used seeing on the top of many web pages. It is really a simple but efficient instrument for covering our brand's status relevant information, the pages construction and also a search form or a several call to action buttons. Let us see precisely how this whole entire thing gets performed inside Bootstrap 4.
Steps to employ the Bootstrap Menu Responsive:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally apply some of the contextual classes such as
.bg-primary.bg-warningYet another bright new feature presented in the alpha 6 of Bootstrap 4 system is you have to in addition appoint the breakpoint at which the navbar will collapse to get presented as soon as the selection button gets clicked. To perform this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Next we ought to create the so called Menu tab that will come into view in the place of the collapsed Bootstrap Menu Dropdown and the visitors will definitely utilize to deliver it back on. To work on this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported material
Navbars come up having integrated service for a handful of sub-components. Choose from the following as required :
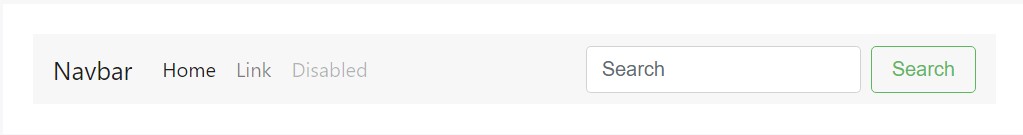
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put different form controls and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include bits of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Yet another bright brand-new function-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it will widen it to a bar along with inline objects over the specified breakpoint and collapse it in a mobile view below it. To carry out this create an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseConcluding part
At last it is actually moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the form a navigational Bootstrap Menu HTML in Bootstrap 4 should carry -- it's rather practical and intuitive -- right now all that's left for you is figuring the appropriate system and eye-catching captions for your content.
Take a look at a couple of youtube video training regarding Bootstrap Menu
Related topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side