Bootstrap Select Tab
Intro
Bootstrap is probably the most prominent system for producing completely responsive internet sites for the several couple of years presently and it gets more impressive, simple and very well thought with each new edition aiming to keep up with the website design directions and web developer's desires. The brand-new Bootstrap 4 version is actually faster and simpler to work with in comparison to its predecessor which turned into the absolute ideal as soon as it concerns mobile friendly. It is of course still simply a wonderful thought set of designating bases and classes and not a magic wand efficient in providing practically anything a web site professional could probably think of or else a user might actually want-- no framework might ever complete that. ( read this)
That is actually the reason that in time several plugins become set up in order to fill the little gaps satisfying the desire of certain appeal and activity in this particular uncommon situations while the basic system can't perform the job. This really is a excellent method because typically we simply feature the basic framework files for most ideal visual appeal and functionality and the plugins arrive in and become loaded by browser only when required delivering the effective web server load and speed for our pages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Style. It supplies a important expansion to the default
<select>The way to make use of the Bootstrap Select Dropdown Plugin:
The webpage you can easily receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you have the ability to locate the CDN web links in case you choose not to self-host. When you have connected it inside your page you are able to quickly get usage of it appointing the class
.selectpicker<select>You can separate the feasible alternatives inside the dropdown menu in a several groups-- just cover the
<option><optgroup>label= “ “A couple of opportunities might be marked simultaneously-- a thick shows alongside the ones you need to have in the webpage-- supposing that you need to have this sort of behavior just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool function is providing a helpful search box on the high point of the dropdown-- through this in the event of a definitely extensive list of choices the user can efficiently narrow the list down by just inputting a handful of letters of the name of the needed one-- the selection instantly becomes cleaned. To acquire his usefulness you must designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a few uncomplicated instances to present you the entire impact the way you are able to get things accomplished-- generally, by just including a couple of words for custom-made attributes to the
.selectpickerInspect a number of video information about Bootstrap Select Tab plugin:
Connected topics:
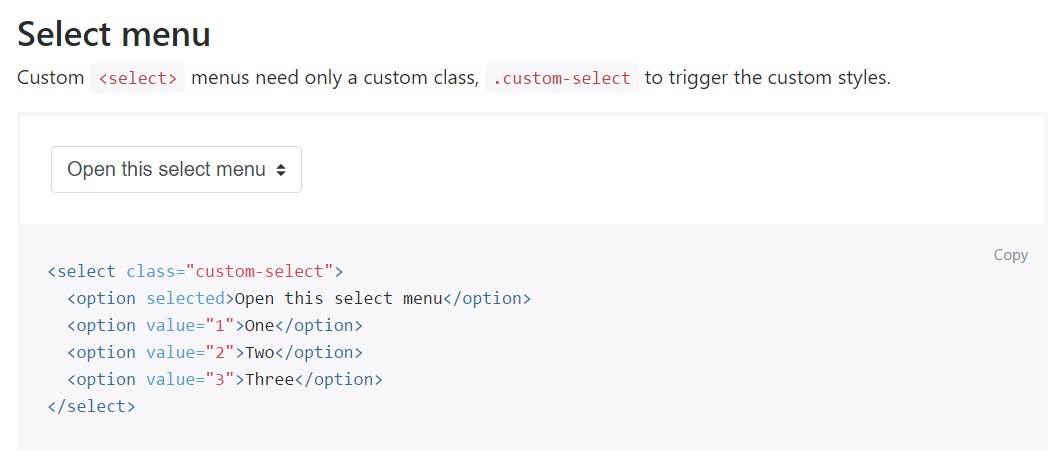
Example of the select menu

Select plugin concern

Practical operation of the select plugin