Bootstrap Progress bar Form
Overview
We understand really well this specific empty horizontal element being really displayed unfilled in the beginning and having filled with a dynamic colour drop by drop while an procedure, a download of a file or else typically any sort of activity is being executed little by little-- we find it daily on our devices therefore the message it delivers became really intuitive to acquire-- something gets accomplished and by now it's finished at this particular number of percent or else if you prefer considering the clear area of the glass-- there is this much left before finishing . One more good point is that the information it provides does not come across any foreign language barrier since it pure visuals so whenever comes time for present the level of our different talents, or else the progress or various components of a project or normally whatever having a full and not a lot parts it is actually great we can easily have this type of graphic aspect inserted right inside our webpages in a simple and quick way.
( click this)
What is actually added?
Inside the current fourth edition of one of the most prominent mobile friendly framework this acquires even speedier and much easier with just a single tag element and also there are really lots of modifications available which are accomplished with just selecting the necessary classes. What is really brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely in a moment have complete advantage of the powers of HTML5 and instead of making the outer so called clear container with a
<div><div><progress>Standard capabilities
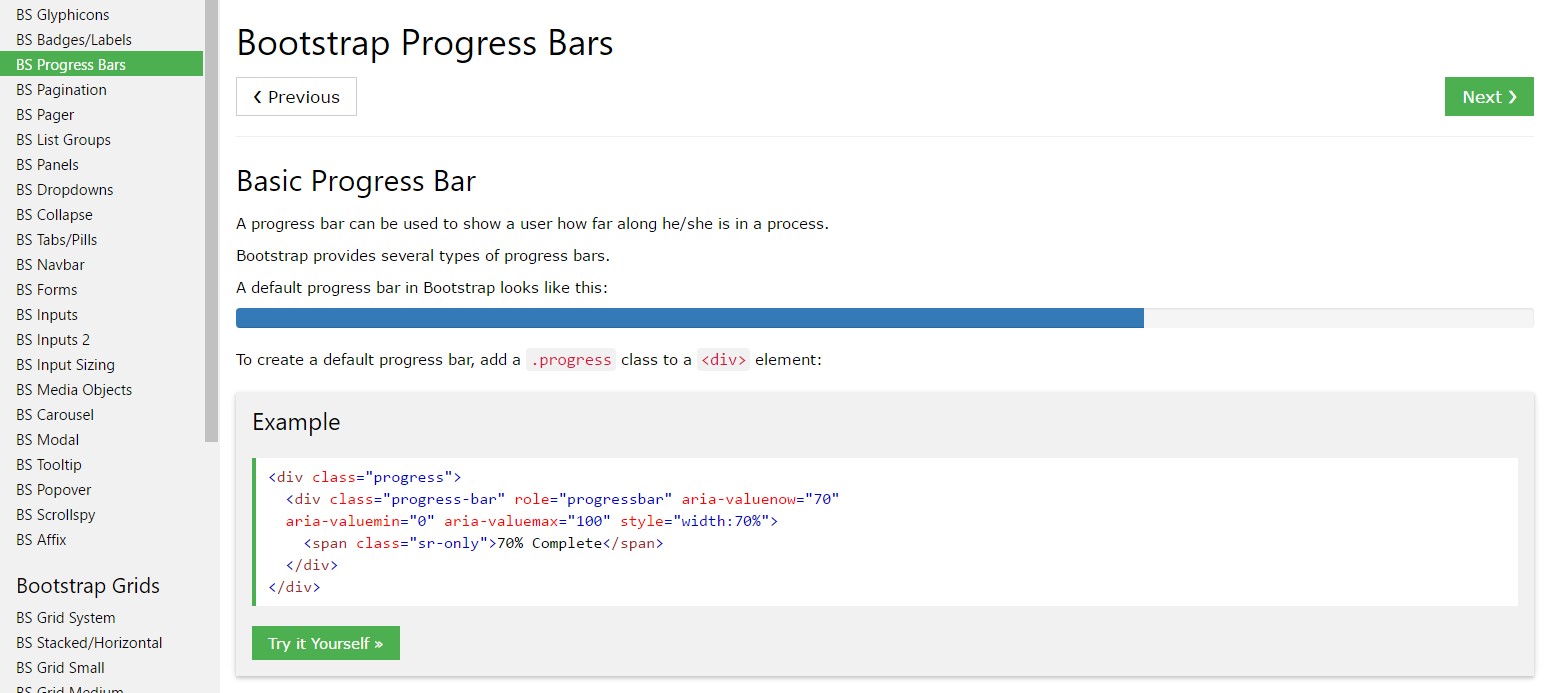
In order to begin simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now since we know just how it performs let us observe ways to help make it look much better assigning certain colors and effects . First-- we can easily utilize the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you ought to obtain older web browser compatibility you can employ a pair of
<div>.progressstyle = " width:23%; "Recommendations and case studies
The way to employ the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal elements are constructed with two HTML elements, certain CSS to specify the size, and also a few attributes.
