Bootstrap Modal Popup Content
Overview
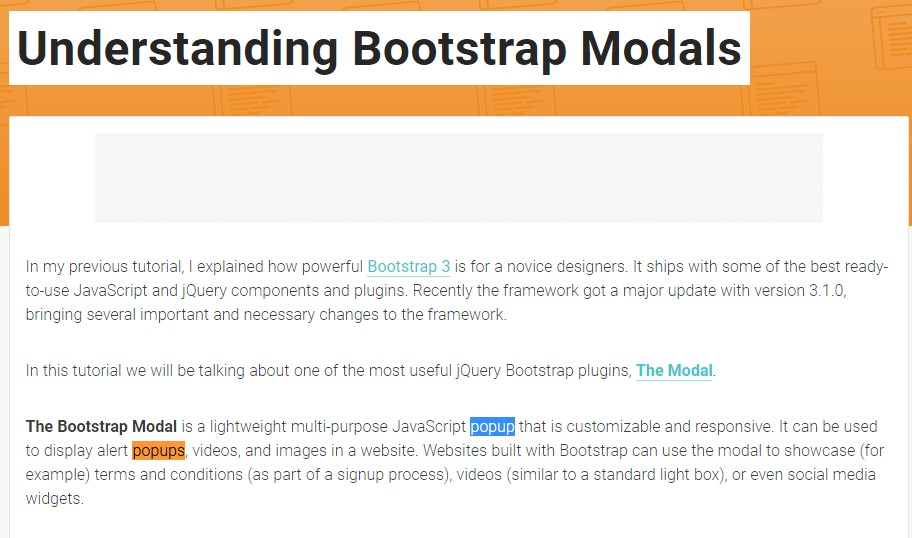
Oftentimes, if we design our webpages there is this kind of web content we do not want to happen on them up until it is certainly really desired by the guests and once that time comes they should be able to simply take a automatic and straightforward action and get the required information in a matter of minutes-- fast, convenient and on any display screen dimension. Once this is the instance the HTML5 has simply just the correct component-- the modal. ( learn more)
Critical items to consider:
Right before beginning using Bootstrap's modal element, don't forget to review the following because Bootstrap menu options have already switched.
- Modals are created with HTML, CSS, and JavaScript. They are really set up above everything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically supports just one modal screen at a time. Embedded modals usually are not provided while we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusContinue reading for demos and application tips.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Button. To get the equal result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to apply the Bootstrap Modal Popup Button:
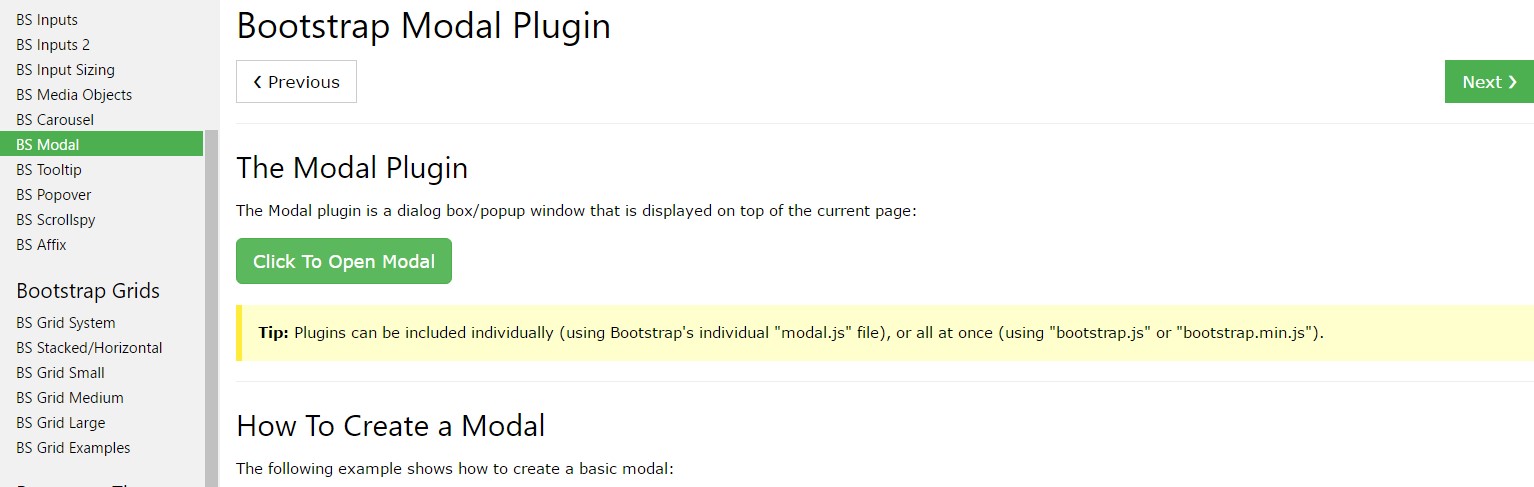
Modals are totally sustained in recent 4th version of probably the most prominent responsive framework-- Bootstrap and can also be styled to reveal in a variety of sizes inning accordance with designer's needs and vision yet we'll come to this in just a moment. Primary why don't we discover ways to produce one-- step by step.
Initially we demand a container to handily wrap our concealed material-- to create one set up a
<div>.modal.fadeYou need to add a number of attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the concrete modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is simply time for producing a wrapper for the modal material -- it must happen alongside the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been built it is actually moment for establishing the element or elements that we are wanting to employ to launch it up or in other words-- produce the modal come out ahead of the audiences as soon as they choose that they want the info brought in it. This typically gets performed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the caller just before the modal has really been covered (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
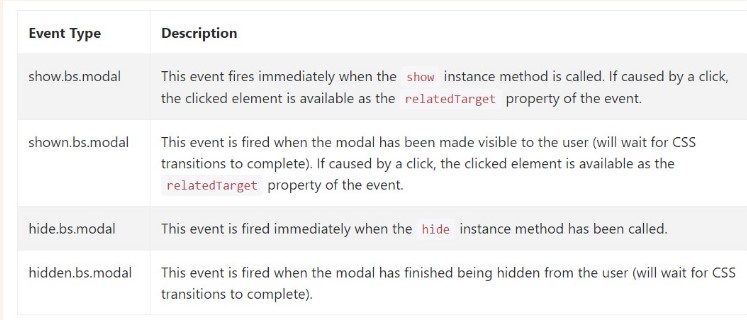
Bootstrap's modal class exposes a couple of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that's all of the important factors you need to take care about anytime developing your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- right now go look for some thing to conceal inside it.
Review some online video training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved records

Bootstrap Modal Popup: information article

Another practical information concerning Bootstrap Modal Popup