We employ the
.progressWe apply the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you get the following instances.
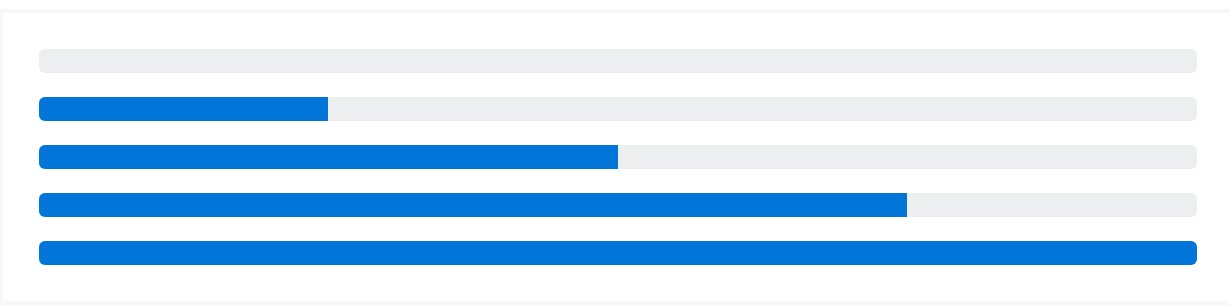
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a fistful of utilities for establishing width. According to your desires, these may support with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars with customized CSS, background utilities, stripes, and far more.
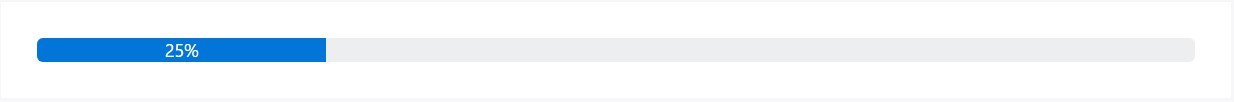
Labels
Add labels to your progress bars by placing content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Provide several progress bars in a progress component when you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
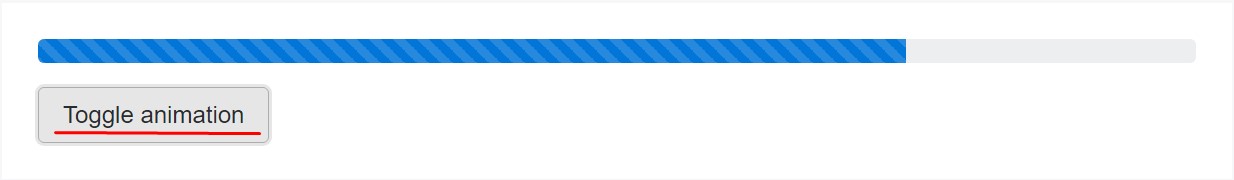
</div>Animated stripes
The striped gradient can surely likewise be animated. Include
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the method you can easily display your growth in just about fast and beautiful progress bar components with Bootstrap 4-- now all you need to have is certain works in progress to make them showcased.
Check a couple of youtube video tutorials about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?